
Javascript特效:九宫格布局
 点击三列:
点击三列:  点击四列:
点击四列:  点击五列:
点击五列: 
发布日期:2021-06-30 15:43:54
浏览次数:2
分类:技术文章
本文共 1107 字,大约阅读时间需要 3 分钟。
知识点
- 九宫图算法思想
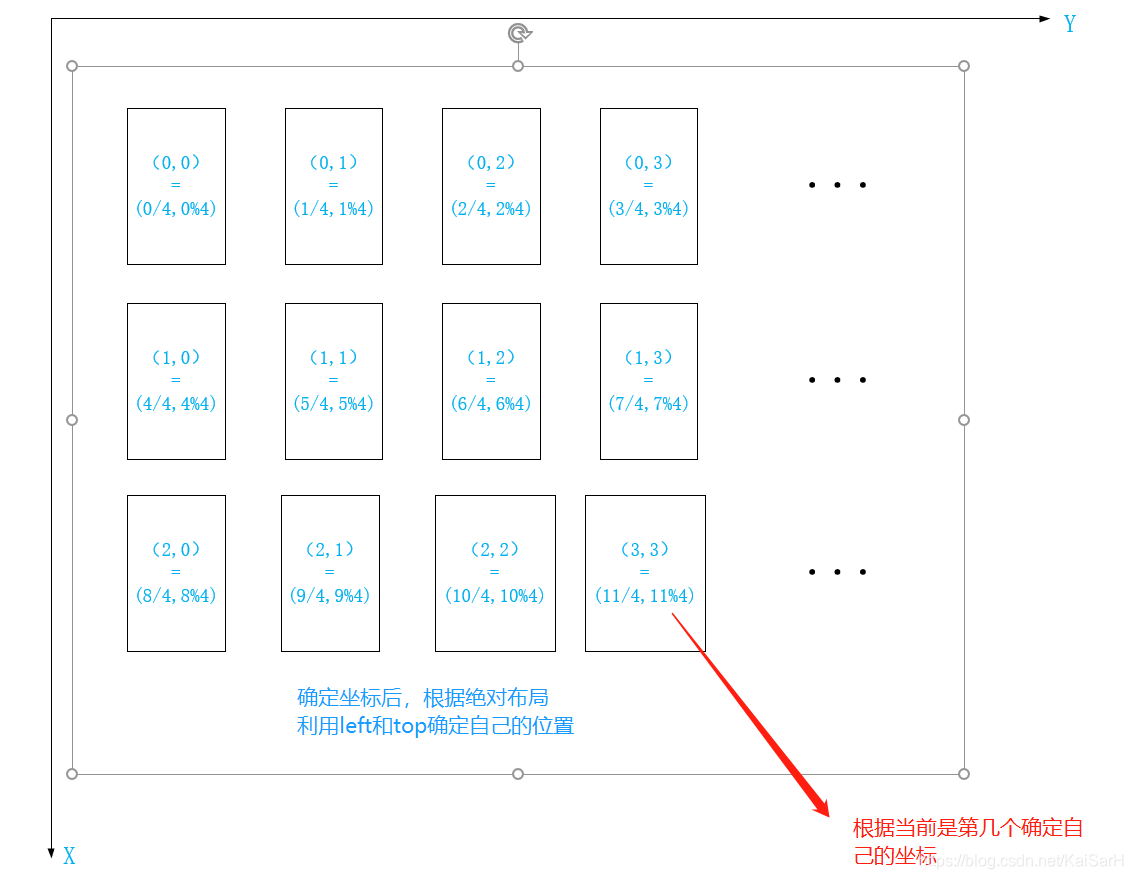
 ① 获取所有图片div的父标签,并对所有图片div进行遍历 ② 坐标可以通过遍历确定 ③ 利用绝对布局,left和top进行定位 Ⅰ. 