
腾讯位置服务---vue微信小程序SDK使用(一)---下载SDK并再次封装
 启用WebServiceApi
启用WebServiceApi 


 同样在index中
同样在index中  我们写个测试 引入
我们写个测试 引入 


发布日期:2021-06-29 22:23:11
浏览次数:2
分类:技术文章
本文共 739 字,大约阅读时间需要 2 分钟。
下载地址以及文档
腾讯位置服务 可以 地点搜索 关键词提醒 逆地址解析 地址解析 路线规划 距离计算 获取城市列表 大学之道亦在自身,努力学习,热血青春 如果对编程感兴趣可以加入我们的qq群一起交流:974178910
下载SDK并再次封装
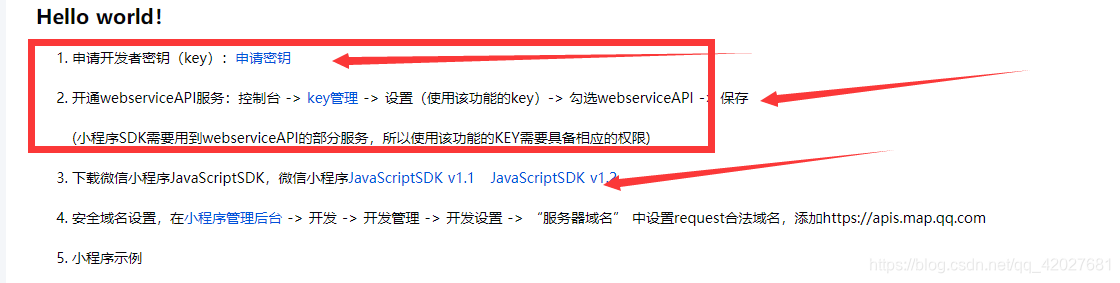
下载
下载地址
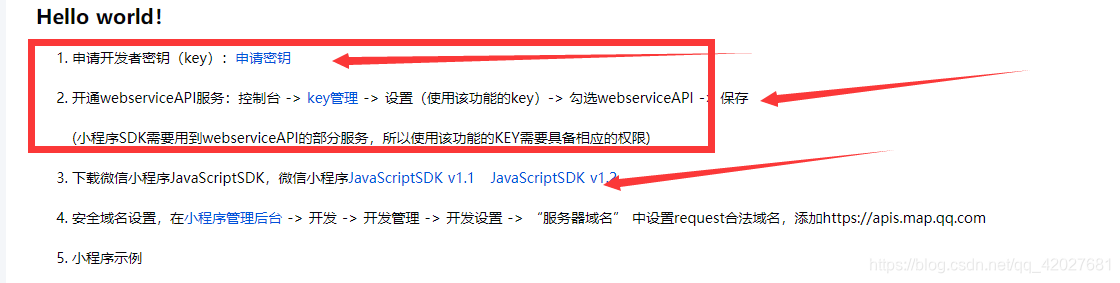
下载后 记得申请密钥 启用WebServiceApi
启用WebServiceApi 
拿到key 调用接口要用到

