
BraftEditor:React使用编辑器编辑的时候,在服务器上删除文字中不存在的图片

发布日期:2021-06-30 15:49:46
浏览次数:3
分类:技术文章
本文共 77 字,大约阅读时间需要 1 分钟。
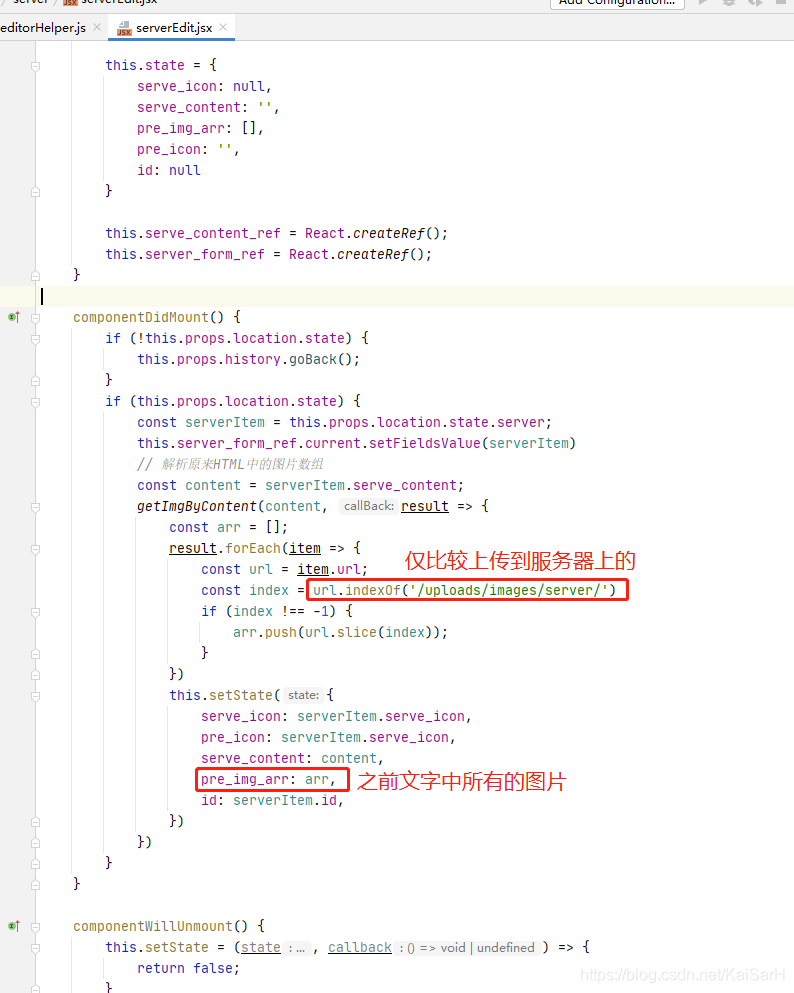
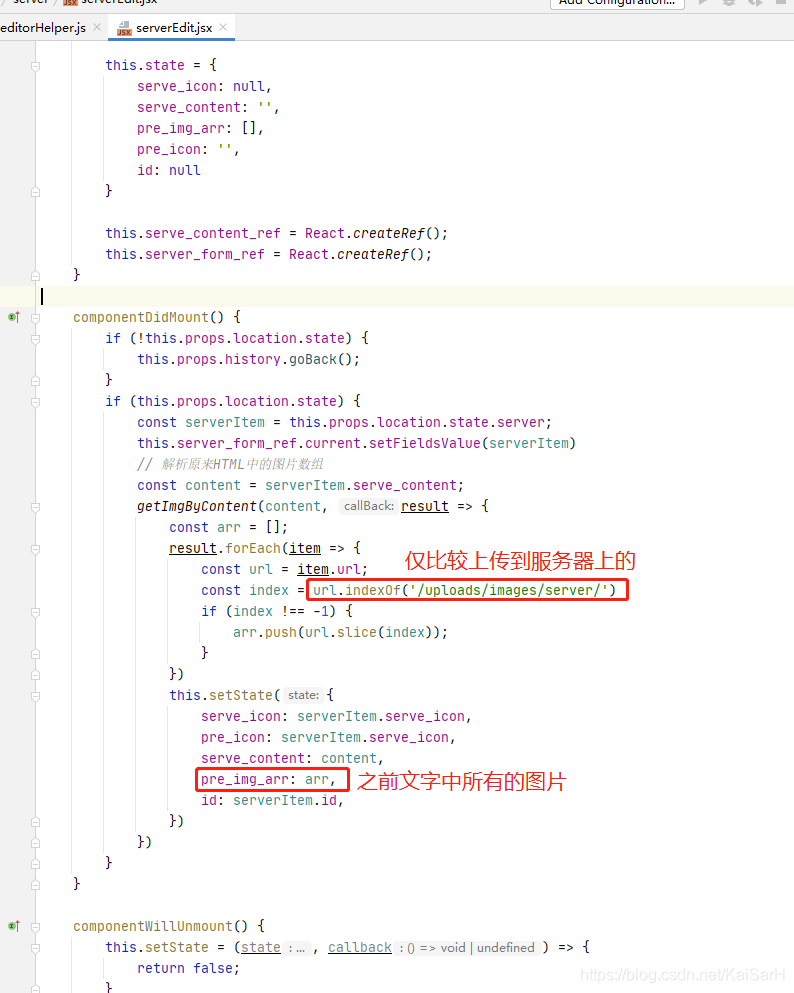
大致思路:
1、 进入编辑组件,解析之前文字的img标签src属性

2、提交的时候,将之前的图片数组依次与最新的文字内容比较,如果不存在,就在服务器上删除

转载地址:https://kaisarh.blog.csdn.net/article/details/112346886 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年05月02日 16时42分59秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
七牛云存储:通过SDK上传图片
2019-05-01
七牛云存储:断点续传
2019-05-01
七牛云存储:实现员工头像保存
2019-05-01
JasperReport:概述
2019-05-01
JasperReport:声明周期
2019-05-01
递归【应用】
2019-05-01
递归求阶乘
2019-05-01
递归遍历目录
2019-05-01
IO流概述和分类
2019-05-01
字节流写数据
2019-05-01
字节流写数据的三种方式
2019-05-01
字节流写数据的两个小问题
2019-05-01
字节流写数据加异常处理
2019-05-01
字节流读数据(一次读一个字节数据)
2019-05-01
字节流复制文本文件【应用】
2019-05-01
字节流读数据(一次读一个字节数组数据)
2019-05-01
字节流复制图片
2019-05-01
字节缓冲流构造方法
2019-05-01
字节流复制视频
2019-05-01
字符流读数据的2种方式
2019-05-01