
Vue:vue中使用layUI
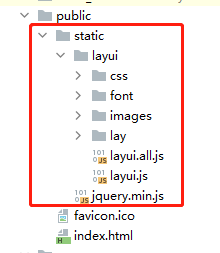
1. 将layUI依赖的js文件放入Vue项目文件夹中
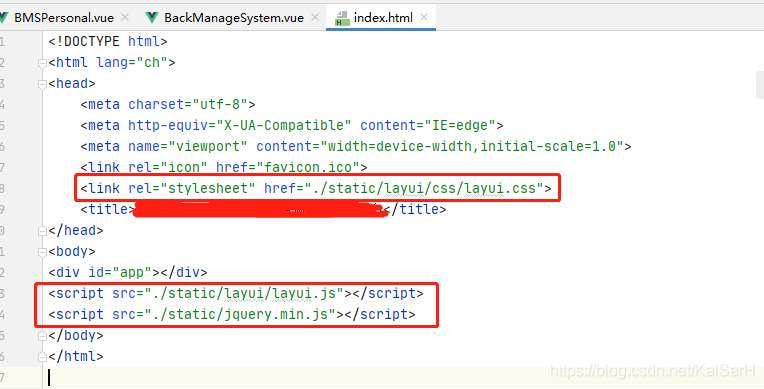
2. 在index.js中引入layui.css、layui.js和jquery.js
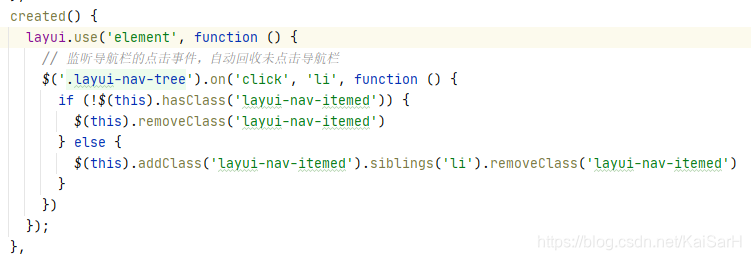
3. 在组件create()钩子中进行配置就可以了
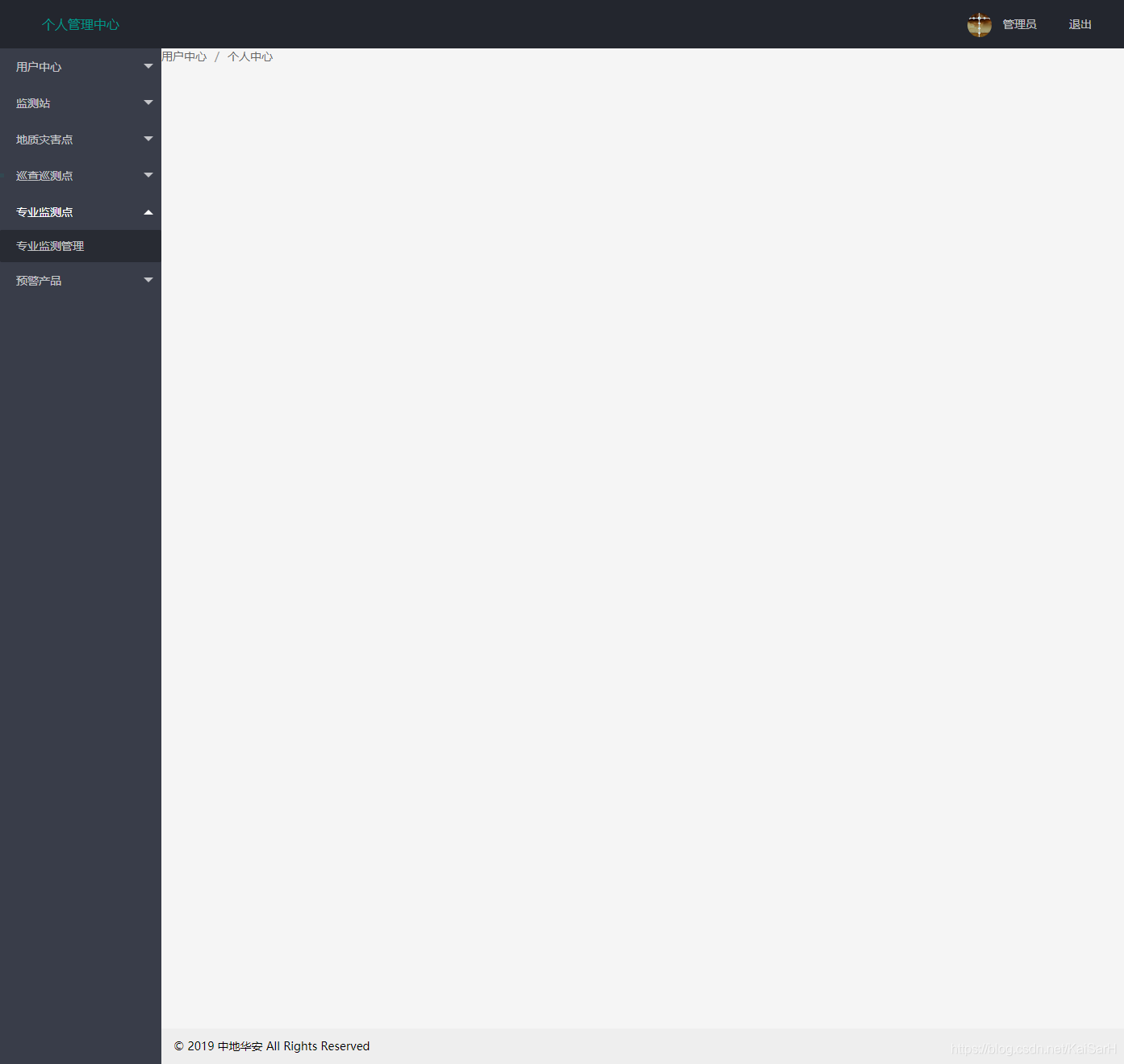
4. 成功
发布日期:2021-06-30 15:49:08
浏览次数:2
分类:技术文章
本文共 103 字,大约阅读时间需要 1 分钟。
1. 将layUI依赖的js文件放入Vue项目文件夹中
2. 在index.js中引入layui.css、layui.js和jquery.js
3. 在组件create()钩子中进行配置就可以了
4. 成功
转载地址:https://kaisarh.blog.csdn.net/article/details/110819950 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月29日 13时13分17秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
基于SSM的兼职论坛系统的设计与实现
