
ES6—41:迭代器

发布日期:2021-06-30 15:19:06
浏览次数:2
分类:技术文章
本文共 679 字,大约阅读时间需要 2 分钟。
使用for of 进行遍历

注意:for of 遍历的是键的值
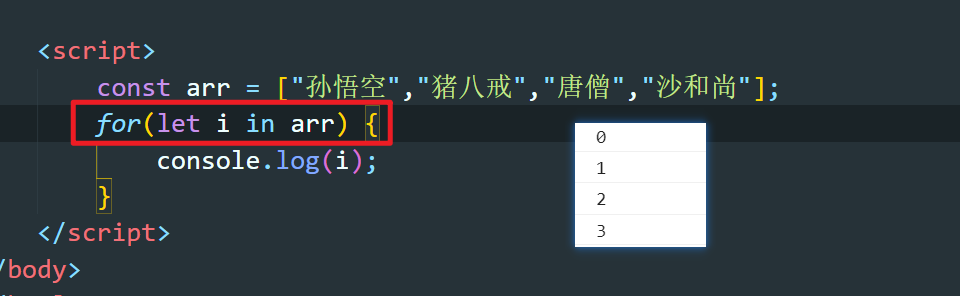
使用for in遍历

注意:for in 遍历的是键,即序号。
数组为什么能够进行遍历?
答:是因为其有可遍历的属性。

自定义遍历属性
const banji = { name: "终极一班", arr: ["赵","钱","孙","李"], [Symbol.iterator]() { let index = 0; let _this = this; return { next: function() { if(index < _this.arr.length) { const result = { value: _this.arr[index],done: false}; index++; return result; } else { return { value: undefined,done:true}; } } } }};for(let v of banji) { console.log(v);}; 
转载地址:https://jiapy.blog.csdn.net/article/details/114365943 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年04月26日 22时27分13秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
工厂模式解耦的升级版
2019-05-01
hrm中的jwt认证:获取用户数据
2019-05-01
前端权限控制:获取用户信息接口构造数据
2019-05-01
前端权限控制:前端菜单控制
2019-05-01
前端权限控制:实现思路分析-待修改
2019-05-01
有状态服务和无状态服务
2019-05-01
基于jwt的用户鉴权:配置拦截器并测试
2019-05-01
POI的概述
2019-05-01
POI文件导入:跨服务器调用查询部门信息
2019-05-01
DataURL:概述
2019-05-01
DataURL:实现原理及优缺点分析
2019-05-01
DataURL:实现员工头像保存
2019-05-01
DataURL:员工头像回显
2019-05-01
七牛云存储:通过SDK上传图片
2019-05-01
七牛云存储:断点续传
2019-05-01
七牛云存储:实现员工头像保存
2019-05-01
JasperReport:概述
2019-05-01
JasperReport:声明周期
2019-05-01
递归【应用】
2019-05-01
递归求阶乘
2019-05-01