
js入门(ES6)[六]---异步编程




发布日期:2021-06-29 22:23:13
浏览次数:2
分类:技术文章
本文共 2618 字,大约阅读时间需要 8 分钟。
js是单线程执行 同一时间只能做一件事(任务) 但是有子线程
任务分两种 一种是同步任务 一种是异步任务 同步任务在主线程中排队执行 异步任务进入一个任务队列 在同步任务形成的执行栈完成后 再执行异步任务的队列中的任务
比如主线程有 同步任务A 异步任务B 同步任务C 异步任务D 同步任务E
那么 就先执行 A C E 再执行 B D 例子如下

function one() { console.log(1)}function two() { return new Promise(function(resolve) { resolve(2) })}function three() { console.log(3)}function four() { return new Promise(function(resolve) { resolve(4) })}function five() { console.log(5)}one();two().then(() => { console.log(2)});three();four().then(() => { console.log(4)});five() 异步编程
菜鸟教程的相应教程地址
Promise 对象
promise可以获取异步操作的信息 主要有三种状态 pending(进行中),fulfilled(成功),rejected(失败)
完成后 可以通过resolve()返回数据 也就是定型状态 这是promise对象

resolve正常完成返回结果 reject完成失败返回结果
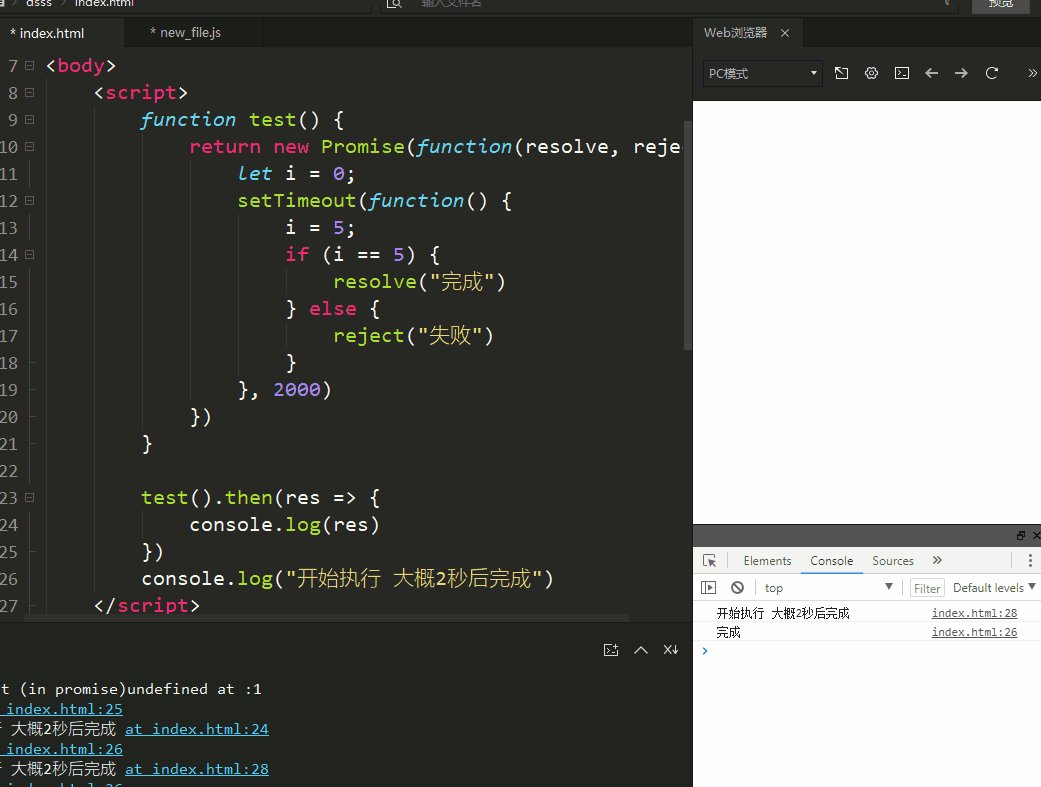
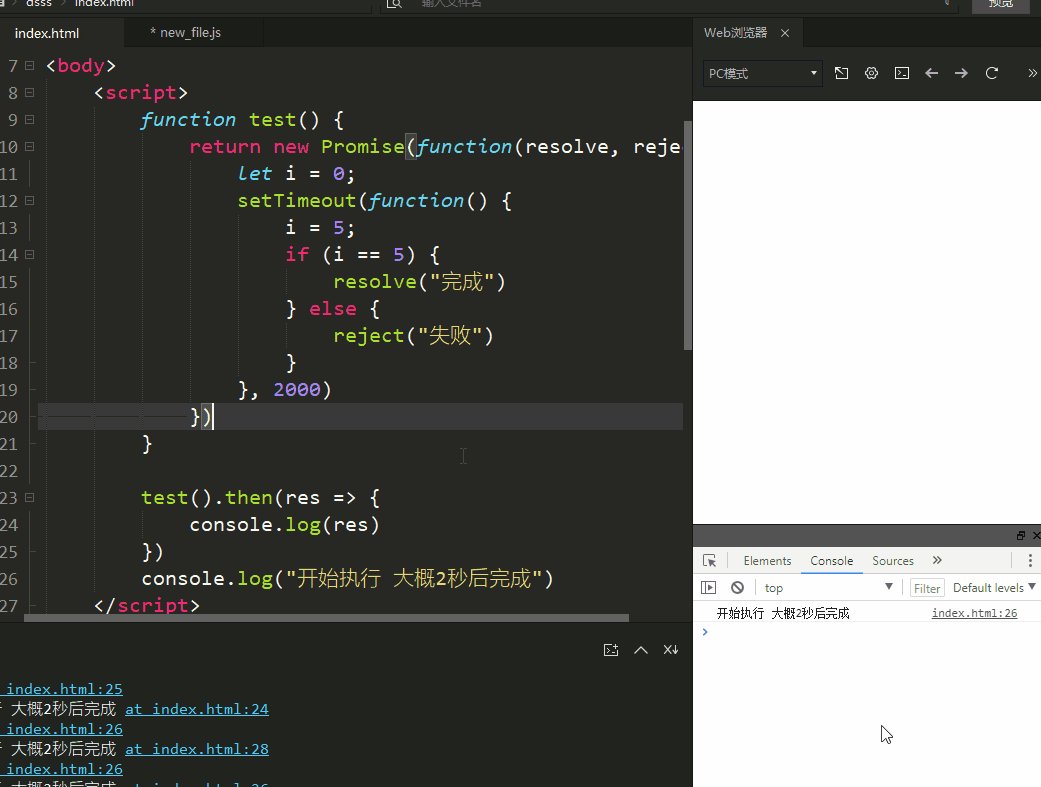
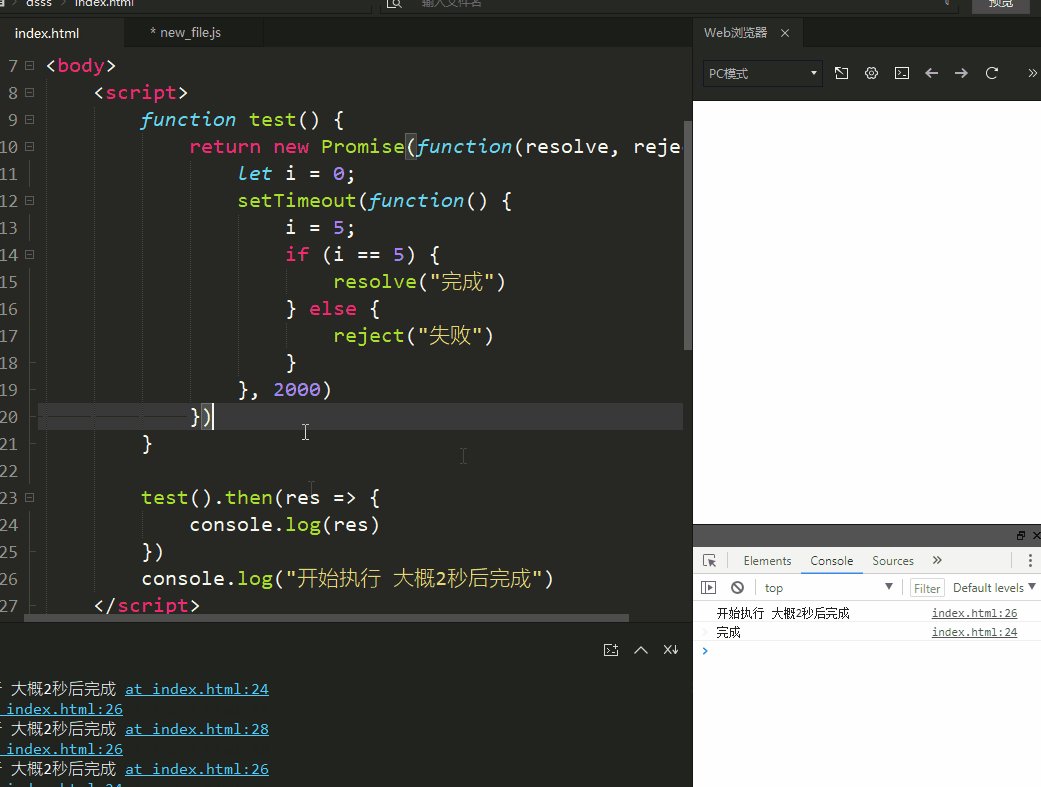
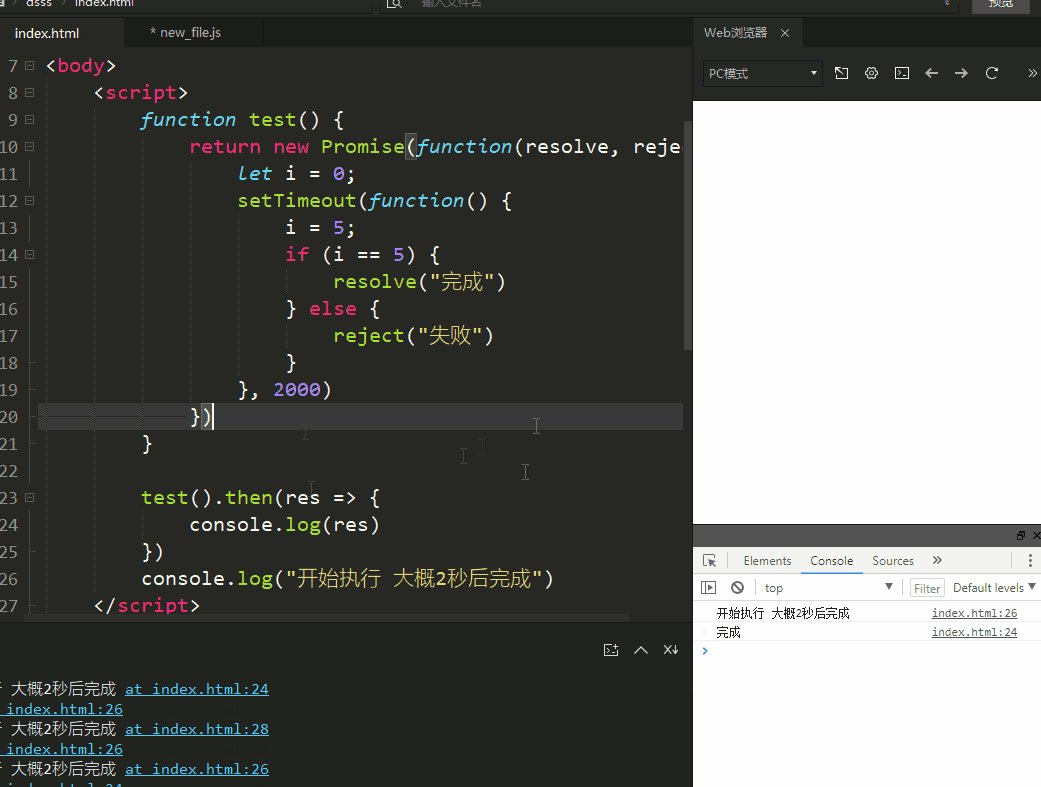
function test() { return new Promise(function(resolve, reject) { let i = 