
微信&支付宝小程序复制内容到剪贴板功能
发布日期:2021-06-30 11:54:55
浏览次数:3
分类:技术文章
本文共 965 字,大约阅读时间需要 3 分钟。
接口功能可能涉及隐私问题,请谨慎使用!!!
长按复制
< text selectable="true" >长按复制< text/>
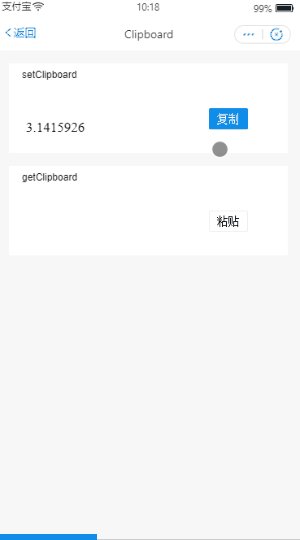
设置系统剪贴板的内容。调用成功后,会弹出 toast 提示"内容已复制",持续 1.5s
一键复制
添加点击事件,绑定js方法,点击复制
点击复制内容:{ {text}}
Page({ data: { text:"3.1415926", }, copy: function (e) { let item = e.currentTarget.dataset.item; console.log("复制", e, item); wx.setClipboardData({ data: item, success: function (res) { showToastInfo({ title: '复制成功', icon:"success" }); } }); },}) 获取系统剪贴板的内容
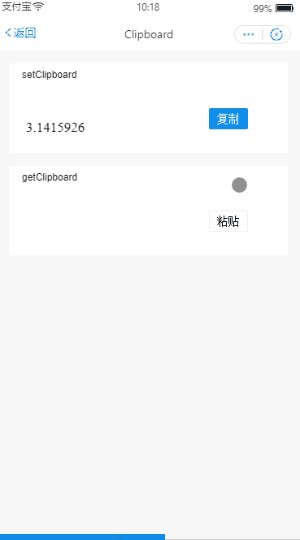
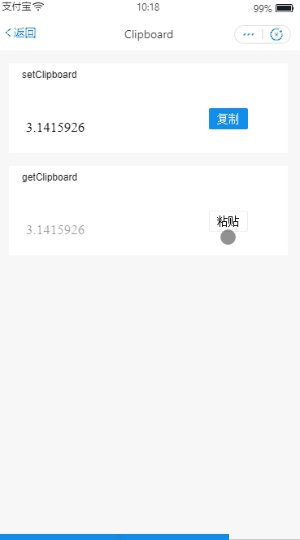
wx.getClipboardData({ success (res){ console.log(res.data) }}) my.getClipboard
此 API 暂仅支持企业支付宝账户使用
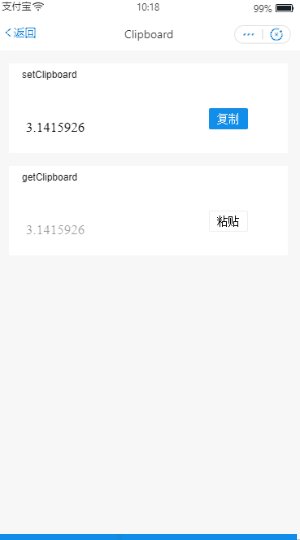
获取剪贴板数据
Page({ data: { text: '3.1415926', copy: '', }, handlePaste() { my.getClipboard({ success: ({ text }) => { this.setData({ copy: text }); }, }); },}); 设置剪贴板数据
Page({ data: { text: '3.1415926', copy: '', }, handleCopy() { my.setClipboard({ text: this.data.text, }); },});


转载地址:https://jackiehao.blog.csdn.net/article/details/113861771 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月09日 13时57分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
slurm
2019-04-30
xfce4
2019-04-30
xrdp
2019-04-30
Raft算法
2019-04-30
Python计算文本BLEU分数
2019-04-30
swap内存(linux)
2019-04-30
人脸au
2019-04-30
torch.distributed 分布式
2019-04-30
OpenMP编程模型(OMP)
2019-04-30
混合精度训练(FP16 & FP32)
2019-04-30
PyPy
2019-04-30
打印CSDN文章
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
NAS (Network Attached Storage 网络附属存储)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
Ninja
2019-04-30
lmdb数据库的读取与转换(一) —— 基本操作
2019-04-30
opencv相关操作(cv2) (python)
2019-04-30
lmdb数据库的读取与转换(二) —— 数据集操作
2019-04-30