再次封装
如果你是 uniapp
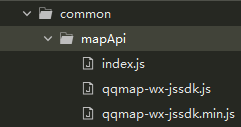
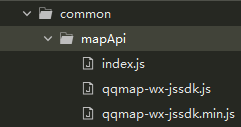
新建目录 common/mapApi 新建文件 common/mapApi/index.js
将下载好的文件放入 可以把min的删除
在index.js中
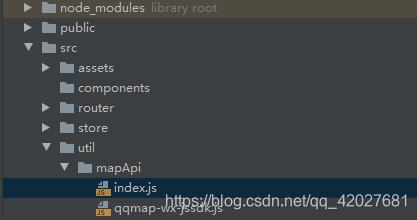
const QQMapWX = require('./qqmap-wx-jssdk.js')const mapApi = new QQMapWX({ key: "位置服务后台 拿到的key值"})module.exports = mapApi; 如果不是uniapp
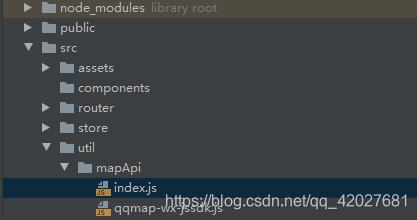
目录如下
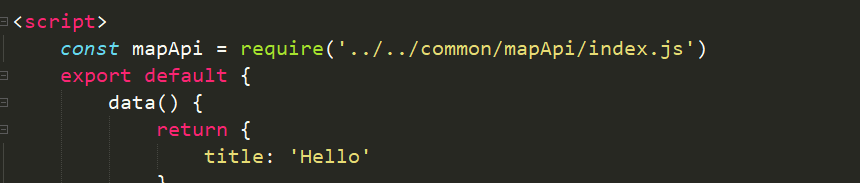
 同样在index中
同样在index中 const QQMapWX = require('./qqmap-wx-jssdk.js')const mapApi = new QQMapWX({ key: "位置服务后台 拿到的key值"})module.exports = mapApi; 测试
我们进行地点搜索
文档地址
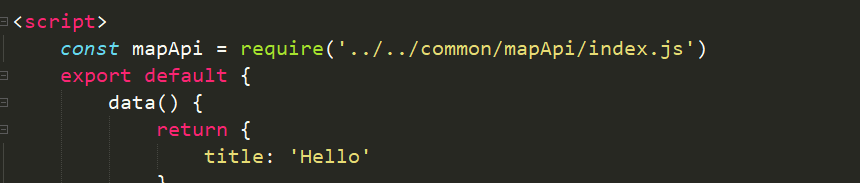
这是官网的用法 我们写个测试 引入
我们写个测试 引入 
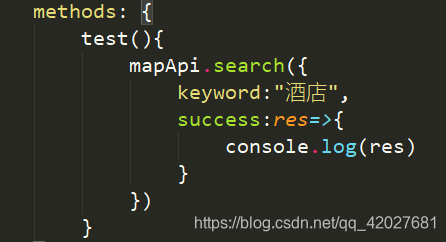
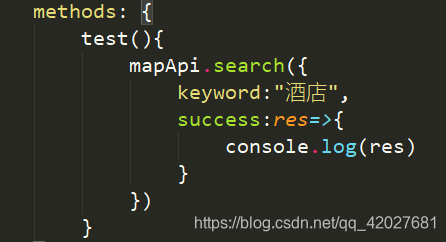
测试方法

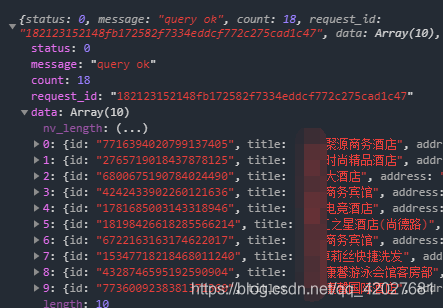
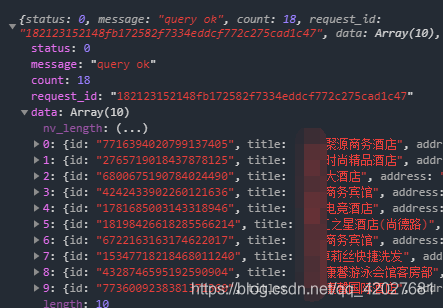
test() { mapApi.search({ keyword: "酒店", success: res => { console.log(res) } })} 测试成功

大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910转载地址:https://dmhsq.blog.csdn.net/article/details/114096662 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月22日 00时14分13秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
从SVN迁移到git仓库
2019-04-30
nacos入门
2019-04-30
consul环境搭建
2019-04-30
lombok的@Accessors注解3个属性说明
2019-04-30
windows 10禁用账户
2019-04-30
U盘设置密码
2019-04-30
JPA事务回滚
2019-04-30
zookeeper图形化的客户端工具
2019-04-30
eureka环境搭建
2019-04-30
consul搭建注册中心
2019-04-30
zookeeper搭建注册中心
2019-04-30
springcloud config配置中心搭建
2019-04-30
springcloud zuul网关
2019-04-30
SSH服务器拒绝了密码
2019-04-30
springcloud zipkin环境搭建
2019-04-30
redis复习
2019-04-30
ActiveMq启动无法访问8161端口
2019-04-30
centos6跟7对比
2019-04-30