利用控件的索引index计算出空间所在的行号和列号 Ⅱ. 利用列号计算出控件的left距离 Ⅲ. 例用行号计算出控件的top距离
① 获取所有图片div的父标签,并对所有图片div进行遍历 ② 坐标可以通过遍历确定 ③ 利用绝对布局,left和top进行定位 Ⅰ. 利用控件的索引index计算出空间所在的行号和列号 Ⅱ. 利用列号计算出控件的left距离 Ⅲ. 例用行号计算出控件的top距离 - 底层封装函数,对上层调用帮助很大
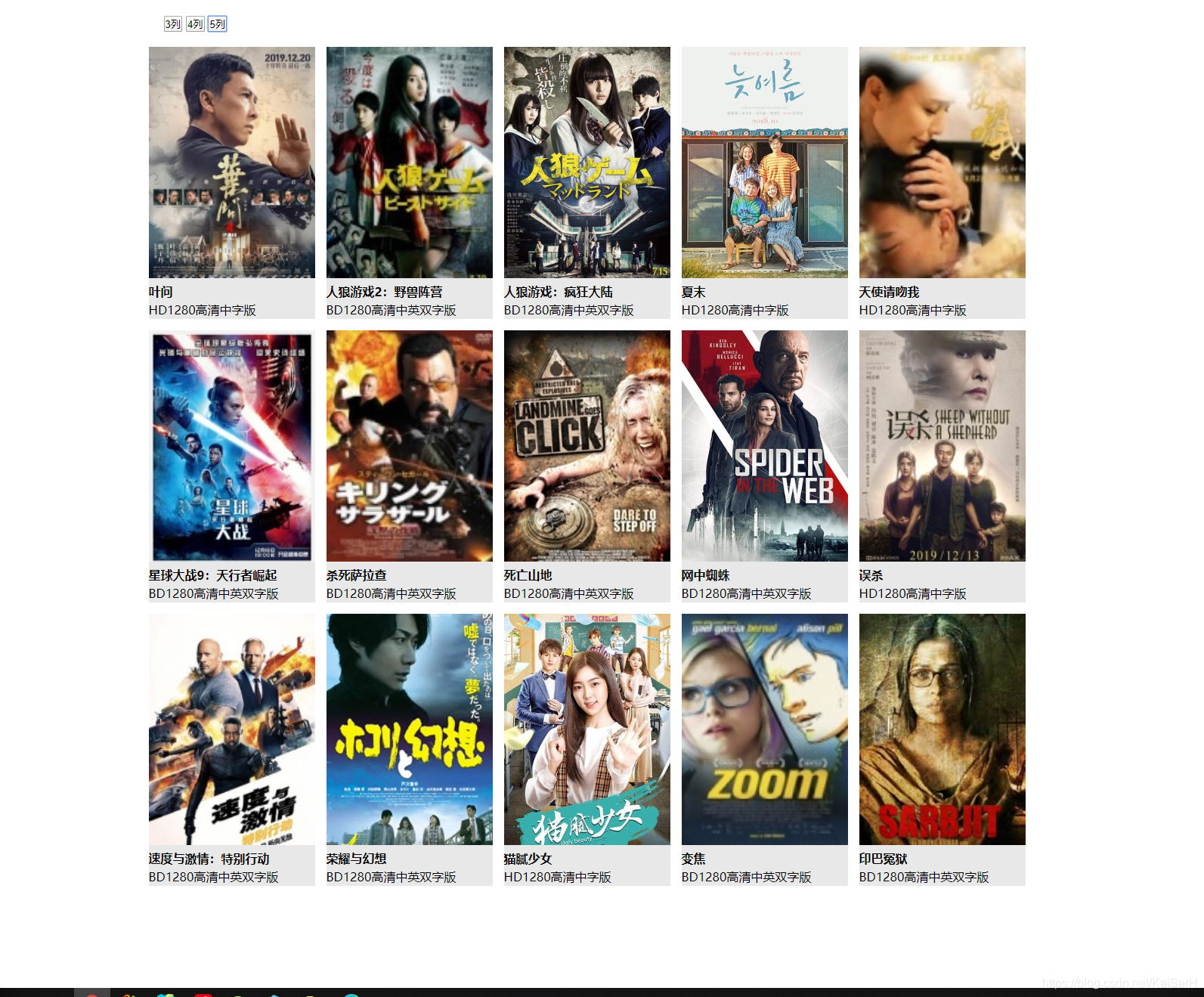
运行效果
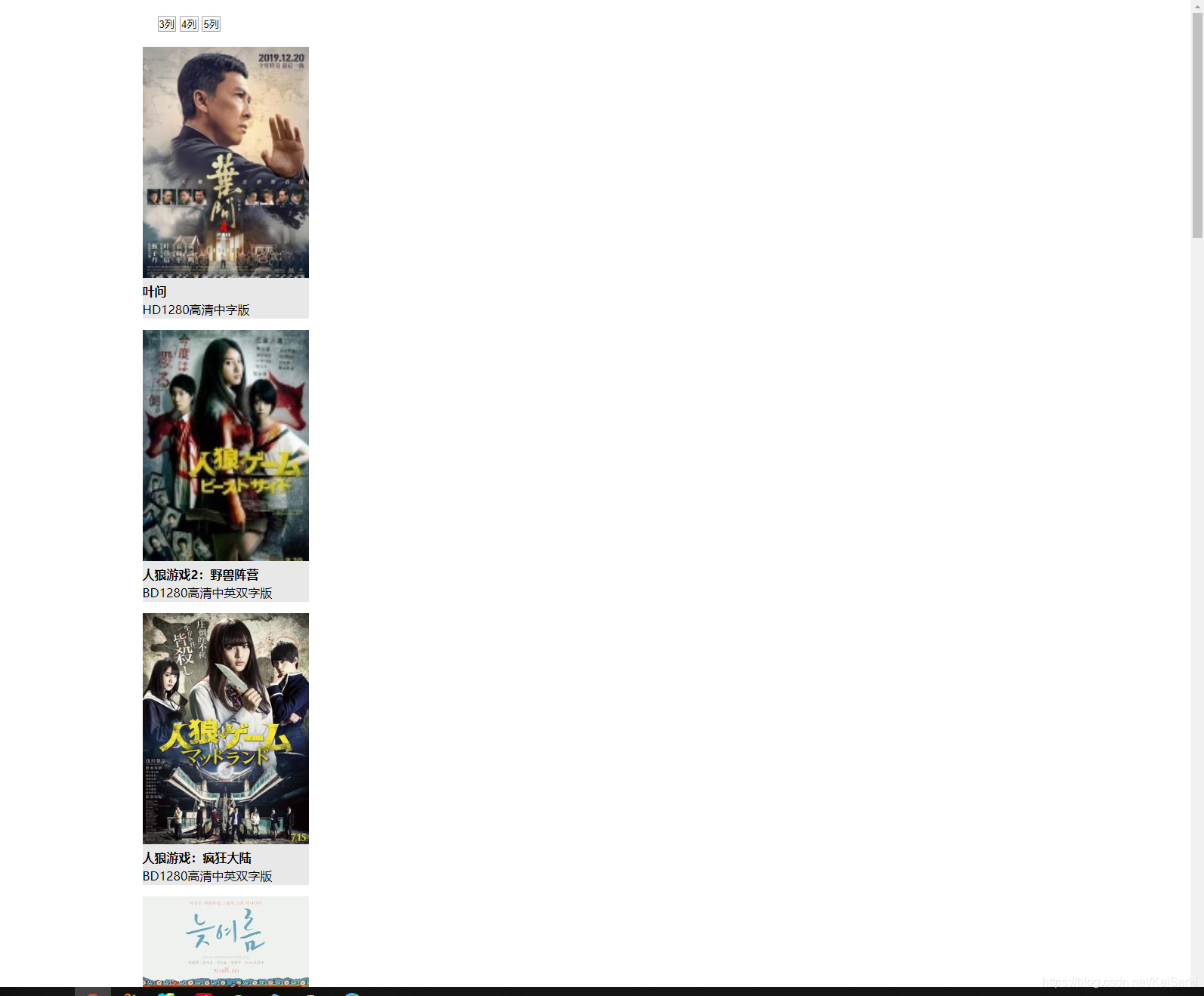
初始:
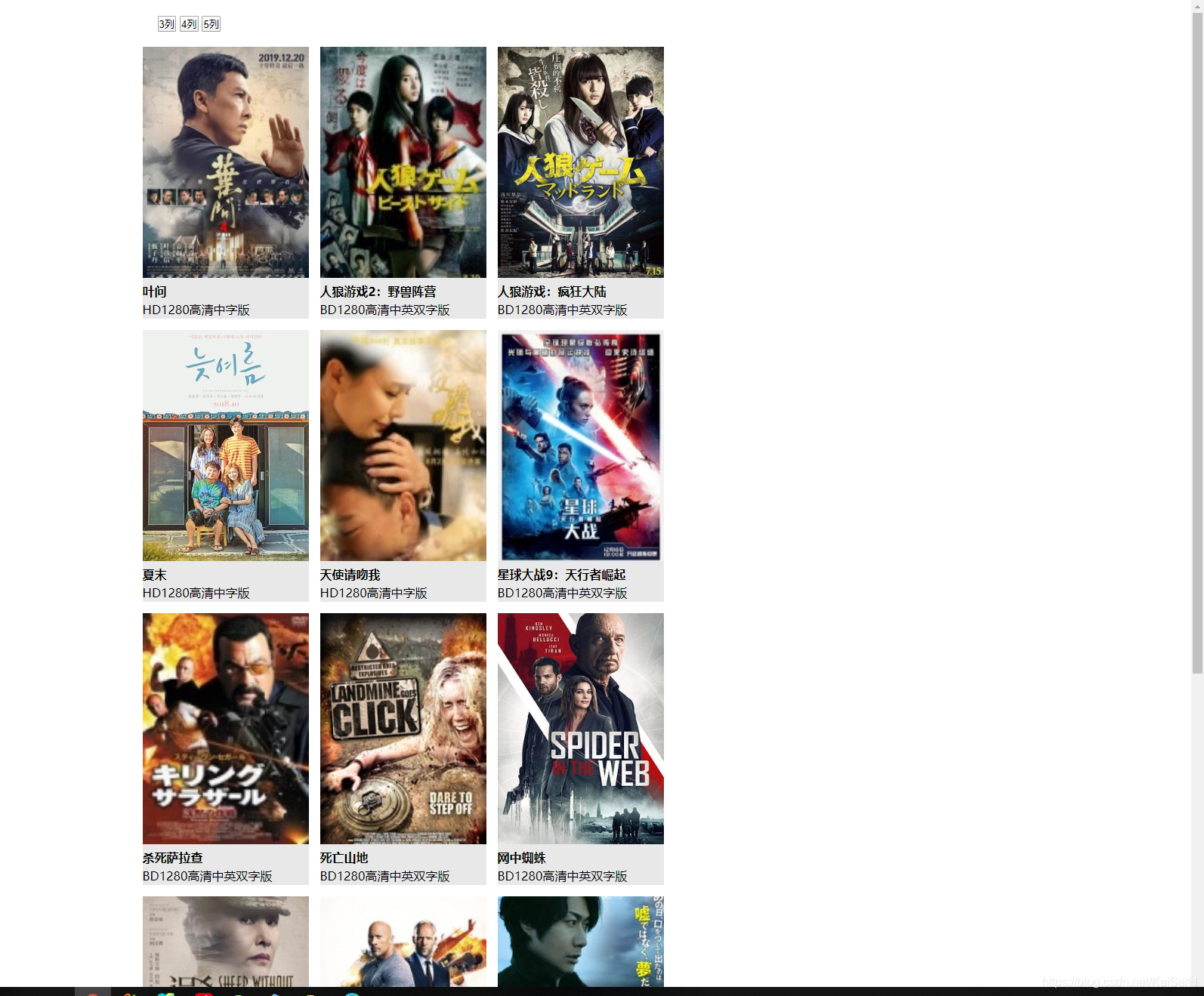
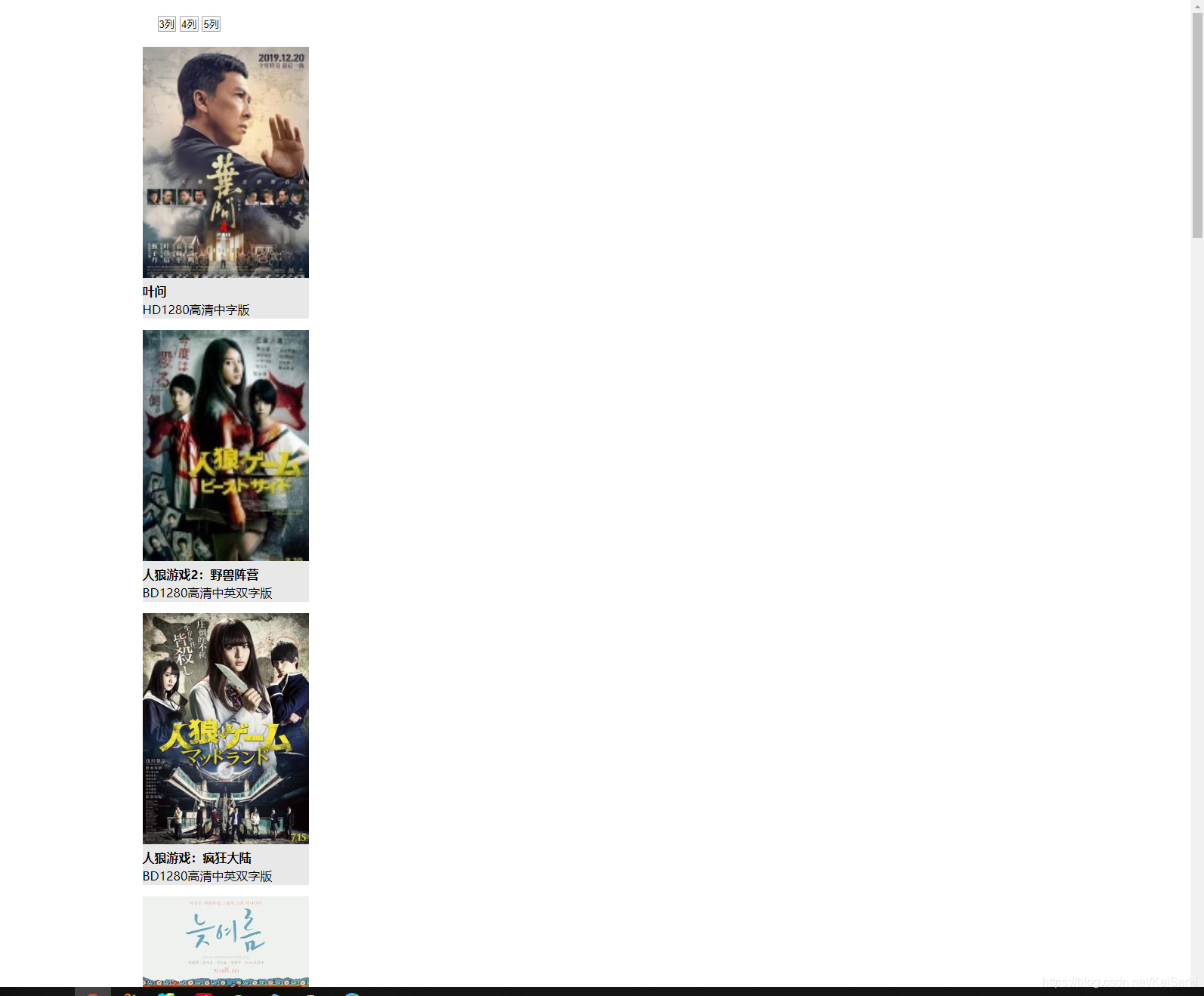
 点击三列:
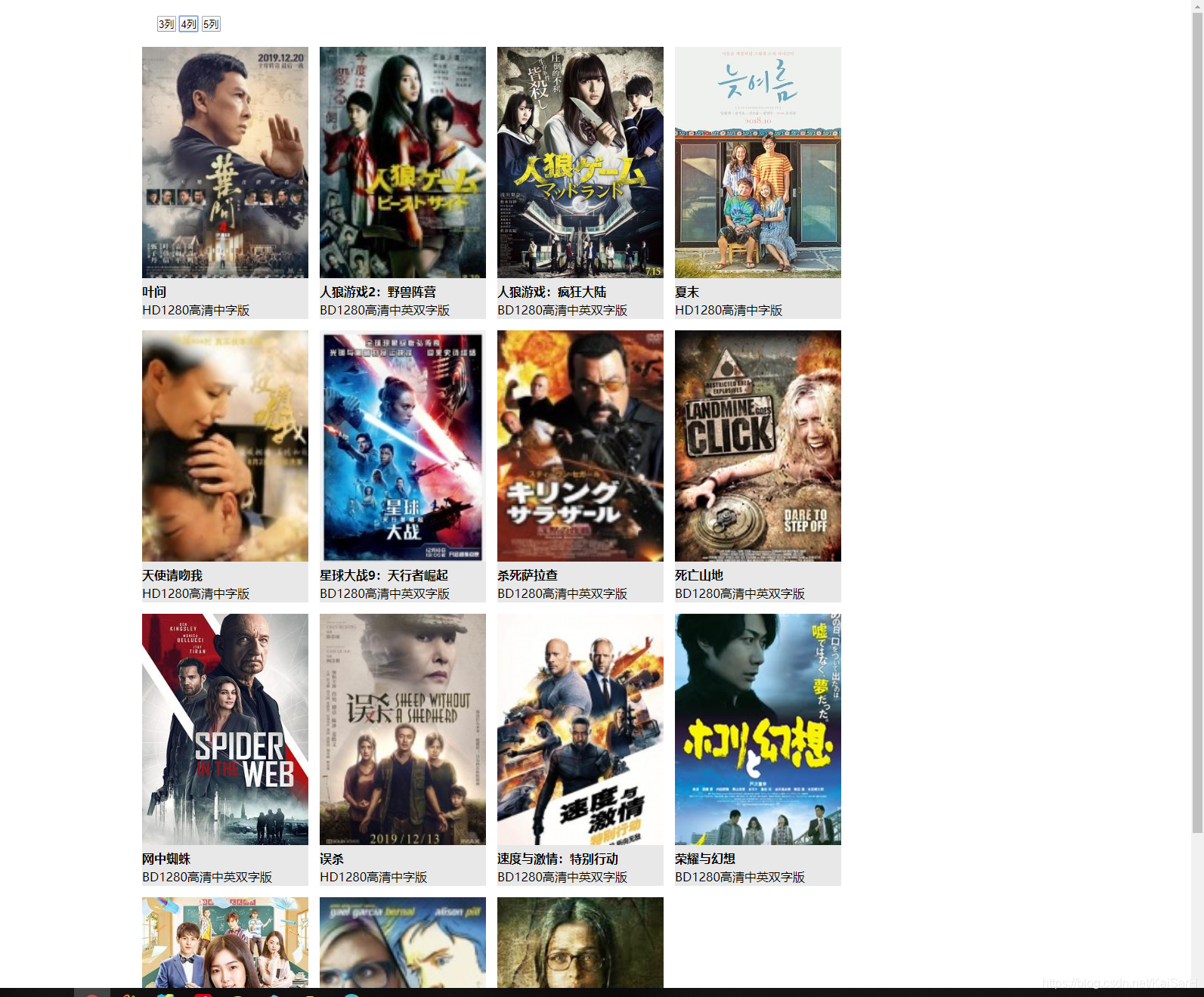
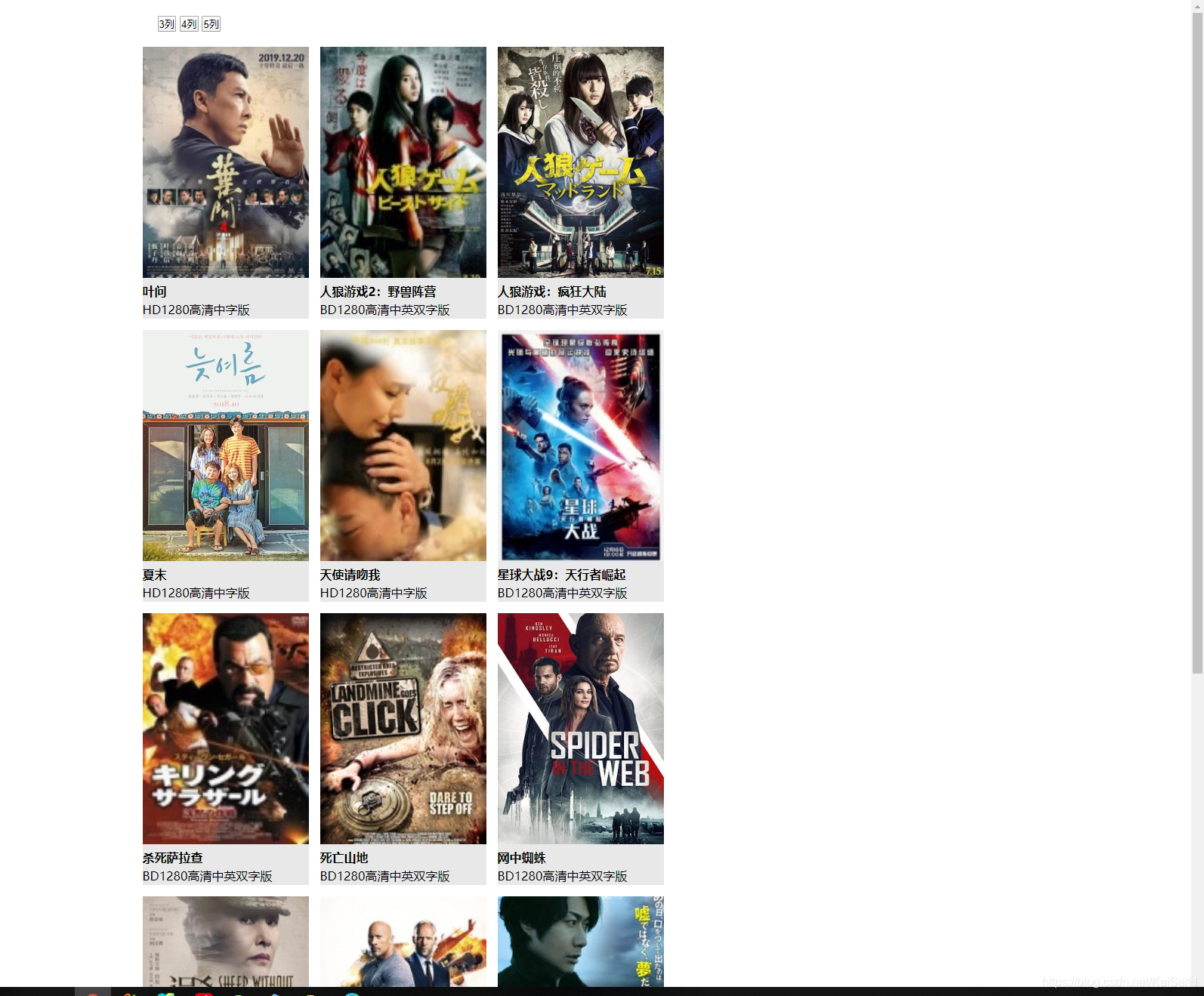
