
Openlayer:学习笔记之图标与提示信息
 缺点 当图标比较多的情况下,如果采用这种方式,那么我们会加入非常多的HTML元素,从而造成效率降低。 关于效率的测试,大家可以自行测试。 为什么会这样呢? 因为界面上元素的遍历在数量比较多的情况下,会变慢,基于此基础上的渲染,鼠标事件都会变慢。
缺点 当图标比较多的情况下,如果采用这种方式,那么我们会加入非常多的HTML元素,从而造成效率降低。 关于效率的测试,大家可以自行测试。 为什么会这样呢? 因为界面上元素的遍历在数量比较多的情况下,会变慢,基于此基础上的渲染,鼠标事件都会变慢。 
发布日期:2021-06-30 15:43:03
浏览次数:2
分类:技术文章
本文共 1161 字,大约阅读时间需要 3 分钟。
如何添加图标和提示信息到地图上呢?
一、应用overlay
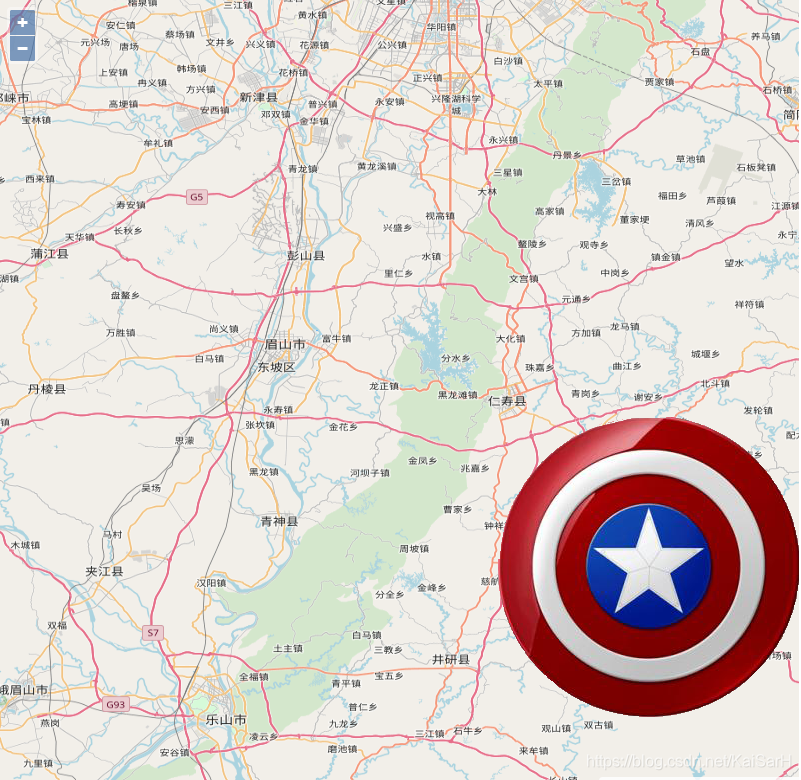
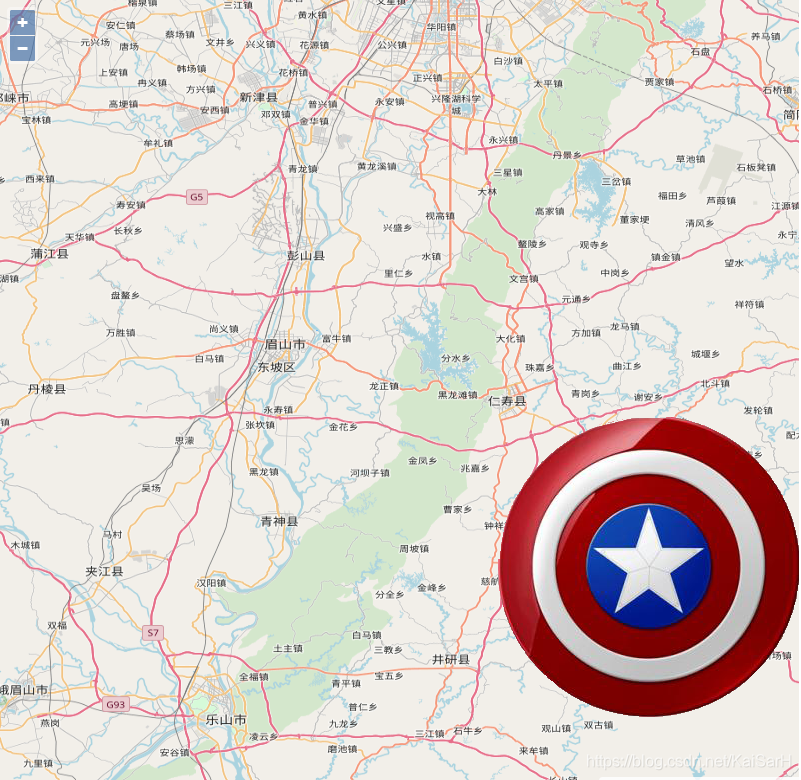
OpenLayers 地图示例 
运行结果:
 缺点 当图标比较多的情况下,如果采用这种方式,那么我们会加入非常多的HTML元素,从而造成效率降低。 关于效率的测试,大家可以自行测试。 为什么会这样呢? 因为界面上元素的遍历在数量比较多的情况下,会变慢,基于此基础上的渲染,鼠标事件都会变慢。
缺点 当图标比较多的情况下,如果采用这种方式,那么我们会加入非常多的HTML元素,从而造成效率降低。 关于效率的测试,大家可以自行测试。 为什么会这样呢? 因为界面上元素的遍历在数量比较多的情况下,会变慢,基于此基础上的渲染,鼠标事件都会变慢。 优点
