
SAP UI5 web Component里的条件渲染机制


发布日期:2021-06-30 14:09:17
浏览次数:2
分类:技术文章
本文共 341 字,大约阅读时间需要 1 分钟。
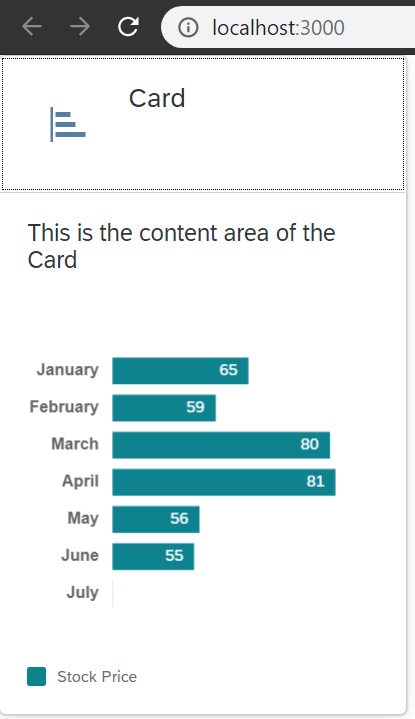
我的SAP UI5 web Component同时定义了两个图表标签,即BarChart和LineChart:
运行时效果如下:
现在我想针对这两个图表控件做一个条件显示,即点击屏幕一次,显示A图表,再点击,显示B图表。
(1) 引入useState函数:
使用该useState生成一组控制器,返回的值通过toggerCharts和setToggerCharts保存。
前者是一个数组,值为默认显示的图表类型:lineChart,后者是一个函数。
在handleHeaderClick这个事件响应函数里,根据点击更改图表类型。
(2) 在card正文里,通过类似Java的三元表达式的语法来控制图表的显示:
最后效果如下:
要获取更多Jerry的原创文章,请关注公众号"汪子熙":
转载地址:https://jerry.blog.csdn.net/article/details/104234605 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年05月02日 03时57分10秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
nginx访问控制、基于用户认证、https配置
2019-04-30
linux内存的寻址方式
2019-04-30
how2heap-double free
2019-04-30
how2heap-fastbin_dup_consolidate
2019-04-30
fmt在bss段(neepusec_easy_format)
2019-04-30
tensorflow 数据格式
2019-04-30
tf keras SimpleRNN源码解析
2019-04-30
MyBatisPlus简单入门(SpringBoot)
2019-04-30
攻防世界web进阶PHP2详解
2019-04-30
攻防世界web进阶区web2详解
2019-04-30
xss-labs详解(上)1-10
2019-04-30
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-05详解
2019-04-30
攻防世界web进阶区ics-04详解
2019-04-30
sql注入总结学习
2019-04-30
Python 之 histogram直方图
2019-04-30
Python实现决策树 Desision Tree & 可视化
2019-04-30
决策树 Decision tree
2019-04-30
nominal和ordinal & 数据处理中四种基本数据类型
2019-04-30