0; setTimeout(function() { i = 5; if (i == 5) { resolve("完成") } else { reject("失败") } }, 2000) })}test().then(res => { console.log(res)}) promise.then()
其中then方法 无论执行成功还是失败都会执行 只不过成功就返回resolve(成功结果 )失败就返回reject(失败结果)这里的setTimeout为定时器 用法为setTimeout(function(){},time) function()为你要执行的 time为触发时间 比如2000 就是2秒后触发

Generator 函数
使用 yield 关键字,把函数的执行流挂起,从而改变执行流程
基础用法
定义
function* 函数名(){ } 使用
let xx = 函数名()xx.next()xx.next()
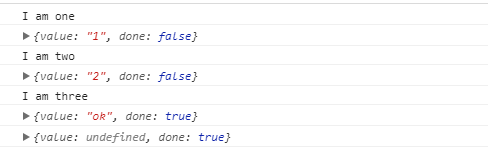
function* func() { console.log("I am one"); yield '1'; console.log("I am two"); yield '2'; console.log("I am three"); return 'ok'}let f = func()for (let i = 1; i <= 4; i++) { console.log(f.next())} 
async 函数
基础用法
精髓就是 async await
对函数施加 async标记 在此函数内部await可实现阻塞同步等待异步如果我们这样写
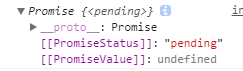
function one() { return new Promise(function(resolve) { setTimeout(function() { resolve(1) }, 2000) })}async function testOne() { let data = 111; data = one(); console.log(data)}testOne() 可以发现 data打印的是promise对象

加上await data = await one()
