
Qt文档阅读笔记-FileDialog QML Type官方解析与实例
发布日期:2021-06-30 11:01:02
浏览次数:2
分类:技术文章
本文共 1406 字,大约阅读时间需要 4 分钟。
目录
官方解析
FileDialog是基于文件的选择器,可以选择文件或文件夹,创建文件,这个Dialog初始化是不可见的,得需要设置他为visible或调用open()即可。
下面是一段伪代码:import QtQuick 2.2 import QtQuick.Dialogs 1.0 FileDialog { id: fileDialog title: "Please choose a file" folder: shortcuts.home onAccepted: { console.log("You chose: " + fileDialog.fileUrls) Qt.quit() } onRejected: { console.log("Canceled") Qt.quit() } Component.onCompleted: visible = true }
博主例子
这里补充下官方的实例,让其跑出来:
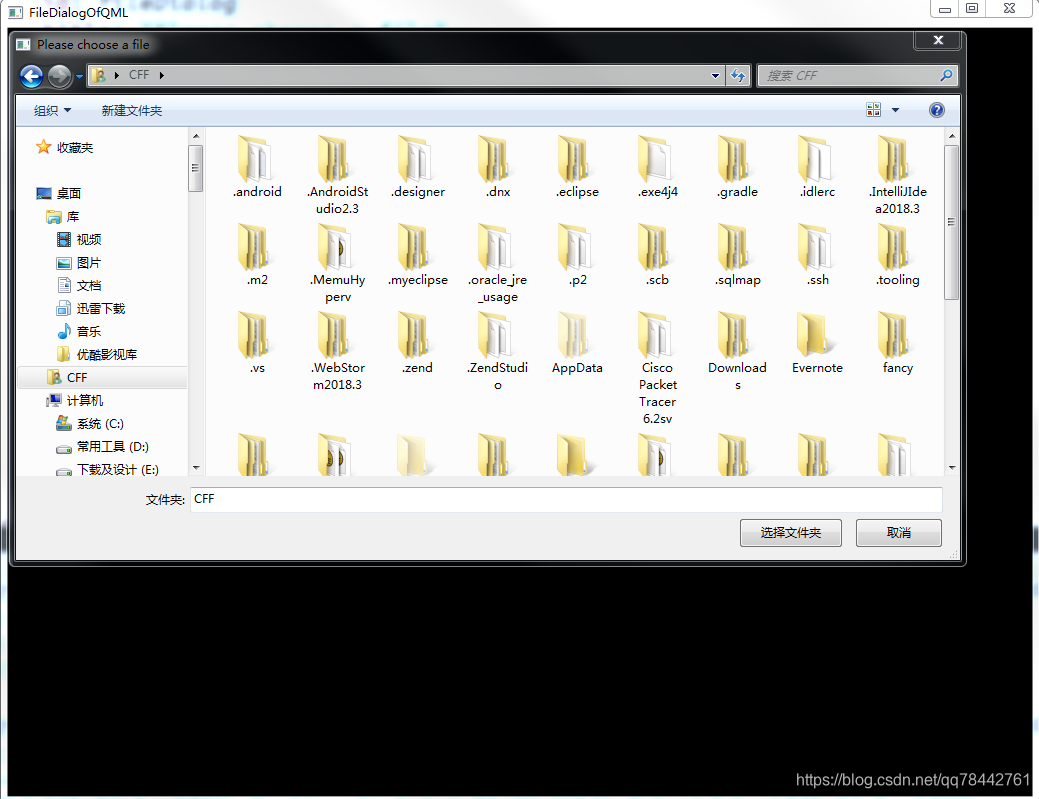
运行截图如下:

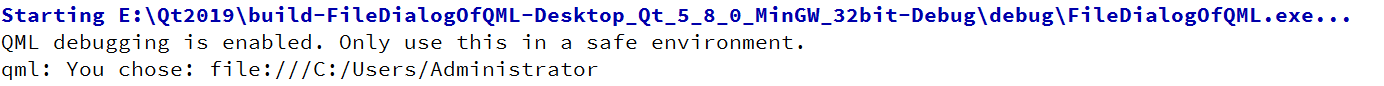
按下选择文件后:

程序结构如下:

main.cpp
#include#include #include #include int main(int argc, char *argv[]){ QApplication a(argc, argv); QQuickWindow::setDefaultAlphaBuffer(true); QQmlApplicationEngine engine(QUrl("qrc:/main.qml")); return a.exec();}
main.qml
import QtQuick 2.5import QtQuick.Dialogs 1.0import QtQuick.Window 2.1Window { FileDialog { id: fileDialog title: "Please choose a file" folder: shortcuts.home selectFolder: true onAccepted: { console.log("You chose: " + fileDialog.fileUrls) Qt.quit() } onRejected: { console.log("Canceled") Qt.quit() } //Component.onCompleted: visible = true } id: root visible: true width: 1024 height: 768 color: "black" Component.onCompleted: fileDialog.open()} 程序源码打包下载:
转载地址:https://it1995.blog.csdn.net/article/details/89675076 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年05月03日 11时46分26秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
解决华为手机不显示Log日志
2019-04-30
坐标旋转的几何矩阵表示
2019-04-30
C++类内存分布
2019-04-30
C++ 数组复制
2019-04-30
Android jni 创建线程
2019-04-30
数据结构与算法 -- 二叉搜索树(java实现)
2019-04-30
java 设计模式之责任链模式的几种写法
2019-04-30
WeakHashMap 坑
2019-04-30
JAVA自动装箱
2019-04-30
ReentrantLock测试使用
2019-04-30
ExecutorService 测试
2019-04-30
java Condition 测试
2021-07-03
java ReadWriteLock 测试
2021-07-03
Countdownlatch 测试
2021-07-03
CyclicBarrier 测试
2021-07-03
Semaphore 测试
2021-07-03
ConcurrentLinkedQueue 测试
2021-07-03
ConcurrentHashMap 测试
2021-07-03
ForkjoinTask 测试
2021-07-03
Atomic 测试
2021-07-03