
uni-app开发H5使用vue-router
 在这里输入 cmd即可快速打开cmd
在这里输入 cmd即可快速打开cmd
发布日期:2021-06-29 22:23:18
浏览次数:2
分类:技术文章
本文共 1552 字,大约阅读时间需要 5 分钟。
uni-app没有vue-router如果要使用vue-router可以使用 uni-simple-router
uni-simple-router文档地址
安装
在uni-app项目根目录 执行 npm install uni-simple-router
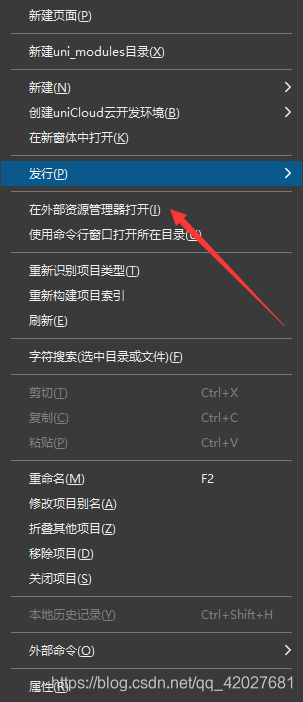
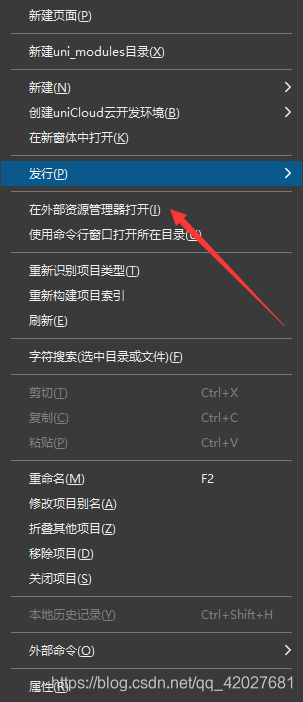
进入根目录可以通过右键项目文件夹
 在这里输入 cmd即可快速打开cmd
在这里输入 cmd即可快速打开cmd 执行 npm install uni-simple-router安装即可
配置路由
新建router目录 在router目录下新建Index.js
引入 uni-simple-router的RouterMount createRouter
import { RouterMount, createRouter} from 'uni-simple-router'; 新建路由写法和vue-router一样 注意开启完全使用vue-router开发
import { RouterMount, createRouter} from 'uni-simple-router';import index from '../pages/index/index.vue'const router = new createRouter({ platform: process.env.VUE_APP_PLATFORM, h5: { vueRouterDev: true, //完全使用vue-router开发 默认 false }, routes: [{ path: '/', name: 'home', component: index, meta: { title: '首页' }, children: [{ path: '/one', name: 'one', component: () => import('@/pages/one/one.vue'), }], }]})router.beforeEach((to, from, next) =>{ //路由守卫})export { router, RouterMount}; 引入
官方推荐不再单纯使用 app.$mount()
如果你只是写H5端 不考虑适配小程序可以这样写import Vue from 'vue'import App from './App'import { router, RouterMount} from './router/index.js'Vue.config.productionTip = falseVue.use(router);App.mpType = 'app'const app = new Vue({ ...App})RouterMount(app, router, "#app"); 如果考虑适配 适配写法参考文档
import Vue from 'vue'import App from './App'import { router, RouterMount} from './router/index.js'Vue.config.productionTip = falseVue.use(router);App.mpType = 'app'const app = new Vue({ ...App})//#ifdef H5RouterMount(app, router, "#app");//#endif//#ifndef H5app.$mount();//#endif 欢迎加入交流群
535620886 974178910我的博客地址
转载地址:https://dmhsq.blog.csdn.net/article/details/114841203 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年05月01日 14时04分10秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
task_struct 结构分析
2019-04-30
Linux创建进程的源码分析
2019-04-30
ubunut16.04的pip3出现问题,重新安装pip3
2019-04-30
how2heap-double free
2019-04-30
how2heap-fastbin_dup_consolidate
2019-04-30
orw_shellcode_模板
2019-04-30
[fmt+shellcode]string
2019-04-30
fmt在bss段(neepusec_easy_format)
2019-04-30
[double free] 9447 CTF : Search Engine
2019-04-30
python 函数式编程
2021-07-03
python编码
2021-07-03
scala maven plugin
2021-07-03
flink 1-个人理解
2021-07-03
redis cli
2021-07-03
redis api
2021-07-03
flink physical partition
2021-07-03
java 解析json
2019-04-30
java http请求
2019-04-30
tensorflow 数据格式
2019-04-30