
本文共 3895 字,大约阅读时间需要 12 分钟。
目录
jQuery的由来
JavaScript是一种脚本语言,主要用来设计网页交互、特殊效果,以及前端应用开发。由于JavaScript语言的兼容性,各大浏览器对JavaScript和DOM解析不尽统一,给开发人员的高效开发带来了很多麻烦。
为了简化JavaScript的开发,一些JavaScript代码库相继诞生了。JavaScript库的诞生,标志着真正的web应用开发到来,为丰富客户端开发奠定基础。
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是"write Less,Do More",即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery项目5个部分
jQuery项目主要包括:
- jQuery Core(核心库)
- jQuery UI(界面库)
- Sizzle(CSS选择器)
- jQueryMobile(jQuery移动版)
- QUnit(测试套件)
jQuery框架的优势
1、轻量级
JQuery非常轻巧,采用Dean Edwards编写的Packer压缩后,大小不到30KB,如果使用Min版并且在服务器端启用Gzip压缩后,大小只有18KB。2、强大的选择器
JQuery允许开发者使用从CSS1到CSS3几乎所有的选择器,以及JQuery独创的高级而且复杂的选择器,另外还可以加入插件使其支持XPath选择器,甚至开发者可以编写属于自己的选择器。由于JQuery支持选择器这一特性,因此有一定CSS经验的开发人员可以很容易的切入到JQuery的学习中来。3、出色的DOM操作的封装
JQuery封装了大量常用的DOM操作,使开发者在编写DOM操作相关程序的时候能够得心应手。JQuery轻松地完成各种原本非常复杂的操作,让JavaScript新手也能写出出色的程序。 4、可靠的事件处理机制 JQuery的事件处理机制吸收了JavaScript专家Dean Edwards编写的事件处理函数的精华,是的JQuery在处理事件绑定的时候相当可靠。在预留退路、循序渐进以及非入侵式编程思想方面,JQuery也做得非常不错。 5、完善的Ajax JQuery将所有的Ajax操作封装到一个函数$.ajax()里,使得开发者处理Ajax的时候能够专心处理业务逻辑而无需关心复杂的浏览器兼容性和XMLHttpRequest对象的创建和使用的问题。 6、不污染顶级变量 JQuery只建立一个名为JQuery的对象,其所有的函数方法都在这个对象之下。其别名$也可以随时交流控制权,绝对不会污染其他的对象。该特性是JQuery可以与其他JavaScript库共存,在项目中放心地引用而不需要考虑到后期的冲突。 7、出色的浏览器兼容性 作为一个流行的JavaScript库,浏览器的兼容性是必须具备的条件之一。JQuery能够在IE6.0+,FF 2+,Safari2.+和Opera9.0+下正常运行。JQuery同时修复了一些浏览器之间的的差异,使开发者不必在开展项目前建立浏览器兼容库。 8、链式操作方式 JQuery中最有特色的莫过于它的链式操作方式——即对发生在同一个JQuery对象上的一组动作,可以直接接连写无需要重复获取对象。这一特点使得JQuery的代码无比优雅。 9.隐式迭代 当用JQuery找到带有“.myClass”类的全部元素,然后隐藏他们时。无需循环遍历每一个返回的元素。相反,JQuery里的方法都被设计成自动操作的对象集合,而不是单独的对象,这使得大量的循环结构变得不再必要,从而大幅度地减少代码量。 10、行为层与结构层的分离 开发者可以使用选择器选中元素,然后直接给元素添加事件。这种将行为层与结构层完全分离的思想,可以使JQuery开发人员和HTML或其他页面开发人员各司其职,摆脱过去开发冲突或个人单干的开发模式。同时,后期维护也非常方便,不需要在HTML代码中寻找某些函数和重复修改HTML代码。 11、丰富的插件支持 JQuery的易扩展性,吸引了来自全球开发者来编写JQuery的扩展插件。目前已经有超过几百种官方插件支持,而且还不断有新插件面试。 12、完善的文档 JQuery的文档非常丰富,现阶段多位英文文档,中文文档相对较少。很多热爱JQuery的团队都在努力完善JQuery中文文档,例如JQuery的中文API。 13、开源 JQuery是一个开源的产品,任何人都可以自由地使用并提出修改意见。14、自成体系
jQuery完全摆脱JavaScript的设计模式,可以允许用户在jQuery的环境下自由开发程序,调用jQuery()函数选值相关匹配元素,然后直接在jQuery对象上完成操作,而不用在jQuery和JavaScript两种模式下来回切换。
导入jQuery库
jQuery库不需要安装,jQuery库是一个js文件,我们只需要将其导入就可以使用jQuery了。
参考:
jQuery选择器
jQuery不仅模仿CSS和Xpath选择器的用法和功能,还自定义了很多过滤方法。综合利用这些选择器,可以随心所欲地选择HTML中任意元素。
所谓选择器(selector),通俗讲就是一个表示特殊语义的字符串。只要把选择器字符串传递给jQuery构造函数,就能选择不同DOM对象,并且返回jQuery对象。
jQuery选择器按照功能主要分为选择和过滤,并允许配合使用,可以同时使用组合成一个选择器字符串。
jQuery选择器的语法格式:$(selector).methodName();
多个jQuery操作可以以链的形式串起来,语法如下:
$(selector).method1().method2().method3();
jQuery对象和DOM对象
jQuery代码例子:
运行结果:


寻找标签
DOM对象寻找元素
//DOM对象var jsdiv = document.getElementById('box') jQuery包装集
//jquery对象,一般用jQuery获得的,习惯在对象名前加$var $jqdiv = $('#box') DOM和jQuery不能够混用
jQuery对象转换成DOM对象的两种方式
1、var jsdiv1 = $jqdiv[0]
2、var jsdiv2 = $jqdiv.get(0)
运行结果:

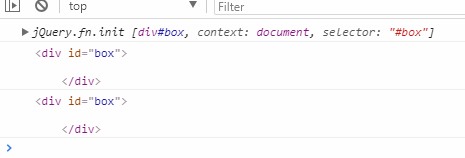
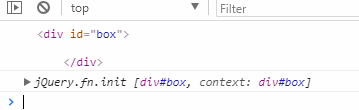
DOM对象转换成jQuery对象
运行结果:

prev + next 选择器
prev + next 选择器用于匹配所有紧接在prev后的next元素,prev 和 next是同级元素
aaaaaaaaakkkkkkkk
oooooooooolllllllll
运行结果:

prev ~siblings选择器
aaaaaaaaakkkkkkkk
oooooooooolllllllll
运行结果:

jQuery选择器的简单过滤器
简单过滤就是以冒号开头,通常用于实现简单过滤的效果
| :first | 说明: | 匹配找到的第一个元素, 它是与选擇器结合使用的 |
| 示例: | 示例$("tr:first") //匹配表格的第一行 | |
| :last | 说明: | 说明匹配找到的最后一个元素,它是与选择器结合使用的 |
| 示例: | $(tr:last") //匹配表格的最后一行 | |
| :even | 说明: | 匹配所有索引值为偶数的元素,索引值从0开始计数 |
| 示例: | $("tr:even") //匹配索引值为偶数的行 | |
| :odd | 说明: | 匹配所有索引值为奇数的元素,索引从0开始计数 |
| 示例: | $("tr:odd") //匹配索引值为奇数的行 | |
| :eq(index) | 说明: | 匹配一个给定索引值的元素 |
| 示例: | $("div:eq(1)") //匹配第二个div元素 | |
| :gt(index) | 说明: | 匹配所有大于给定索引值的元素 |
| 示例: | $("span:gt(0)") //匹配索引大于0的span元素 (注:大于0,而不包括0) | |
| :lt(index) | 说明: | 匹配所有小于给定索引值的元素 |
| 示例: | $("div:lt(2)) //匹配索引小于2的div元素工(注: 小于2,而不包括2) | |
| :header | 说明: | 匹配如h1, h2, h3......类的标题元素 |
| 示例: | $(":header) //匹配全部的标题元素 |
例子:匹配类名为a的第一个div,将其值改变
aaaaaaaaaaoooooooooocccccccccc
运行结果:

一起学习,一起进步 -.- ,如有错误,可以发评论
转载地址:https://kongchengji.blog.csdn.net/article/details/97291121 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