function one() { return new Promise(function(resolve) { setTimeout(function() { resolve(1) }, 2000) })}async function testOne() { let data = 111; data = await one(); console.log(data)}testOne() 打印的是resolve返回的1
这里await会等待one执行完成
小示例
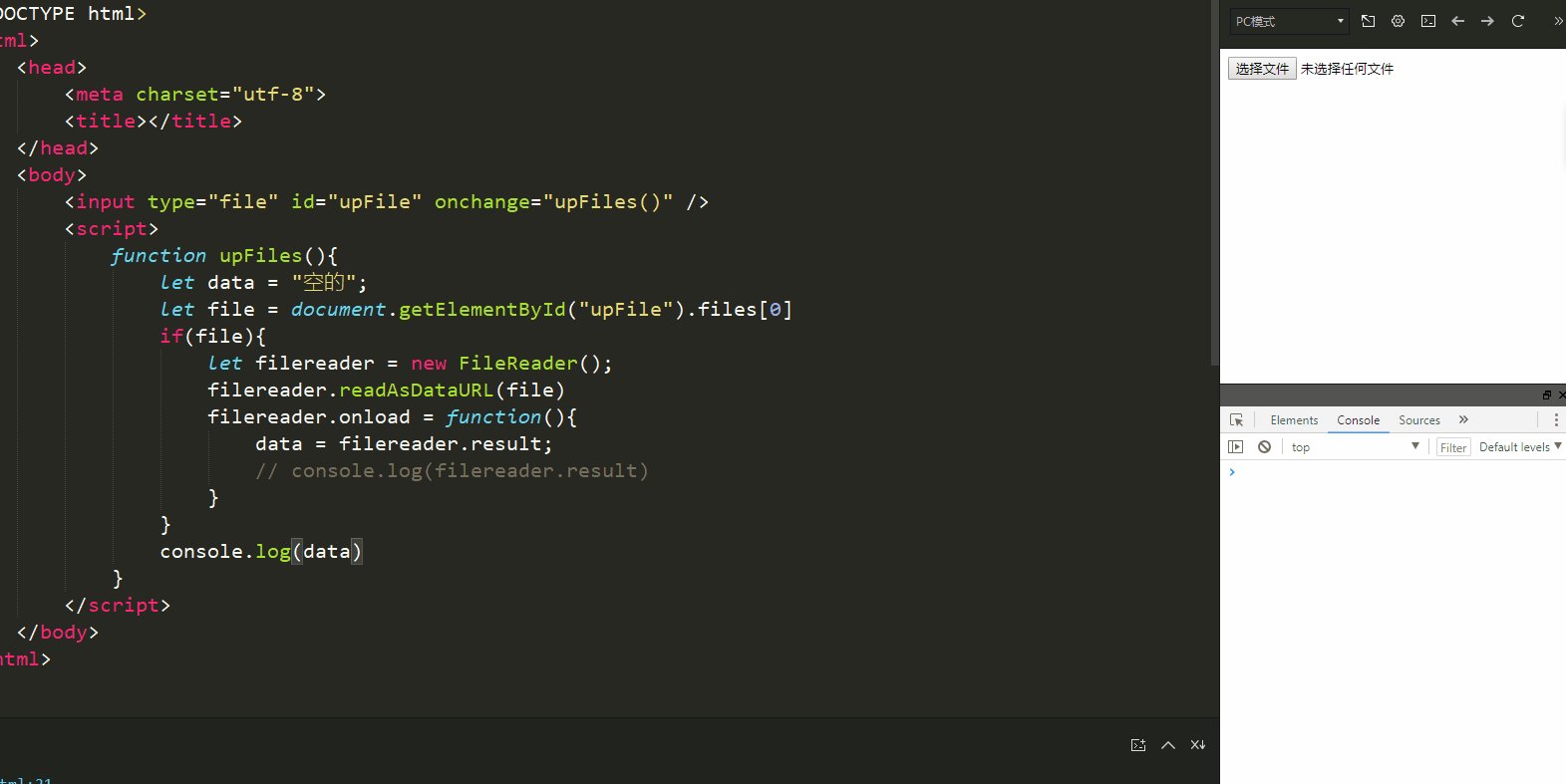
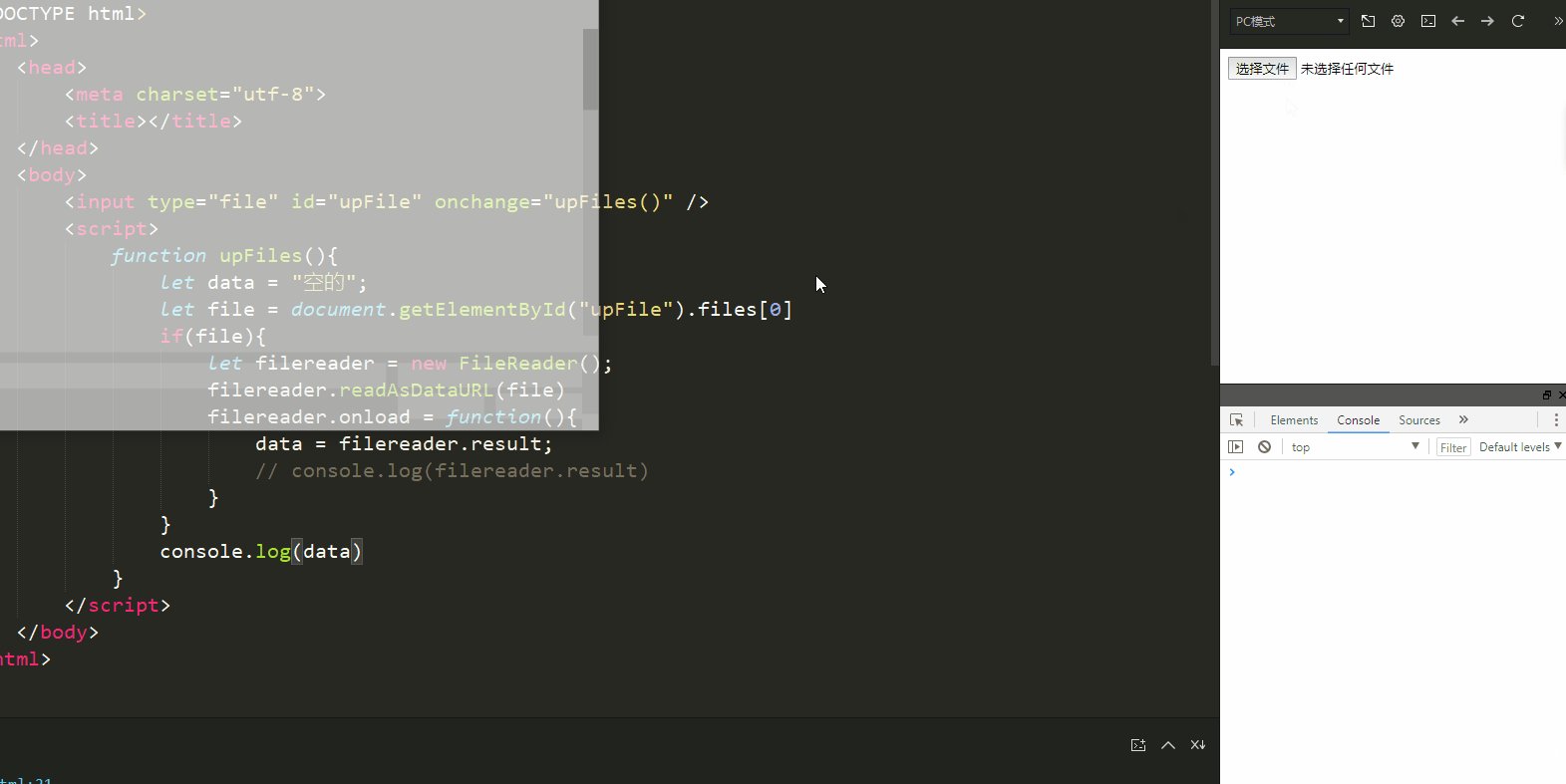
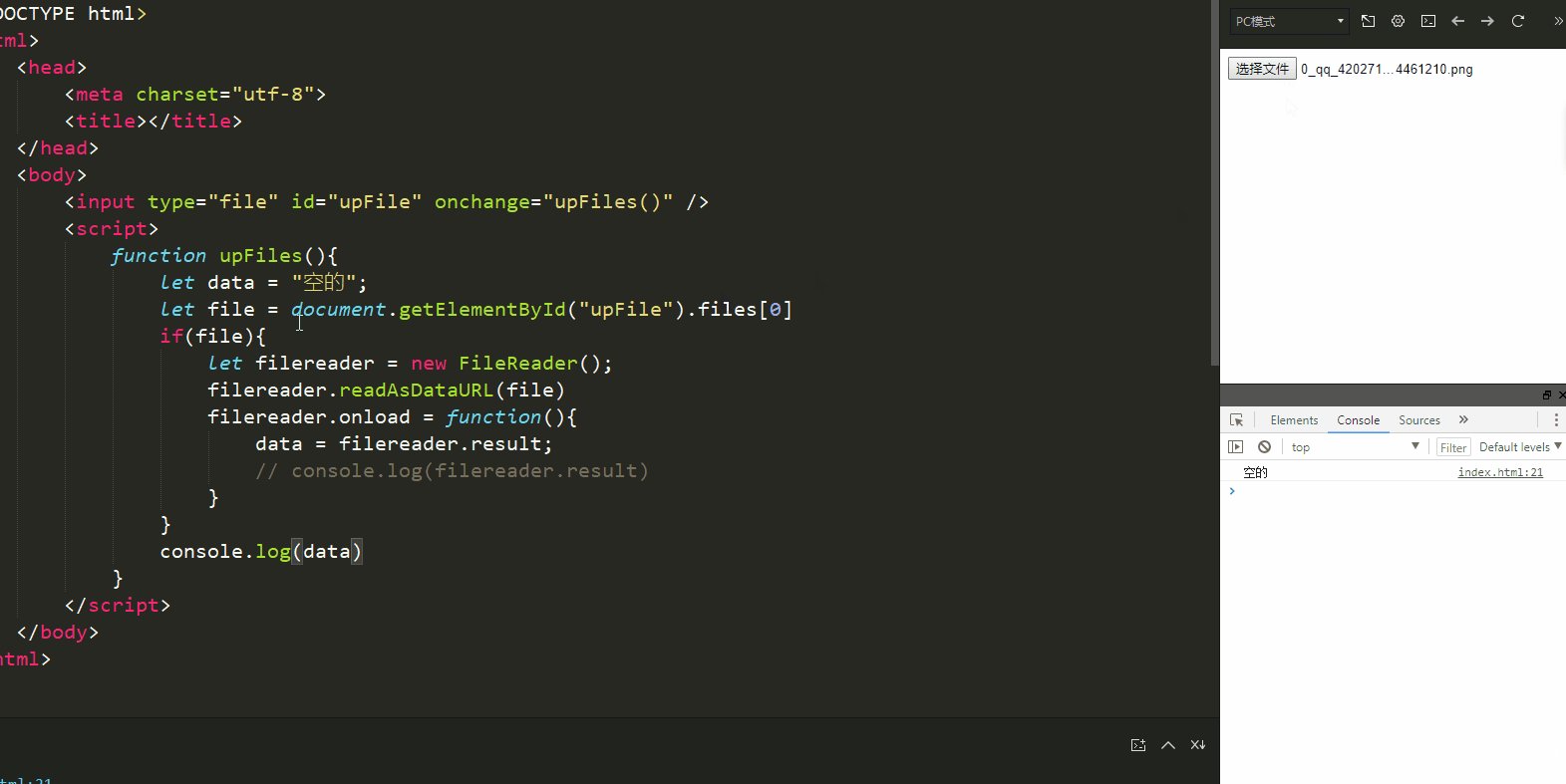
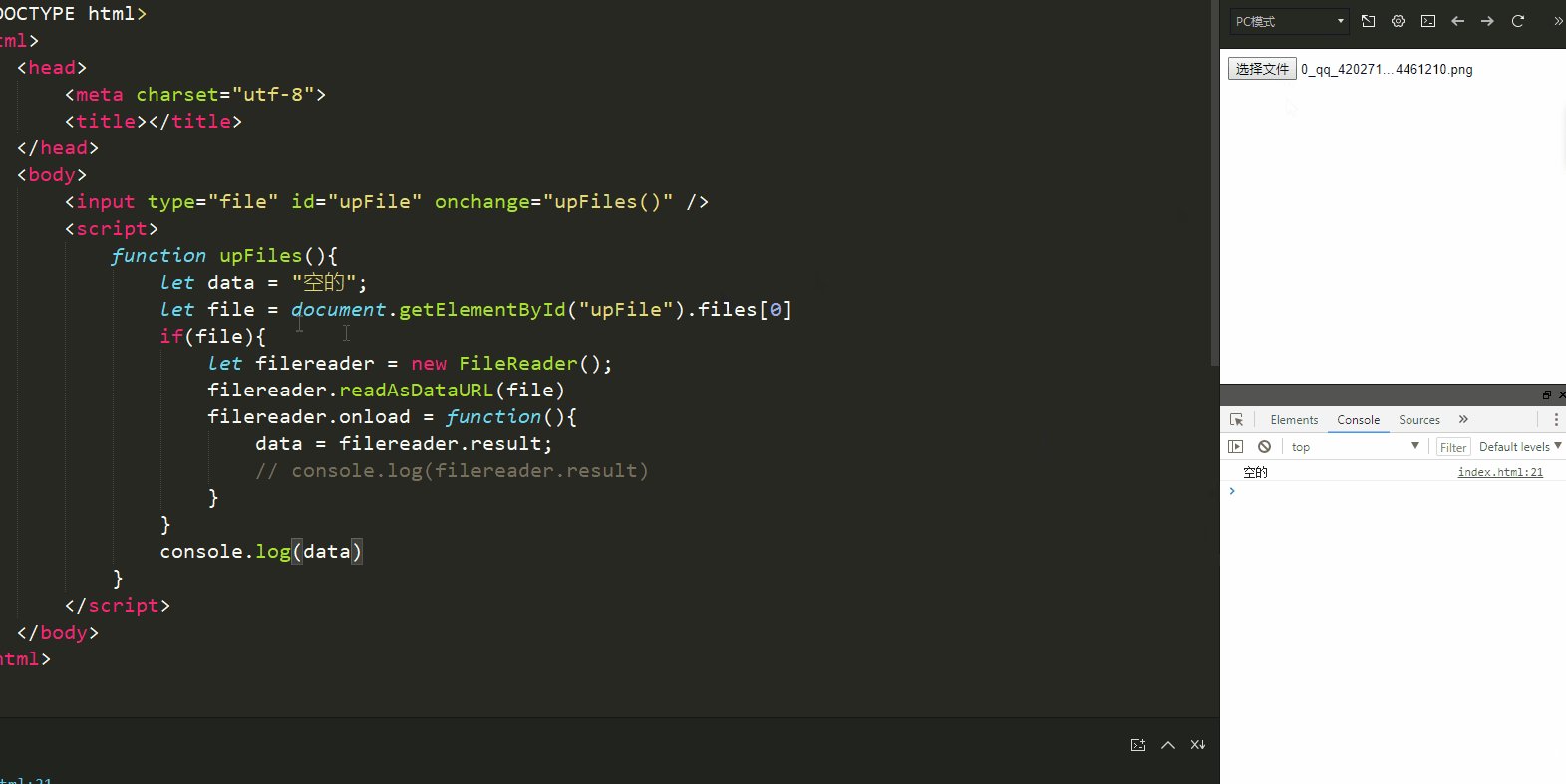
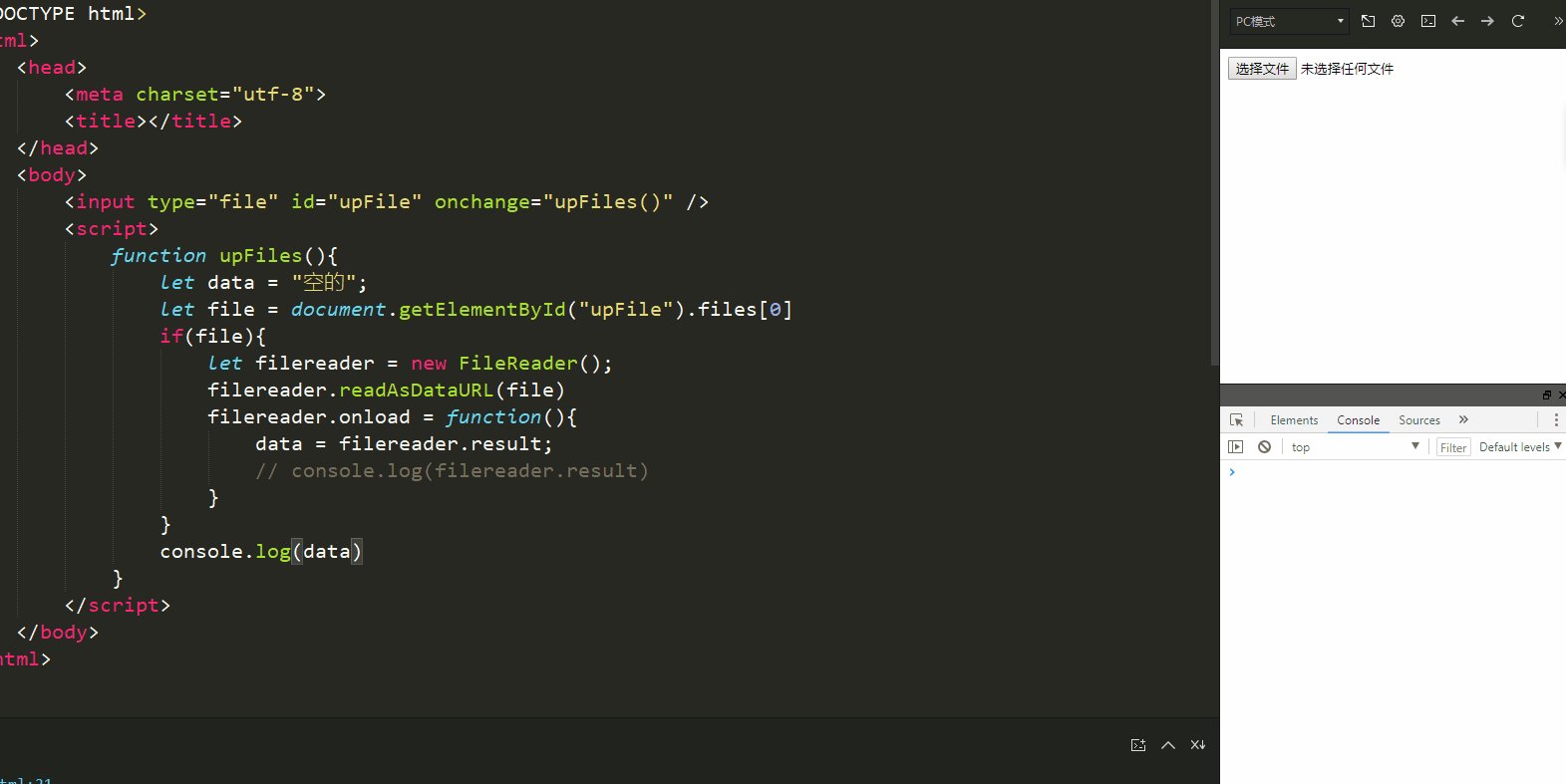
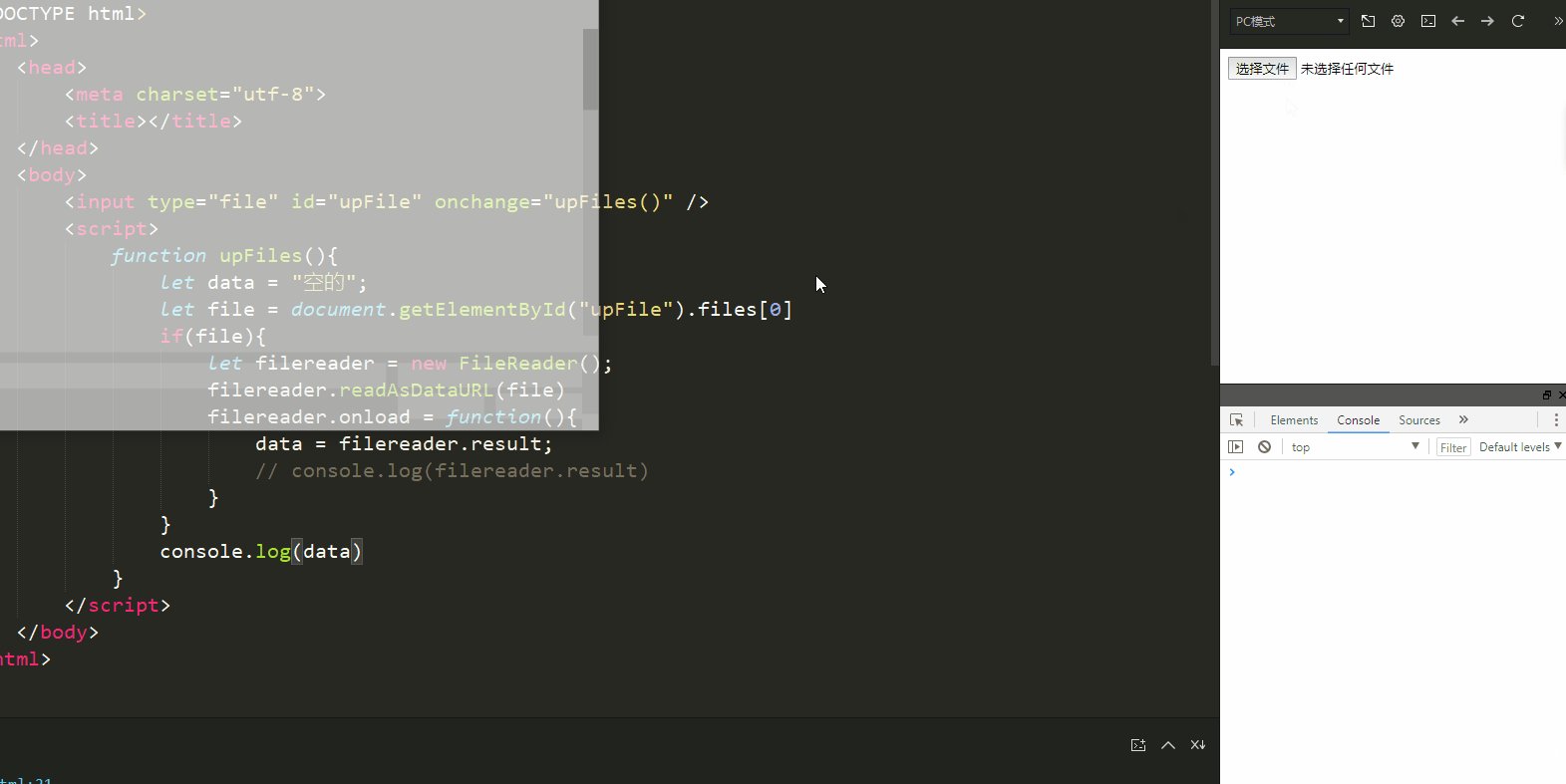
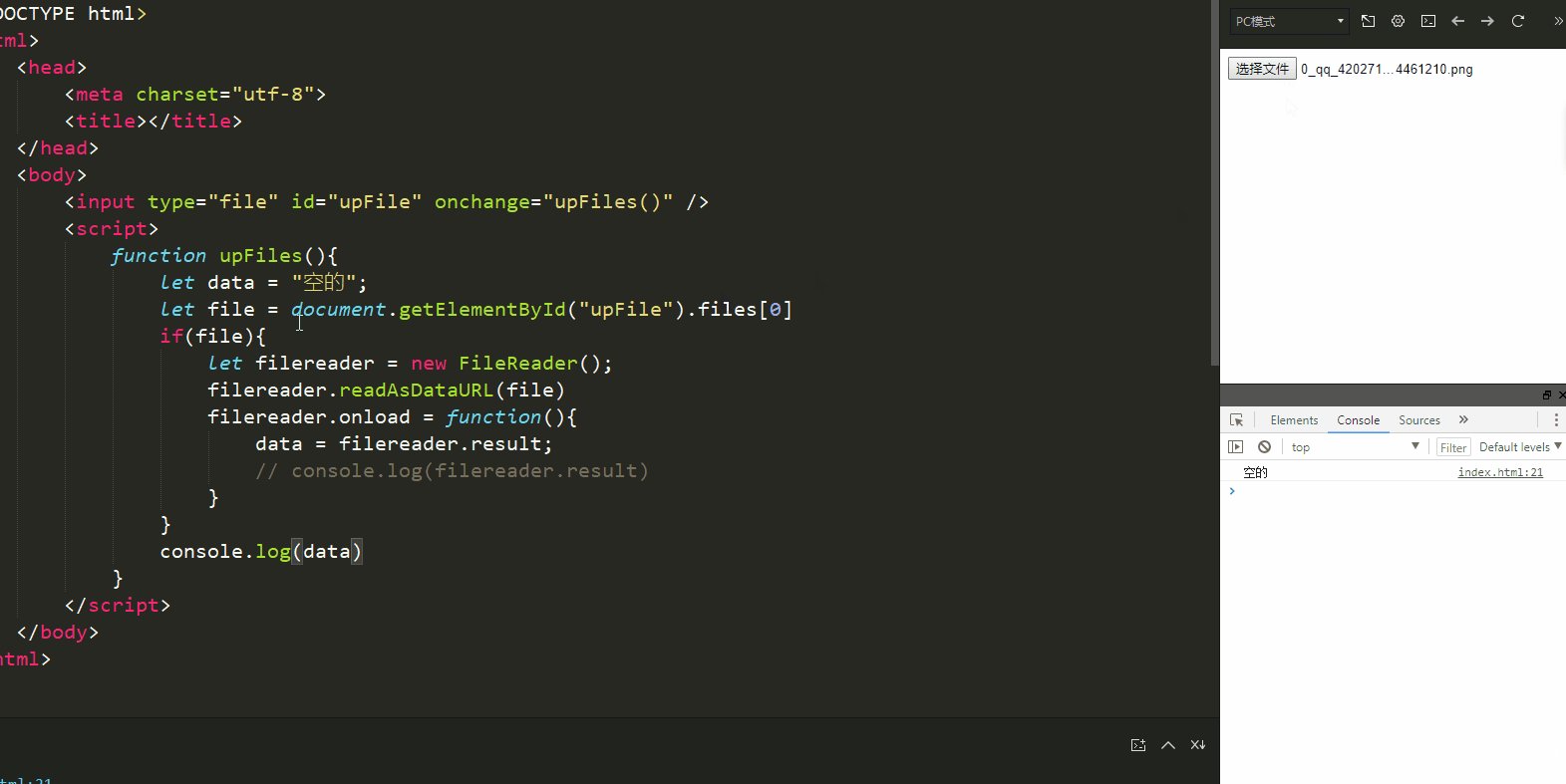
