
Javascript特效:获取选中内容分享至微博

发布日期:2021-06-30 15:44:14
浏览次数:2
分类:技术文章
本文共 1032 字,大约阅读时间需要 3 分钟。
知识点
- 标准浏览器
window.getSelection();
- ie获得选择的文字
document.selection.createRange().text;
- 兼容性写法
var selectedText;if(window.getSelection){ //标准模式 selectedText = window.getSelection().toString();}else{ // IE系列 selectedText = document.selection.createRange().text;} - 微博分享
window.location.href = 'http://v.t.sina.com.cn/share/share.php?' + 'searchPic=false&title='+selectedText+'&url=https://blog.csdn.net/KaiSarH'
- 获取事件兼容性写法
var e = ev1 || window.event;
- 获取点击目标及其ID
var target = e.target ? e.target : e.srcElement; var targetID = e.target ? e.target.id : e.srcElement.id;
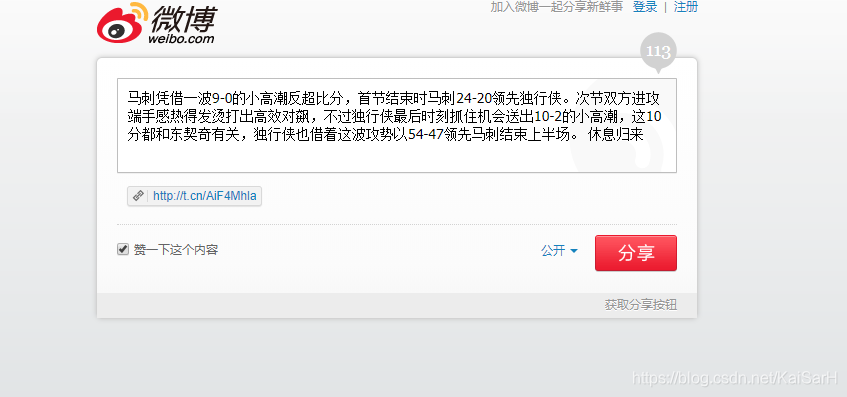
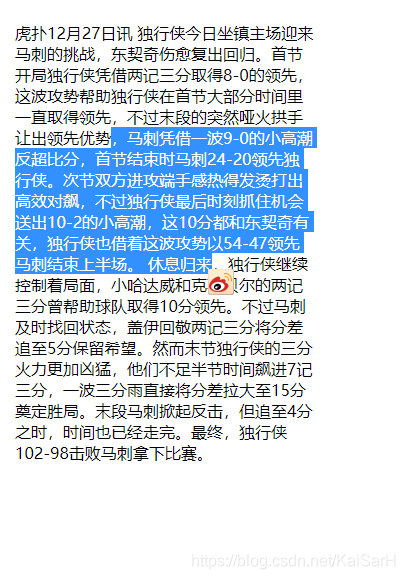
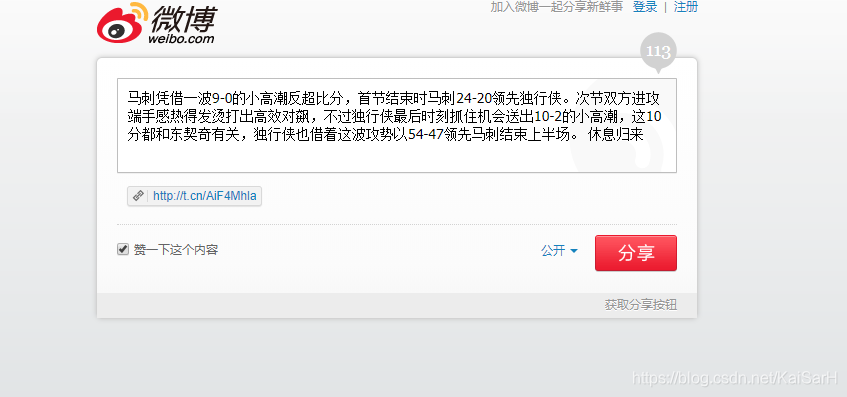
运行效果


代码
虎扑12月27日讯 独行侠今日坐镇主场迎来马刺的挑战,东契奇伤愈复出回归。首节开局独行侠凭借两记三分取得8-0的领先,这波攻势帮助独行侠在首节大部分时间里一直取得领先,不过末段的突然哑火拱手让出领先优势,马刺凭借一波9-0的小高潮反超比分,首节结束时马刺24-20领先独行侠。次节双方进攻端手感热得发烫打出高效对飙,不过独行侠最后时刻抓住机会送出10-2的小高潮,这10分都和东契奇有关,独行侠也借着这波攻势以54-47领先马刺结束上半场。 休息归来,独行侠继续控制着局面,小哈达威和克勒贝尔的两记三分曾帮助球队取得10分领先。不过马刺及时找回状态,盖伊回敬两记三分将分差追至5分保留希望。然而末节独行侠的三分火力更加凶猛,他们不足半节时间飙进7记三分,一波三分雨直接将分差拉大至15分奠定胜局。末段马刺掀起反击,但追至4分之时,时间也已经走完。最终,独行侠102-98击败马刺拿下比赛。
转载地址:https://kaisarh.blog.csdn.net/article/details/103736894 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年05月01日 18时36分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
字节流写数据加异常处理
2019-05-01
字节流读数据(一次读一个字节数据)
2019-05-01
字节流复制文本文件【应用】
2019-05-01
字节流读数据(一次读一个字节数组数据)
2019-05-01
字节流复制图片
2019-05-01
字节缓冲流构造方法
2019-05-01
字节流复制视频
2019-05-01
字符流读数据的2种方式
2019-05-01
字符流复制Java文件
2019-05-01
字符流复制Java文件改进版
2019-05-01
类加载器【理解】
2019-05-01
其他数字摘要算法实现
2019-05-01
非对称加密算法
2019-05-01
公钥和私钥生成规则
2019-05-01
私钥加密
2019-05-01
私钥加密私钥解密
2019-05-01
私钥加密公钥解密
2019-05-01
获取私钥key对象
2019-05-01
获取公钥对象
2019-05-01
什么是数字签名
2019-05-01