2019-04-30
基于java的ssm框架就业信息管理系统的设计
2019-04-30
如何用同期群分析模型提升留存?(Tableau实战)
2019-04-30
2021最新 上海互联网公司排名
2019-04-30
Oracle字符串分隔符替换(替换奇数个或偶数个)
2019-04-30
Oracle 利用 UTL_SMTP 包发送邮件
2019-04-30
Oracle 的循环中的异常捕捉和处理
2019-04-30
Oracle的pfile和spfile的一点理解和笔记
2019-04-30
WebService的简单案例记录(Java)
2019-04-30
java实现稀疏数组及将稀疏数组存入硬盘中
2019-04-30
2021-05-18
2019-04-30
libuv实现ping包发送和接收
2019-04-30
基础架构系列篇-系统centos7安装docker+COMPOSE
2019-04-30
基础架构系列篇-NGINX部署VUE
2021-07-03
基础架构系列篇-系统centos7安装kafka
2021-07-03
基础架构系列篇-系统centos7中docker安装分布式文件存储服务minio
2021-07-03
软件质量的8个特性
2021-07-03
应届渣渣前端的艰难求职之路
2021-07-03
2021年不可错过的17种JS优化技巧(一)
2021-07-03
在 Vue 中用 Axios 异步请求API
2021-07-03