
Firefox开发者工具里的CSS Flexbox Inspector


发布日期:2021-06-30 14:44:15
浏览次数:2
分类:技术文章
本文共 946 字,大约阅读时间需要 3 分钟。
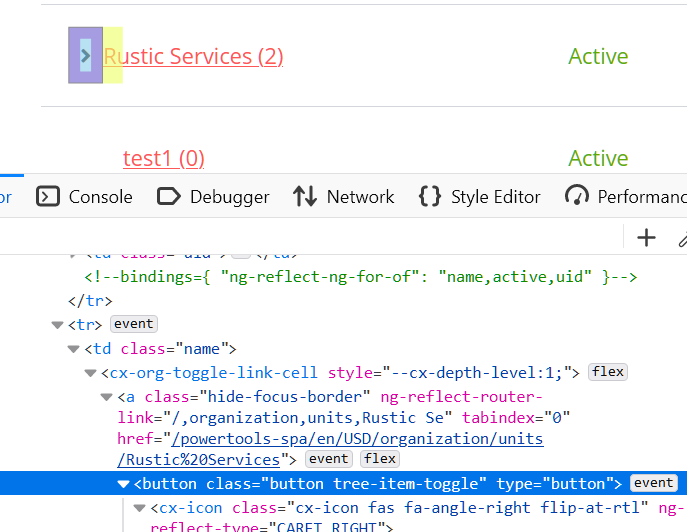
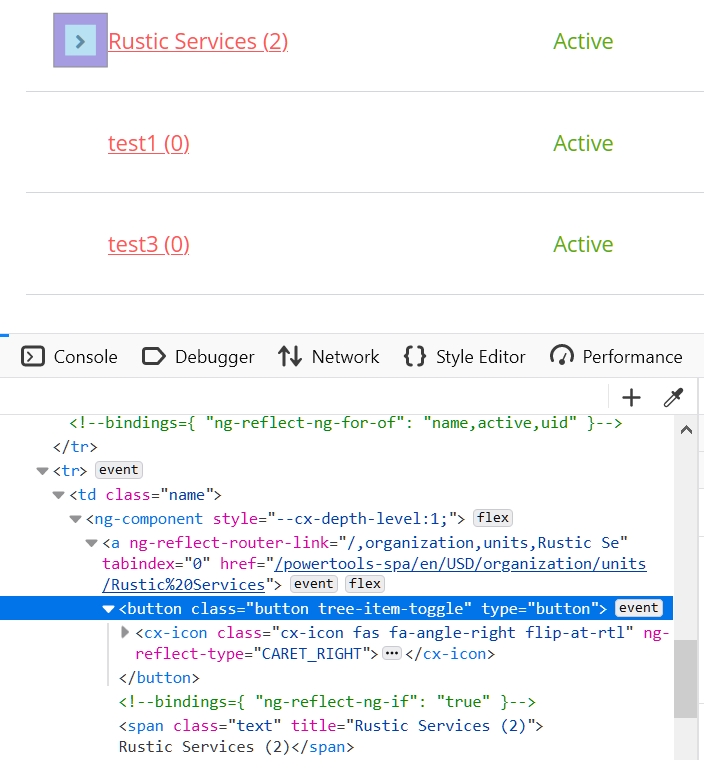
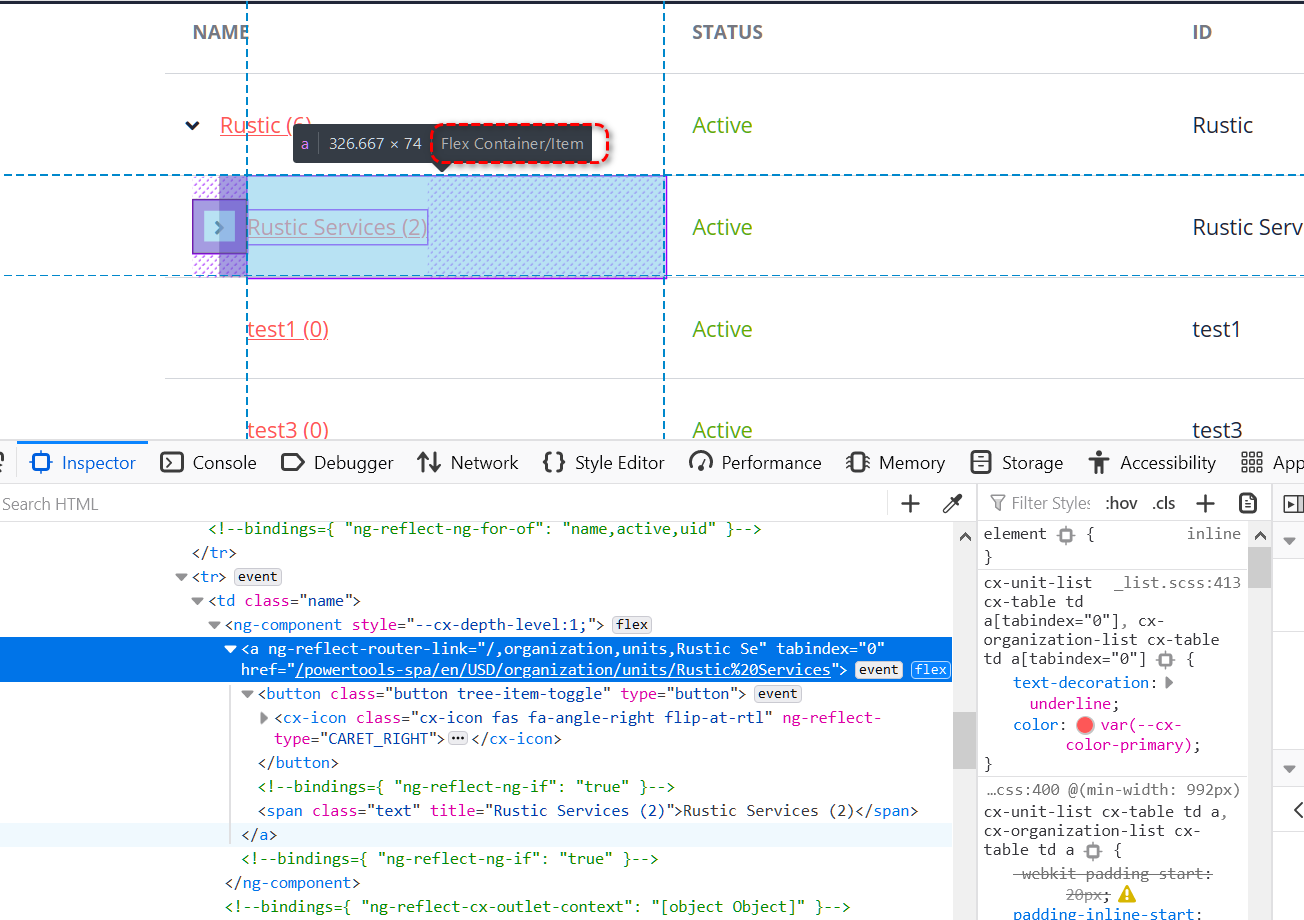
使用flex布局的元素,在HTML里能看到flex的小图标,如下图所示:


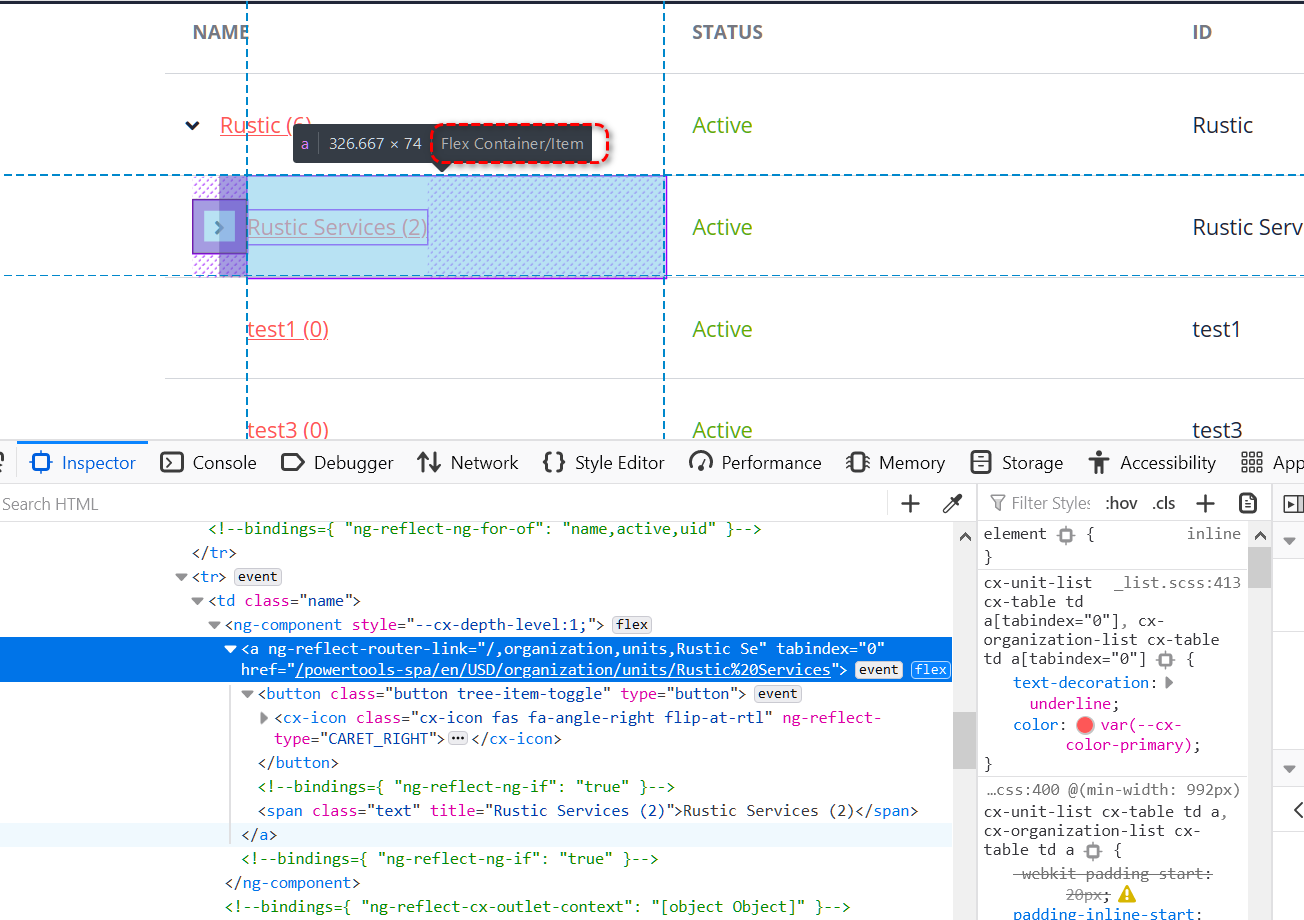
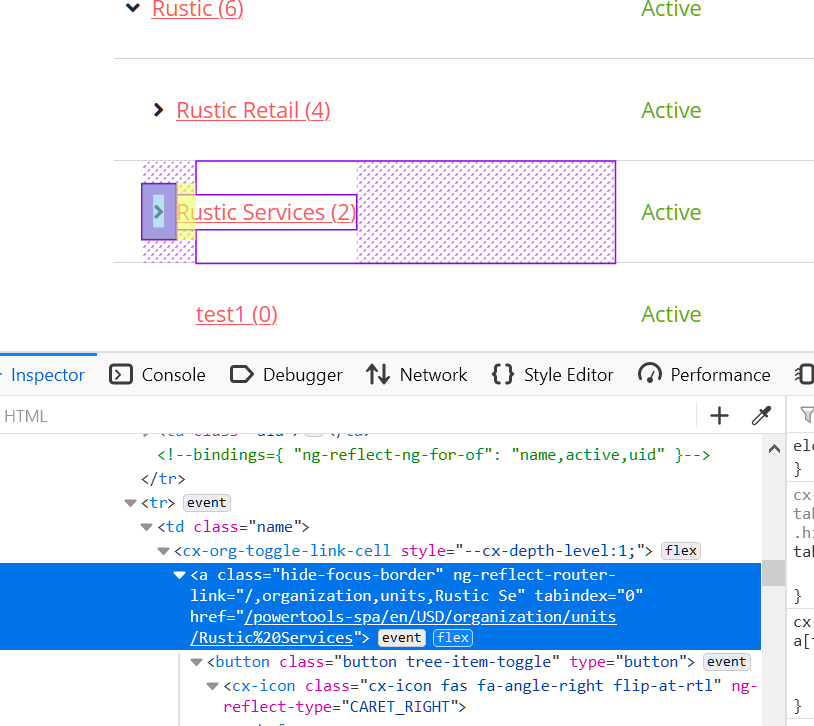
点击flex小图标,可以把flex container及其元素的轮廓高亮显示:

