
关于vue脚手架的介绍、安装及创建项目






发布日期:2021-06-30 15:09:46
浏览次数:3
分类:技术文章
本文共 480 字,大约阅读时间需要 1 分钟。
1.@vue/cli介绍
vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:通过 @vue/cli 实现的交互式的项目脚手架。通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。一个运行时依赖 (@vue/cli-service),该依赖:可升级;基于 webpack 构建,并带有合理的默认配置;可以通过项目内的配置文件进行配置;可以通过插件进行扩展。一个丰富的官方插件集合,集成了前端生态中最好的工具。一套完全图形化的创建和管理 Vue.js 项目的用户界面。Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
2.安装@vue/cli
npm install -g @vue/cli
3.查看版本
vue --version 或 vue -V
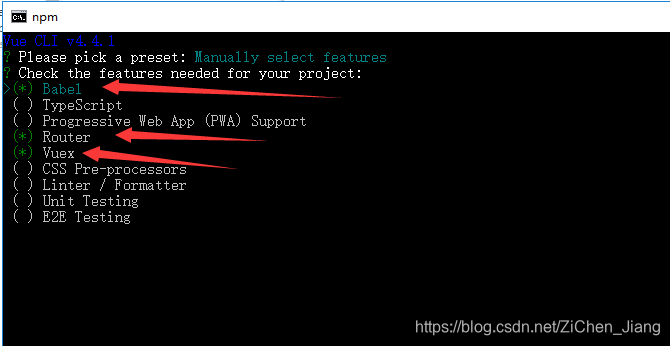
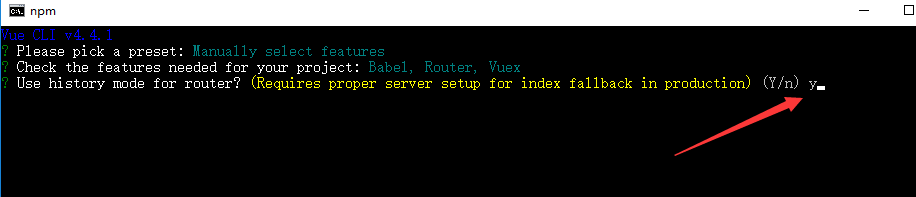
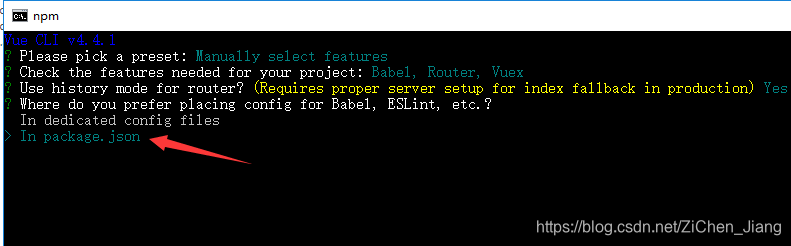
