
Javascript特效:上传图片格式判断(通过后缀)
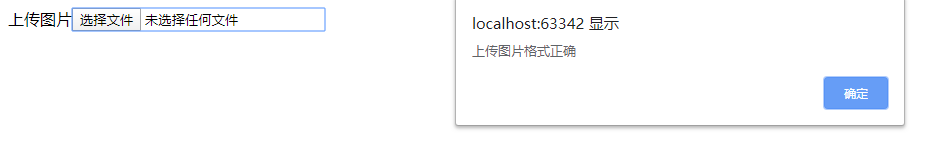
 上传正确
上传正确 
 上传错误
上传错误 

发布日期:2021-06-30 15:43:52
浏览次数:2
分类:技术文章
本文共 153 字,大约阅读时间需要 1 分钟。
知识点
- 暂时通过后缀判断,后面学通过file对象
- 文件上传的时候,作用域会发生变化。通过onchange监听。
- 字符串截取substr
- 字符串从后往前通过字符定位lastIndexOf()默认全部输出
- 字符串大小写转换
运行效果
初始效果
 上传正确
上传正确 
 上传错误
上传错误 

代码
Title
转载地址:https://kaisarh.blog.csdn.net/article/details/103645131 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月20日 14时21分05秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
没钱没公司,怎么做一款付费产品
2019-05-01
Python 3.8 新特性来袭
2019-05-01
老程序员“被嫌弃”
2019-05-01
神器:公众号如何从第一篇文章开始看
2019-05-01
查询亿级数据毫秒级返回!Elasticsearch 是如何做到的?
2019-05-01
FastAPI 构建 API 服务,究竟有多快?
2019-05-01
为什么Quora选择用Python语言?
2019-05-01
一劳永逸学编程的方法
2019-05-01
代码整洁之道-编写 Pythonic 代码
2019-05-01
100行python代码,轻松完成贪吃蛇小游戏
2019-05-01
如何科学的刷 Leetcode
2019-05-01
树莓派程序开机自启动
2019-05-01
WiFi强力信号连接方案
2019-05-01
连锁门店无线通信方案
2019-05-01
ATM终端无线方案
2019-05-01
配置Lotus Domino集群视频详解
2019-05-01
Cisco PIX防火墙PPPoE拨号配置视频教学
2019-05-01
通过PXE安装Linux实况
2019-05-01
Linux / Windows应用方案不完全对照表
2019-05-01