点击三列:  点击四列:
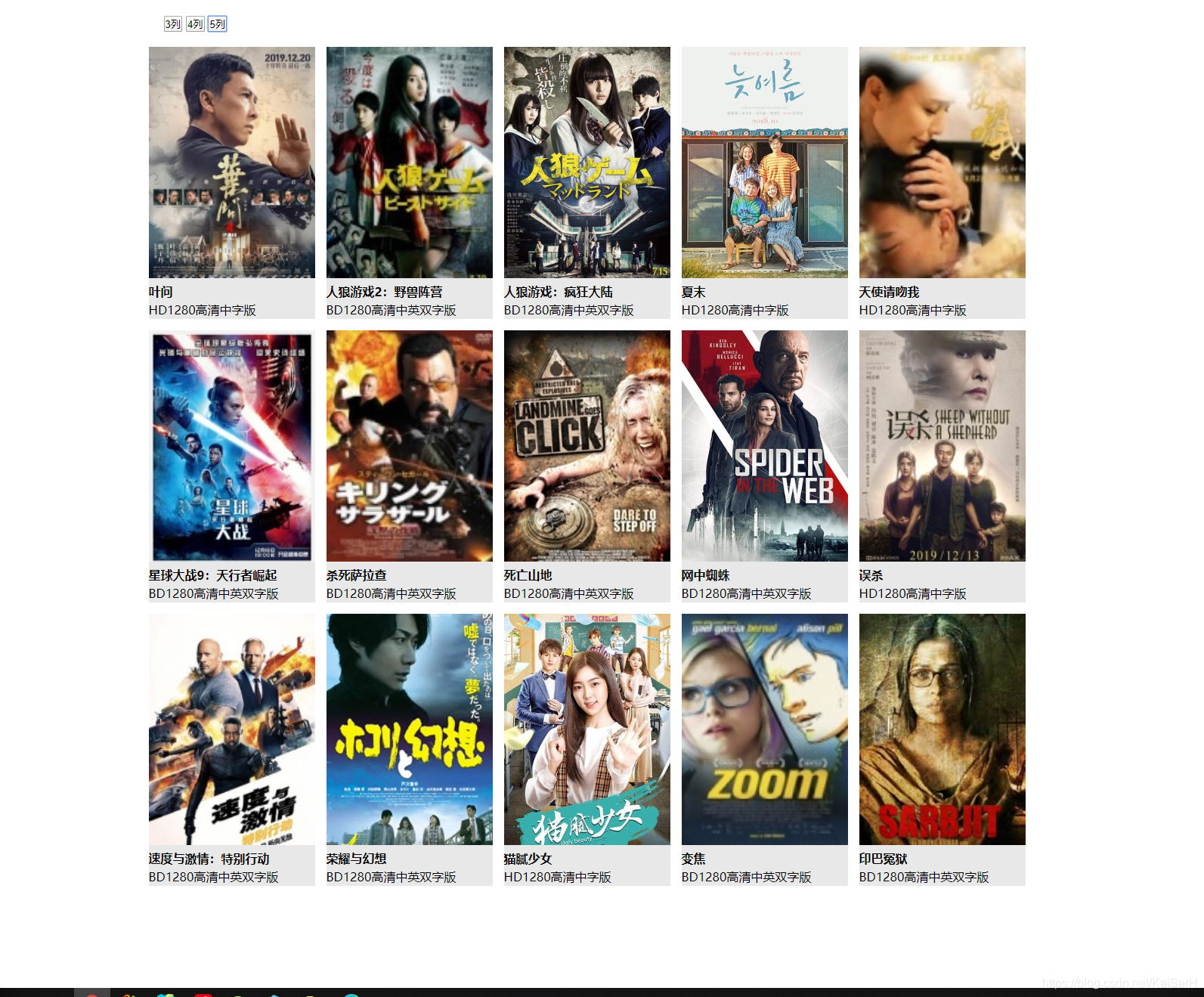
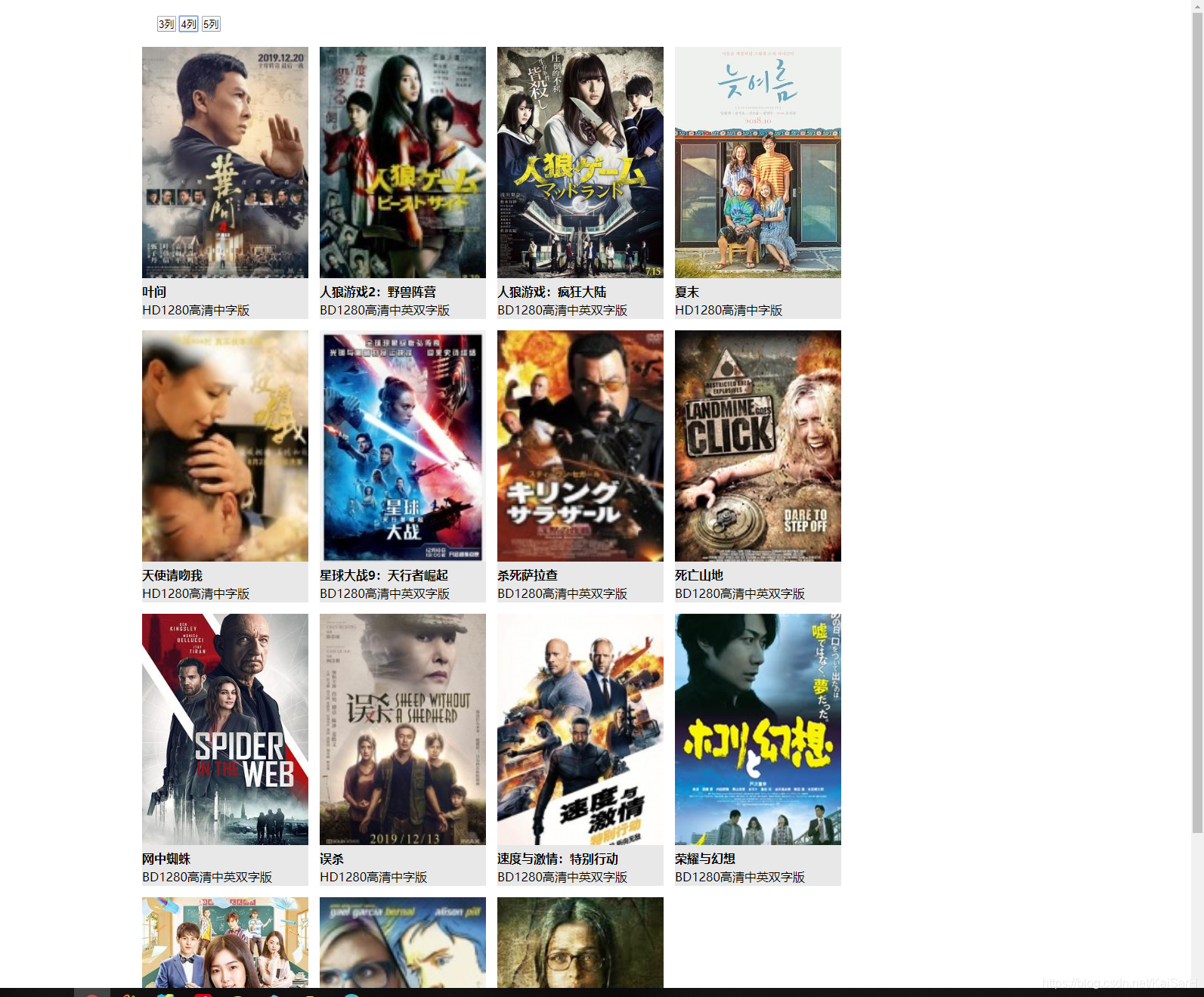
点击四列:  点击五列:
点击五列: 
代码
Title 
叶问
HD1280高清中字版

人狼游戏2:野兽阵营
BD1280高清中英双字版

人狼游戏:疯狂大陆
BD1280高清中英双字版
夏末
HD1280高清中字版

天使请吻我
HD1280高清中字版

星球大战9:天行者崛起