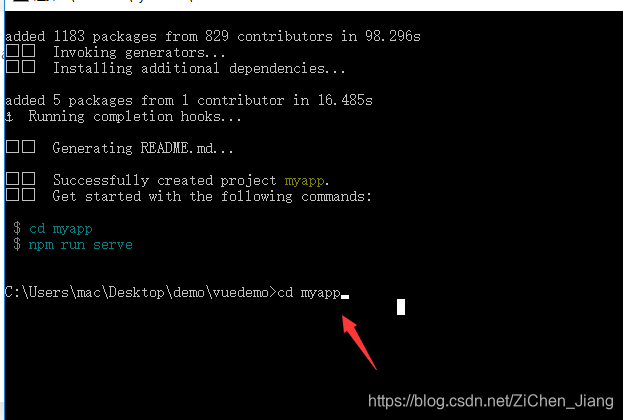
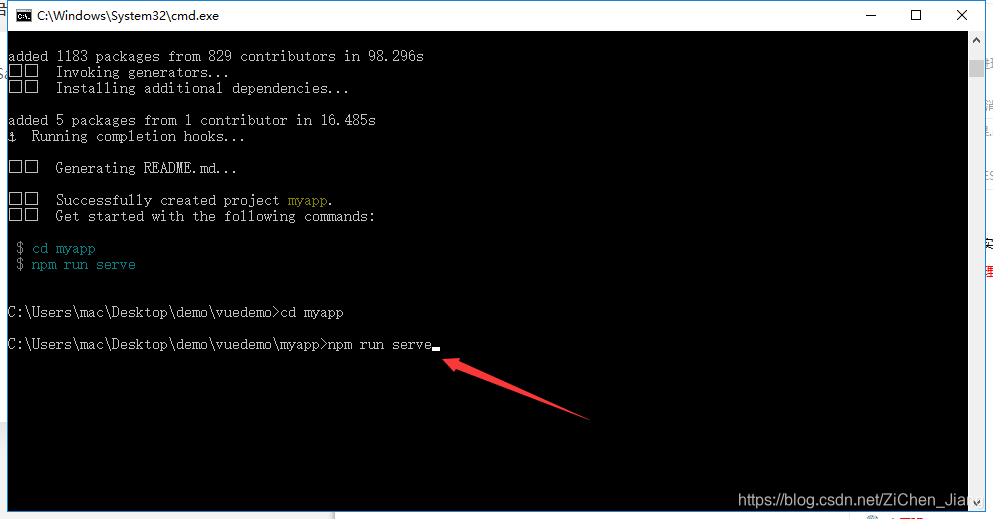
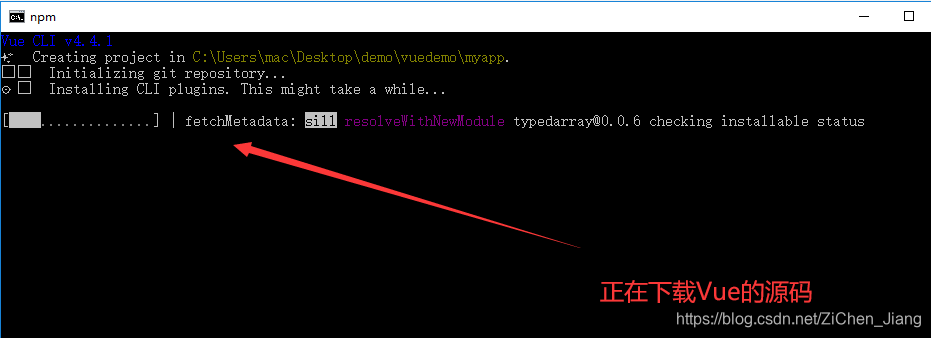
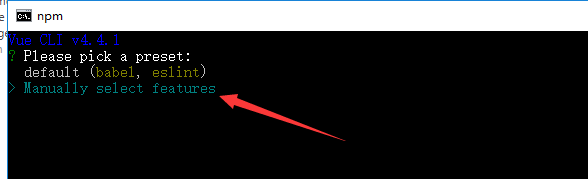
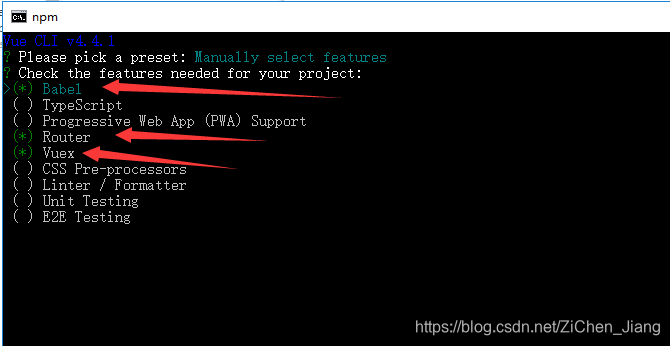
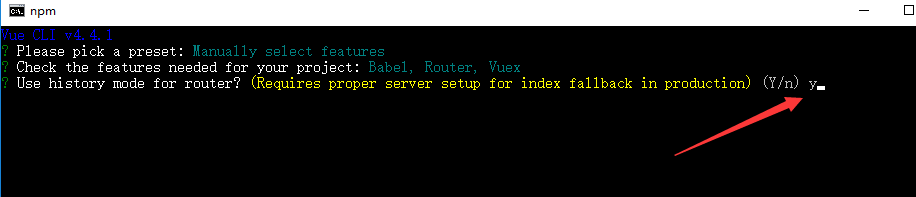
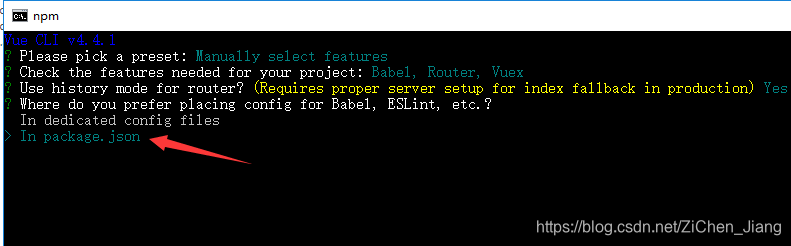
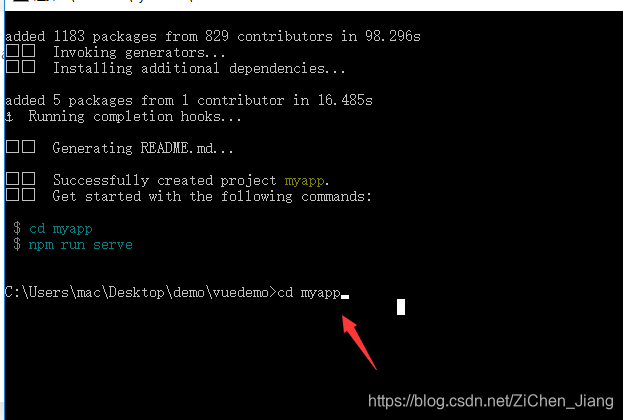
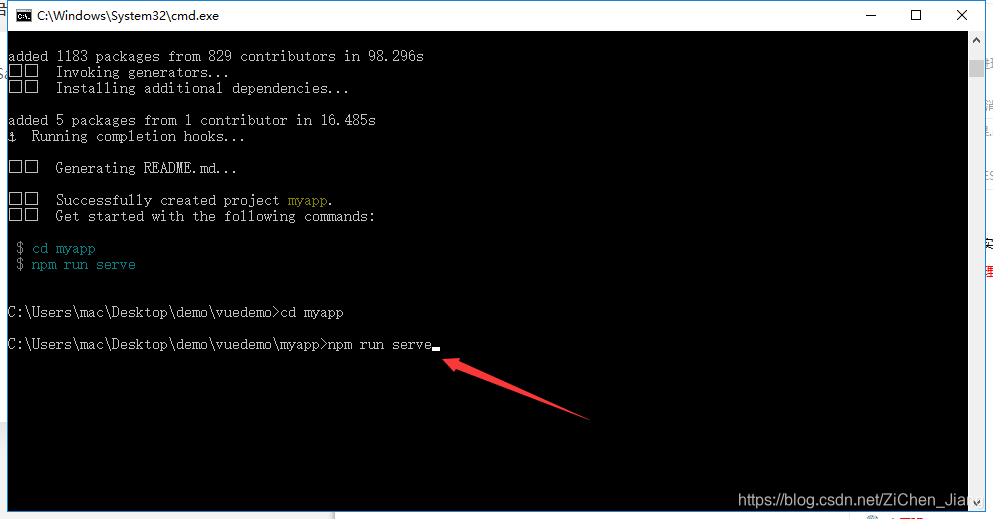
4.创建项目
vue create 项目名







转载地址:https://jiangwenxin.blog.csdn.net/article/details/106503544 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年05月04日 04时35分37秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
POJ-2418 Hardwood Species(Trie树)(map)
2019-04-30
UVA-11401 Triangle Counting(数学优化)
2019-04-30
Codeforces Round #369 (Div. 2)
2019-04-30
HDU-2838 Cow Sorting(树状数组)
2019-04-30
基于SSM的兼职论坛系统的设计与实现
2019-04-30
基于java的ssm框架就业信息管理系统的设计
2019-04-30
如何用同期群分析模型提升留存?(Tableau实战)
2019-04-30
2021最新 上海互联网公司排名
2019-04-30
Oracle字符串分隔符替换(替换奇数个或偶数个)
2019-04-30
Oracle 利用 UTL_SMTP 包发送邮件
2019-04-30
Oracle 的循环中的异常捕捉和处理
2019-04-30
Oracle通过pivot和unpivot配合实现行列转换
2019-04-30
Oracle的pfile和spfile的一点理解和笔记
2019-04-30
WebService的简单案例记录(Java)
2019-04-30
java实现稀疏数组及将稀疏数组存入硬盘中
2019-04-30
2021-05-18
2019-04-30
libuv实现ping包发送和接收
2019-04-30
基础架构系列篇-系统centos7安装docker+COMPOSE
2019-04-30
基础架构系列篇-NGINX部署VUE
2019-04-30