
React:AntDesign引入简介
发布日期:2021-06-30 15:49:25
浏览次数:3
分类:技术文章
本文共 585 字,大约阅读时间需要 1 分钟。
AntDesign
一、概念
- 官网 https://ant.design/index-cn https://github.com/ant-design/ant-design/
- 作用:开发和服务于企业级后台产品,提供丰富、高质量的组件 按钮、图标、布局系统、分页、表格、表单、日期选择器、树选择、进度条。。。。 开箱即用 图示
 可以理解成为react定制的UI组件库
可以理解成为react定制的UI组件库
二、使用
-
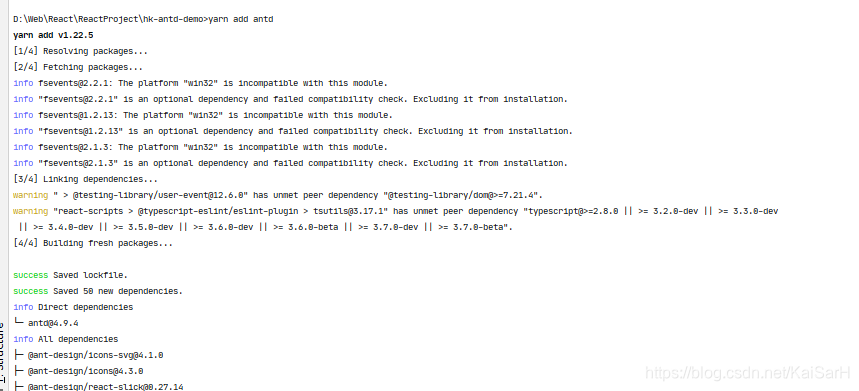
安装
yarn add antd
-
引入样式文件:在项目的css文件中引入 Antd的css
@import '~antd/dist/antd.css';
-
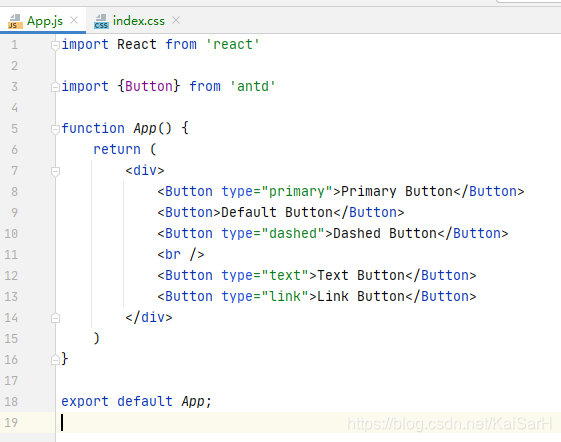
引入UI组件

import React from 'react'import { Button} from 'antd'function App() { return ()}export default App;
转载地址:https://kaisarh.blog.csdn.net/article/details/111475691 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年04月15日 03时55分11秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
腾讯AI语音识别API踩坑记录
2019-04-30
YbtOJ——递推算法【例题4】传球游戏
2019-04-30
安装openrave 0.9的各种依赖包
2019-05-01
trajopt代码使用
2019-05-01
kpm代码使用细节
2019-05-01
redis
2019-05-01
@FeignClient注解的重复名称解决
2019-05-01
java.net.BindException: 无法指定被请求的地址
2019-05-01
scala list
2019-05-01
k8s设置阿里云仓库
2019-05-01
svn服务器安装
2019-05-01
spark 笔记1
2019-05-01
svn 没有作者信息) | (没有时间信息
2019-05-01
shell dirname basename
2019-05-01
未来已至,5G加持下的云游戏将走向何方?
2019-05-01
计算机网络 —— 网络层 1.
2019-05-01
Android生命周期
2019-05-01
Android进度条自定义——类似ProgressDialog效果的Dialog
2019-05-01
Android 之 ContentProvider 与 ContentResolver
2019-05-01
【接口自动化】
2019-05-01