这种使用传统的方式显示图标可以应用传统的HTML技术,比如鼠标移动到图标上,鼠标图标变成手势。 我们可以用css来处理就可以了,比如在head里面添加下面的代码:就可以看到鼠标放到锚点上去的时候,鼠标图标从箭头,变成手了。 类似的其他技术都可以应用上去,比如css动画。
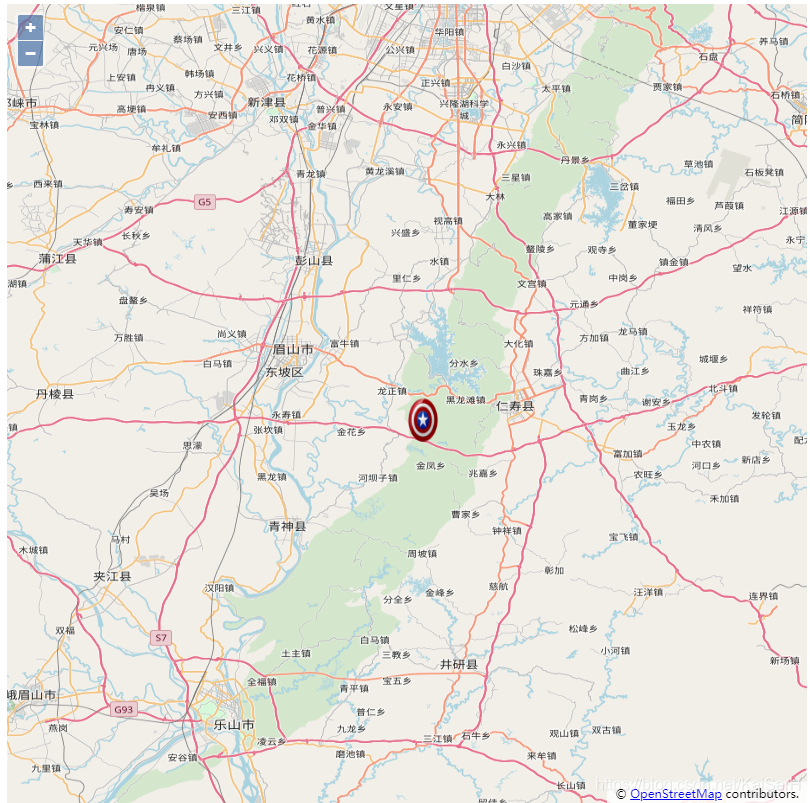
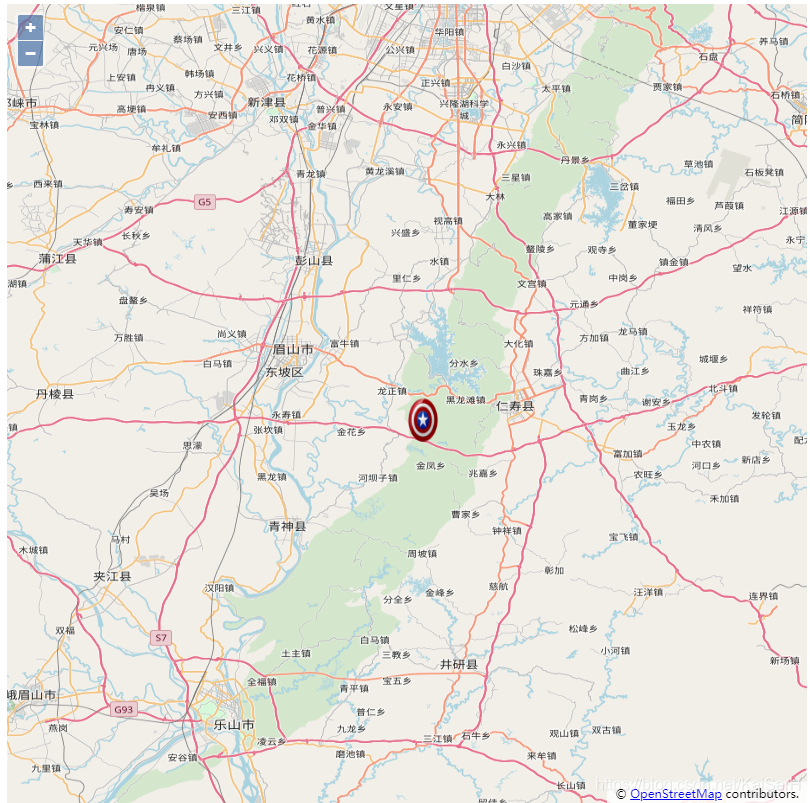
OpenLayers 地图示例 
这一段代码就实现了图片的大小缩放动画效果

一、style及应用
我们同样可以通过Feature+style设置图标的样式
OpenLayers 地图示例

- 首先overlay需要HTML元素img,但这种方式不需要
- overlay是添加在map上的,但是这种方式需要一个Vector的layer,并添加在其上
- 没有办法像overlay那样使用一些HTML技术
设置图标位置
image: new ol.style.Icon({ src: '美队.png', anchor: [0.5, 1] // 设置图标位置}) \默认情况下,位置坐标是按照比例的方式来设置的,范围从0到1,x轴上0表示最左边,1表示最右边,y轴上0表示最上边,1表示最下边。 如代码所示,x设置为0.5可以让图片在x方向上居中,y设置为1可以让图片在y方向上移动到最底端。
除了按照比例进行移动之外,还可以按照像素来计算位置,但必须显示设置anchorXUnits或 anchorYUnits为pixels。 根据不同的需要,可以采用不同的单位来设置。根据层级放大缩小图标
设置SVG图标
前半部分代码都一样,最后设置样式的时候,可以根据注释来理解不一样的代码,构建Image对象,设置src是关键。
规则几何体图标
利用Canvas自绘图标
动态改变图标
文字标注
styleFunction应用
我们可以通过预先设定stylefunction进行判断来设置样式
转载地址:https://kaisarh.blog.csdn.net/article/details/103181013 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年05月02日 05时15分29秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
《增长黑客》(肖恩·艾利斯)学习笔记——第一部分 方法
2019-05-01
《增长黑客》(肖恩·艾利斯)学习笔记——第二部分 实战
2019-05-01
Mysql学习笔记(9):数据类型和约束
2019-05-01
Mysql学习笔记(10):事务、视图
2019-05-01
JAVA进阶学习笔记(8):反射
2019-05-01
原始值与引用值(ES6学习笔记)
2019-05-01
python使用HTMLTestRunner查看运行函数
2019-05-01
linux系统安装mysql数据库
2019-05-01
fiddler 抓取手机接口
2019-05-01
fiddler怎么抓取手机https请求
2019-05-01
fiddler 安装以及配置
2019-05-01
python的ImportError
2019-05-01
centos最小化安装配置网络问题
2019-05-01
linux下安装jenkins+git+python
2019-05-01
5loadrunner脚本优化
2019-05-01
windows10家庭版开启组策略
2019-05-01