
Cesium:修改点击显示的infoBox内容
方案:通过设置
发布日期:2021-06-30 15:49:24
浏览次数:3
分类:技术文章
本文共 674 字,大约阅读时间需要 2 分钟。
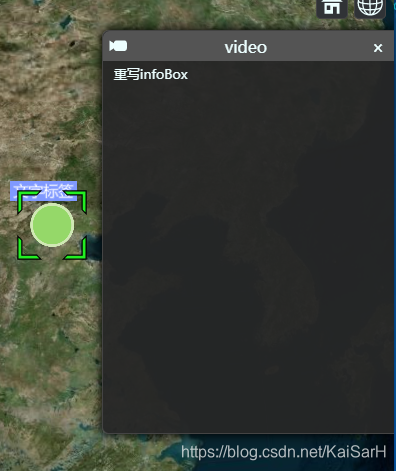
方案:通过设置entity.description修改显示内容
let entity = { name: "video", position: Cesium.Cartesian3.fromDegrees(116.20, 39.59), label: { //文字标签 text: "文字标签", font: '500 30px Helvetica',// 15pt monospace scale: 0.5, style: Cesium.LabelStyle.FILL, fillColor: Cesium.Color.WHITE, pixelOffset: new Cesium.Cartesian2(-8, -35), //偏移量 showBackground: true, backgroundColor: new Cesium.Color(0.5, 0.6, 1, 1.0) }, billboard: { //图标 image: this.circle, width: 50, height: 50, }, distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 1000),};entity.description = ' ' + '重写infoBox' + ' ';this.viewer.entities.add(entity); 
转载地址:https://kaisarh.blog.csdn.net/article/details/111411324 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年05月05日 03时35分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
锁的释放流程-ReentrantLock.tryRelease
2019-05-01
锁的释放流程-unparkSuccessor
2019-05-01
ConcurrentHashMap的源码分析-tryPresize
2019-05-01
生产者消费者的实际使用
2019-05-01
阻塞队列的使用案例-注册成功后增加积分
2019-05-01
序列化的高阶认识-Transient 关键字
2019-05-01
序列化的高阶认识-绕开 transient 机制的办法
2019-05-01
Java 序列化的一些简 单总结
2019-05-01
分布式架构下常见序列化技术-了解序列化的发展
2019-05-01
Java判断字符串是否为数字(浮点类型也包括)
2019-05-01
DNS服务各功能实现方法
2019-05-01
Nginx服务各功能实现方法
2019-05-01
docker 编译 文件 执行 dockerfile 报错 :debconf: delaying package configuration, since apt-utils is not ins
2019-05-01
ubuntu 完全卸载docker
2019-05-01
nvidia-docker 运行镜像
2019-05-01
Err:11 https://developer.download.nvidia.cn/compute/cuda/repos/ubuntu2004/x86_64 Packages 404 No
2019-05-01
2021-05-14 技术记录
2019-05-01
ubuntu opencv-python 安装很慢问题
2019-05-01
ubuntu 升级cmake 版本
2019-05-01
docker ubuntu 下 配置 opencv caffe 记录
2019-05-01