BD1280高清中英双字版

杀死萨拉查
BD1280高清中英双字版

死亡山地
BD1280高清中英双字版

网中蜘蛛
BD1280高清中英双字版

误杀
HD1280高清中字版

速度与激情:特别行动
BD1280高清中英双字版

荣耀与幻想
BD1280高清中英双字版

猫腻少女
HD1280高清中字版
变焦
BD1280高清中英双字版

印巴冤狱
BD1280高清中英双字版
转载地址:https://kaisarh.blog.csdn.net/article/details/103658977 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月09日 16时47分00秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
看完这篇文章你还不理解 Python 装饰器,只有一种可能...
2019-05-01
有了这些 Chrome 插件,效率提升10倍(建议收藏)
2019-05-01
Python 开发者都会遇到的错误:UnboundLocalError
2019-05-01
只有1%的程序员搞懂过浮点数陷阱
2019-05-01
一名 Google 工程师的大数据处理经验
2019-05-01
从一个骗子身上学到的
2019-05-01
关于Python爬虫,这里有一条高效的学习路径
2019-05-01
Python学习指南,看这篇清晰多了!
2019-05-01
命名难,难于上青天
2019-05-01
史上最烂项目:苦撑12年,600多万行代码...
2019-05-01
没钱没公司,怎么做一款付费产品
2019-05-01
查询亿级数据毫秒级返回!Elasticsearch 是如何做到的?
2019-05-01
FastAPI 构建 API 服务,究竟有多快?
2019-05-01
为什么Quora选择用Python语言?
2019-05-01
一劳永逸学编程的方法
2019-05-01
代码整洁之道-编写 Pythonic 代码
2019-05-01
树莓派程序开机自启动
2019-05-01
连锁门店无线通信方案
2019-05-01
配置Lotus Domino集群视频详解
2019-05-01