在这个例子里,a标签既是一个flex item,也作为flex container,装载了button和span两个字元素。

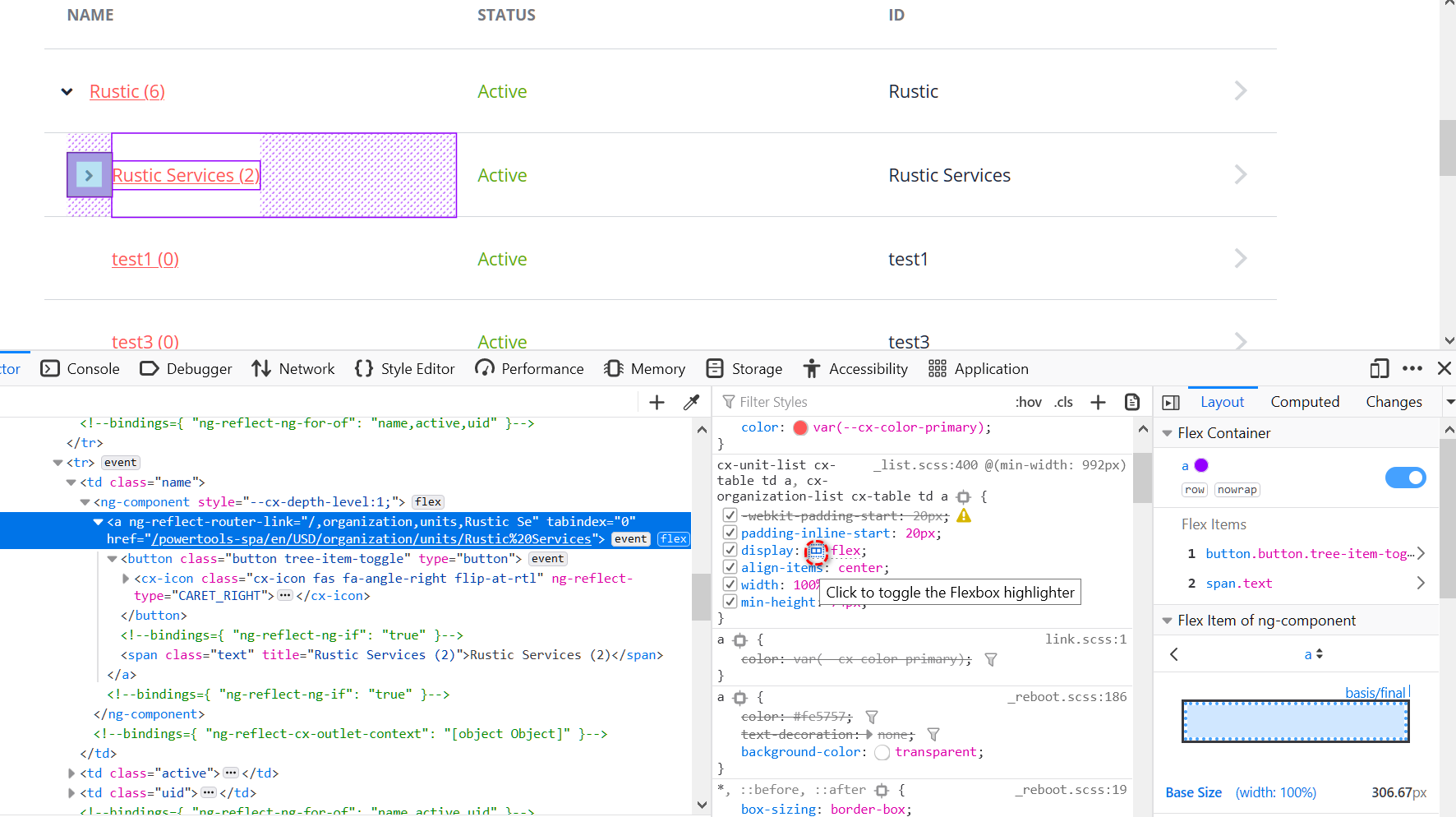
单击flex这个小图标可以高亮对应flex元素:

Flex container面板下一些属性的说明。
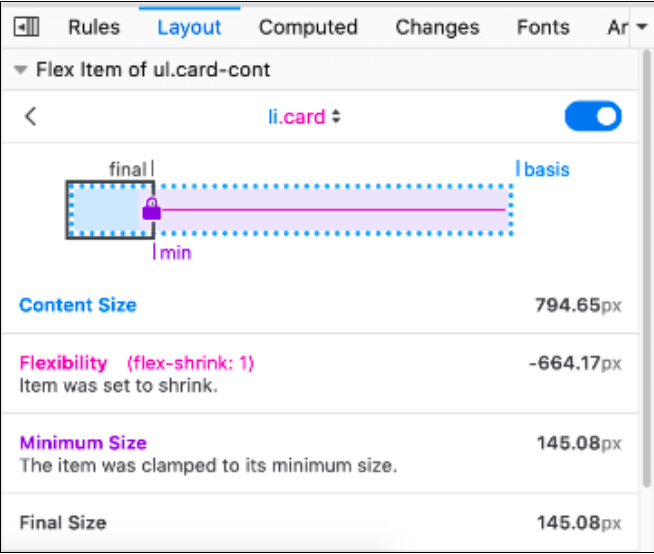
- A diagram visualizing the sizing of the flex item
- Content Size - the size of the component without any restraints imposed on it by its parent
- Flexibility - how much a flex item grew or shrunk based on its flex-grow value when there is