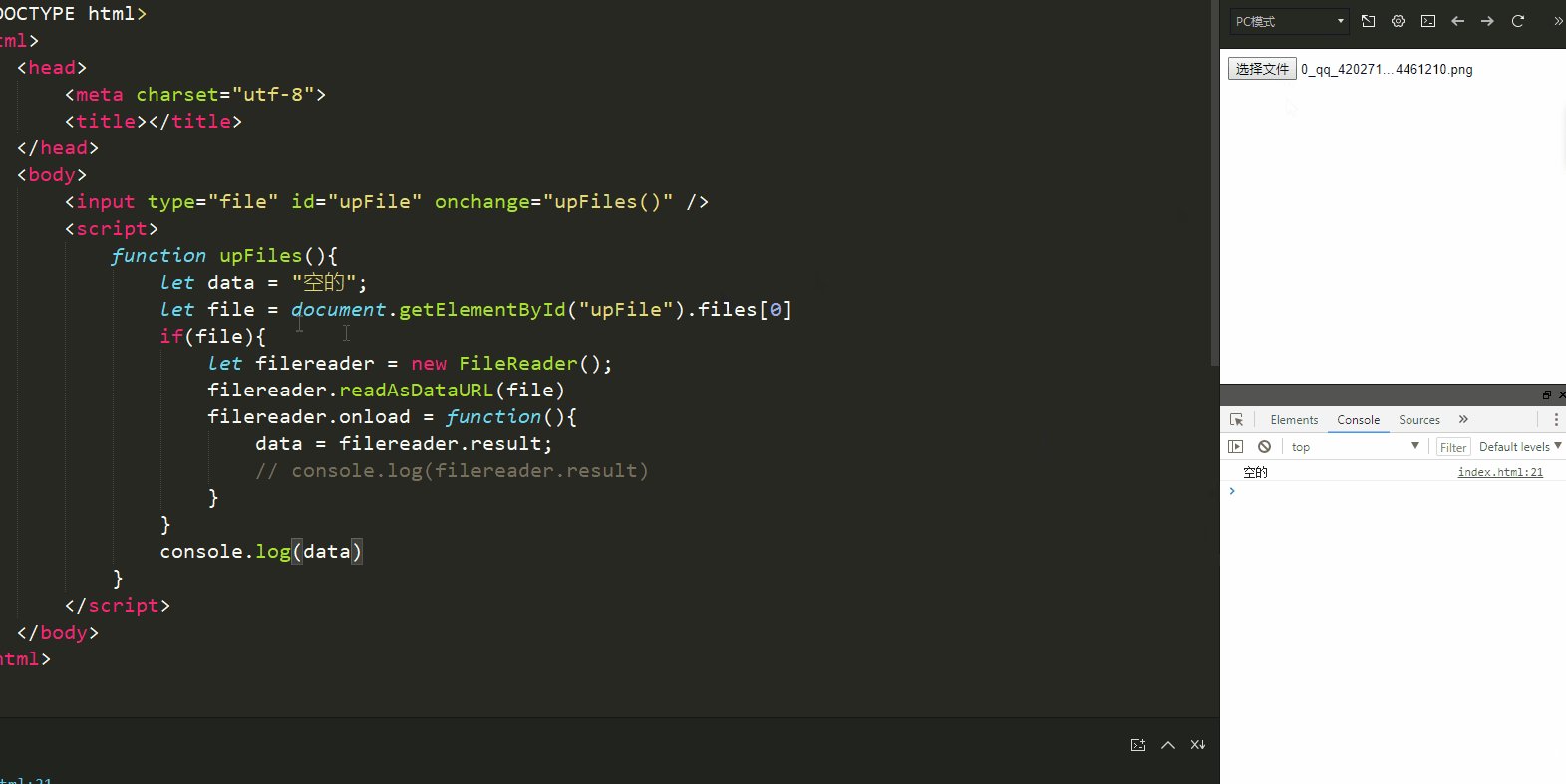
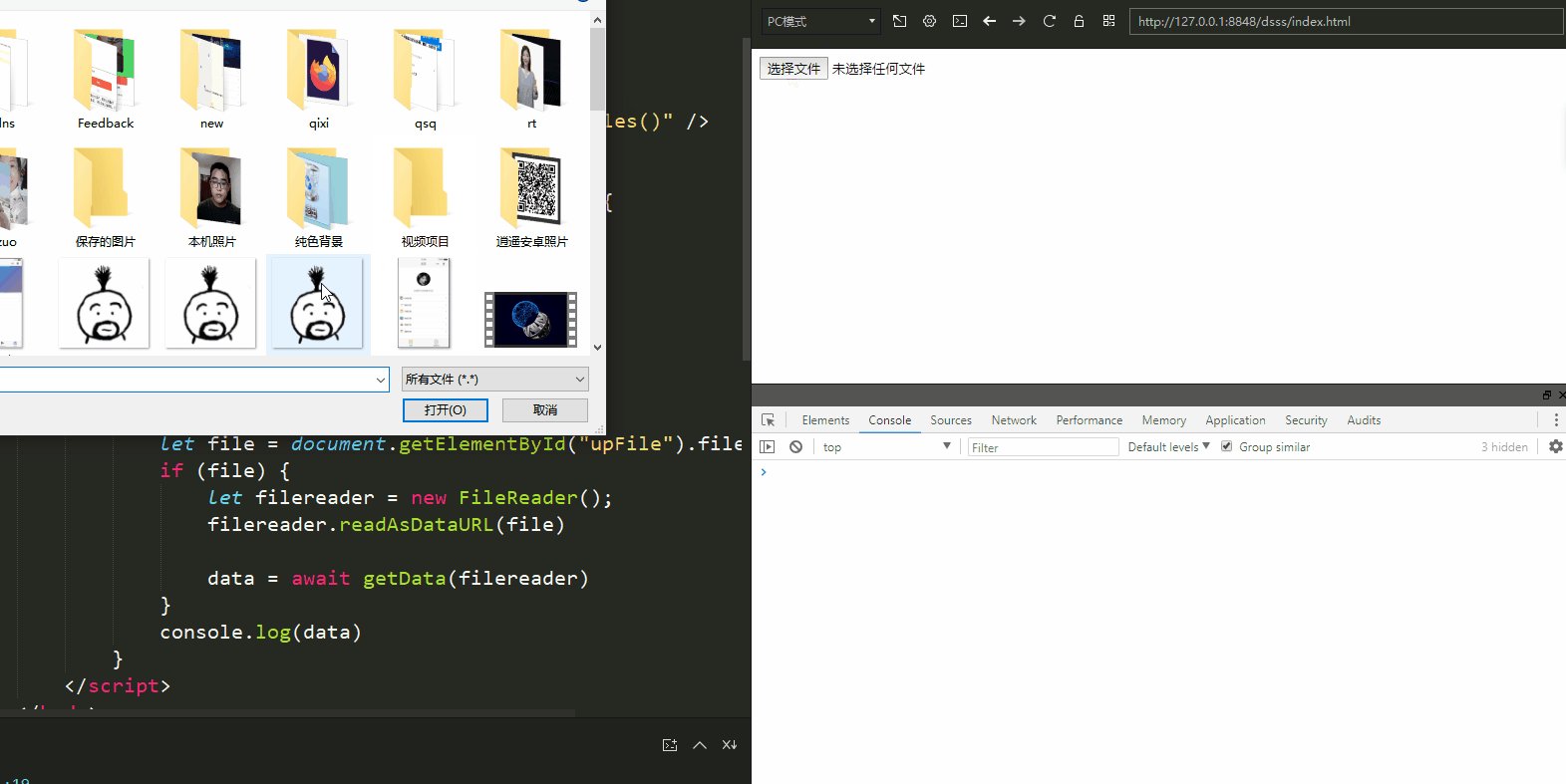
如果不使用 promise async
读取文件可以发现这里的data并没有变化 是没有执行吗? 是因为先执行了同步任务 打印完data后 才执行赋值

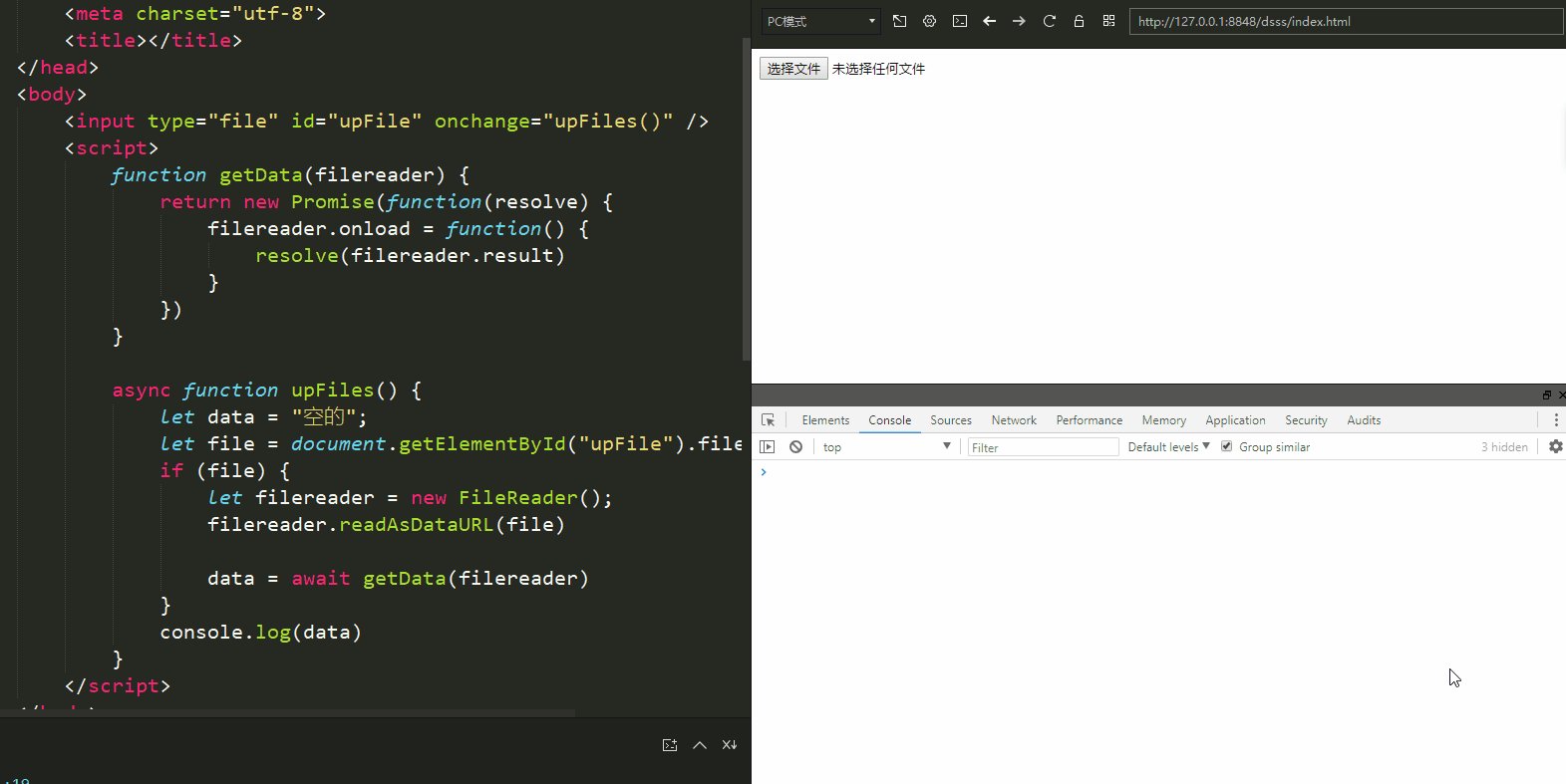
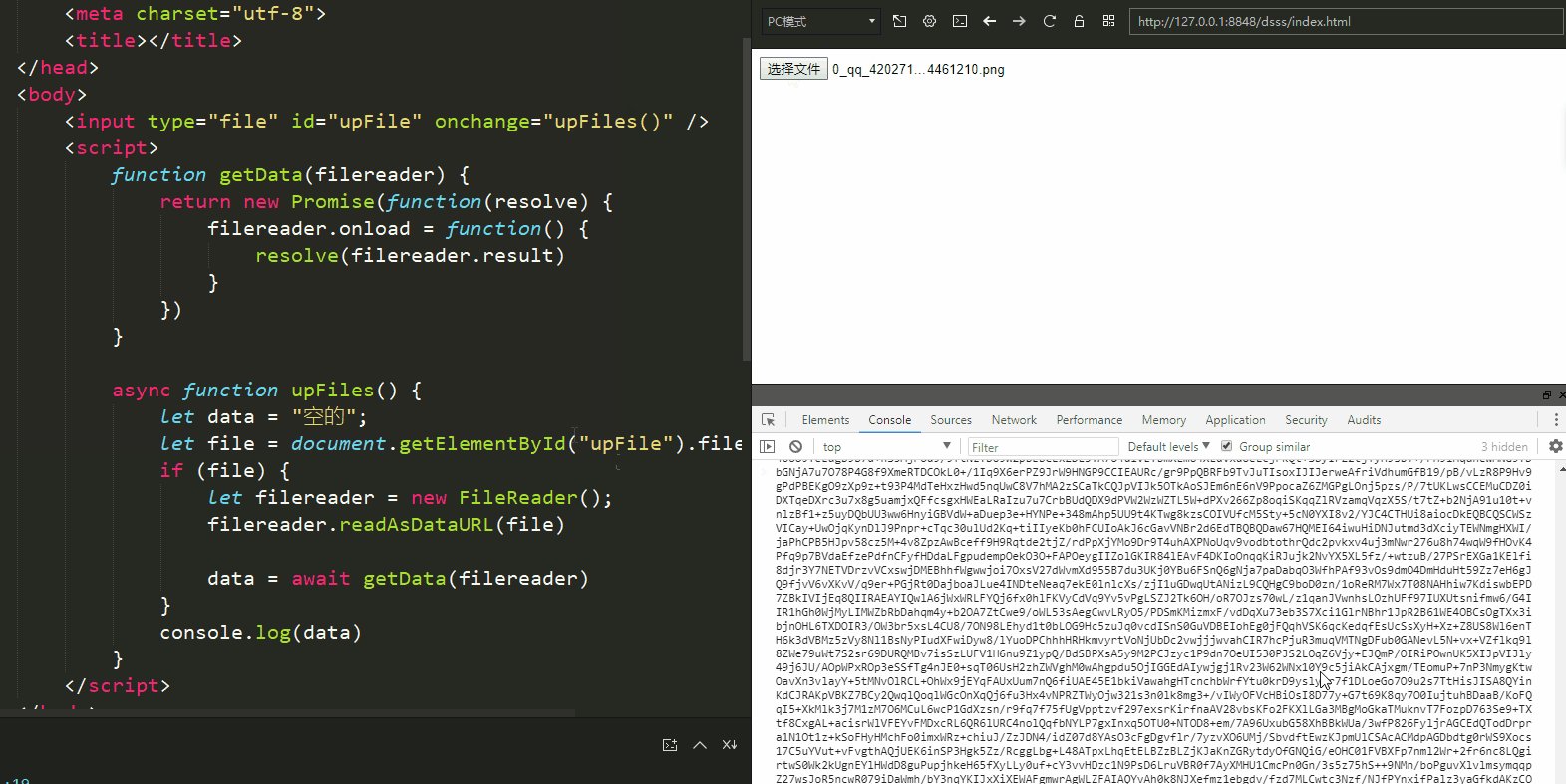
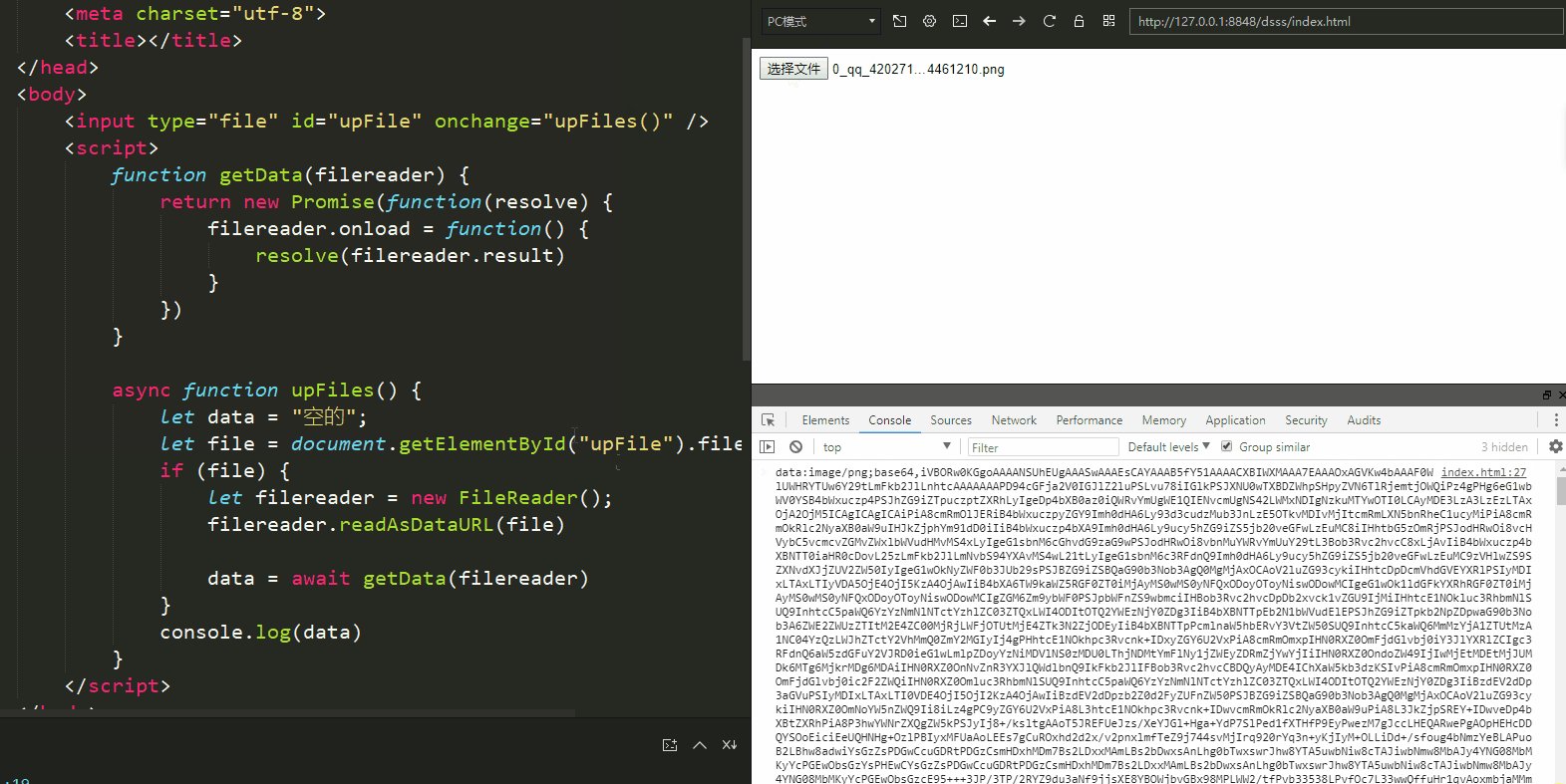
我们 换个写法 使用 promise和async
function getData(filereader) { return new Promise(function(resolve) { filereader.onload = function() { resolve(filereader.result) } })}async function upFiles() { let data = "空的"; let file = document.getElementById("upFile").files[0] if (file) { let filereader = new FileReader(); filereader.readAsDataURL(file) data = await getData(filereader) } console.log(data)} 
欢迎访问博客
技术 聊天 交流群 974178910 前端交流群 535620886转载地址:https://dmhsq.blog.csdn.net/article/details/114292042 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月22日 18时08分02秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
162.SQL Server到SQLBASE连接服务器的实现
2019-04-30
163.SQL Server到SYBASE连接服务器的实现
2019-04-30
164.二进制文件存取-案例
2019-04-30
165.作业使用案例
2019-04-30
166.常用作业定义的T-SQL模板
2019-04-30
167.使用作业定时启动婷数据库的案例
2019-04-30
168.使用作业异步调用存储过程的案例
2019-04-30
169.实现秒级作业的案例
2019-04-30
170.解决计算机名修改或作业移植导致的服务名称问题
2019-04-30
171.操作SQL SERVERAGENT服务的扩展存储过程
2019-04-30
rtf格式的一些说明,转载的,我找到的rtf资料中比较实用的一片文章了
2019-04-30
RTF文件格式编码说明
2019-04-30
RTF 语法1
2019-04-30
RTF文件格式研究报告
2019-04-30
RichEdit的用法总结
2019-04-30
BCB 中测量Richedit 的文本总行高
2019-04-30
C++ Builder组件属性详解
2019-04-30
Richedit使用大全
2019-04-30
RichEditCtrl的使用经验
2019-04-30
172.文件及文件组的备份及还原
2019-04-30