
Vue中使用v-for遍历本地图片地址不正确问题解决
发布日期:2021-06-30 11:53:51
浏览次数:2
分类:技术文章
本文共 495 字,大约阅读时间需要 1 分钟。
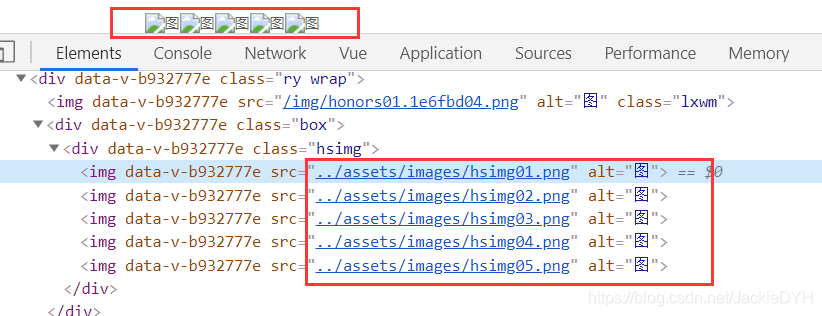
编译出来后,图片地址不正确

错误代码片段
data() {return { hsImg: [ "../assets/images/hsimg01.png", "../assets/images/hsimg02.png", "../assets/images/hsimg03.png", "../assets/images/hsimg04.png", "../assets/images/hsimg05.png" ]};},![图]()
解决方案
使用require导入方式
data() {return { hsImg: [ require("../assets/images/hsimg01.png"), require("../assets/images/hsimg02.png"), require("../assets/images/hsimg03.png"), require("../assets/images/hsimg04.png"), require("../assets/images/hsimg05.png"), ]};},![图]()

转载地址:https://jackiehao.blog.csdn.net/article/details/109443418 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月26日 06时58分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
解决js 写入中文乱码
2019-04-30
Java 把日期时间字符串 格式化为Date对象
2019-04-30
Java查找Map中的日期时间里当前时间最远
2019-04-30
安装openfire教程
2019-04-30
Android support v7 ActionBarActivity 过时
2019-04-30
Android Studio 导入第三方库
2019-04-30
Sql Server 查询一段日期内的所有礼拜天
2019-04-30
golang testing
2019-04-30
阅读protobuf-go代码
2019-04-30
golang反射基本准则
2019-04-30
2020-11-30-golang并发模式context
2019-04-30
知名定律摘要-持续更新
2019-04-30
golang value part
2019-04-30
golang-reflect-method-callback
2019-04-30
系统性能和TCP/UDP网络优化-学习大杂烩
2019-04-30
shader入门精要2
2019-04-30
shader入门精要3
2019-04-30
刷一下leetcode算法题,寻找两个正序数组的中位数
2021-07-03
2021-03-12
2021-07-03
戴森球计划这个游戏牛逼
2021-07-03