extra free space or its flex-shrink value when there is not enough space
- Minimum Size (only appears when an item is clamped to its minimum size) - the minimum content size of a flex item when there is no more free space in the flex container
- Final Size - the size of the flex item after all sizing constraints imposed on it have been applied (based on the values of flex-grow, flex-shrink and flex-basis)
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_Flexbox_layouts

更多Jerry的原创文章,尽在:“汪子熙”:

转载地址:https://jerry.blog.csdn.net/article/details/114022300 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月07日 02时08分58秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Linux系统安全加固(一)
2019-05-01
Linux常用的安全工具
2019-05-01
Linux下网络服务的安全设置
2019-05-01
如何在MAC机器中实现移动设备WiFI上网(没有专门的无线路由器的情况)
2019-05-01
从零开始安装Hadoop视频教程
2019-05-01
一款非常实用的在线代码分享站点
2019-05-01
教你一分钟制作自己的电子书(视频)
2019-05-01
用ipad维护Linux服务器
2019-05-01
如何用手机维护Mysql数据库
2019-05-01
企业内网信息安全实践-记ChinaUnix技术交流
2019-05-01
完成《Java编程入门》初稿
2019-05-01
Windows Server 2012下安装Hyper-V虚拟机
2019-05-01
MacOSX和Windows 8的完美融合
2019-05-01
Iphone5S 体验(视频+截图)
2019-05-01
python 多进程之进程池的操作
2019-05-01
flask入门学习之第一个程序及装饰器回顾
2019-05-01
flask整理之 flask程序中的debug模式
2019-05-01
如何和大妈解释区块链,让他们理解区块链
2019-05-01