
Semantic-UI某些图标不能显示+资源引入两种方式




发布日期:2021-06-29 21:37:21
浏览次数:4
分类:技术文章
本文共 435 字,大约阅读时间需要 1 分钟。
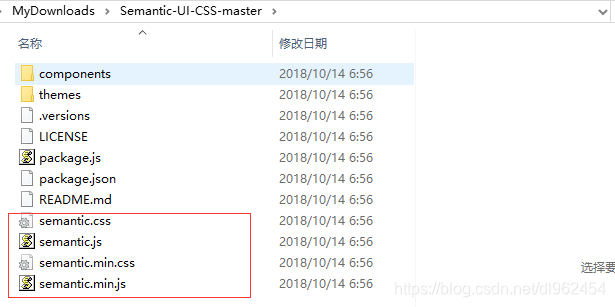
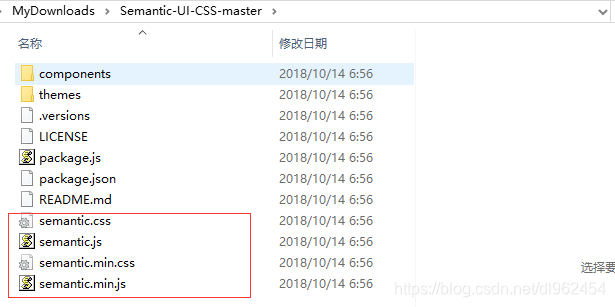
最近搞一下前端,使用框架为semantic ui,于是乎去下载了zip解压引入css/js资源,结构如下:

一、本地引入资源
本地引入方式要使用图标需要两个css,引入之后发现有些图标无法正常使用(猜测可能是icon版本原因),某些图标未正常显示资源引入如下:
Js引入:

版本修改可以参见,也可以直接去我后面给出的cdn地址中自己查看:



二、CDN方式引入
采用cdn方式引入,只需要引入一个css即可,找到如下图官网给的cdn css样式有时候生效有时候不生效(不知道是不是网络原因)

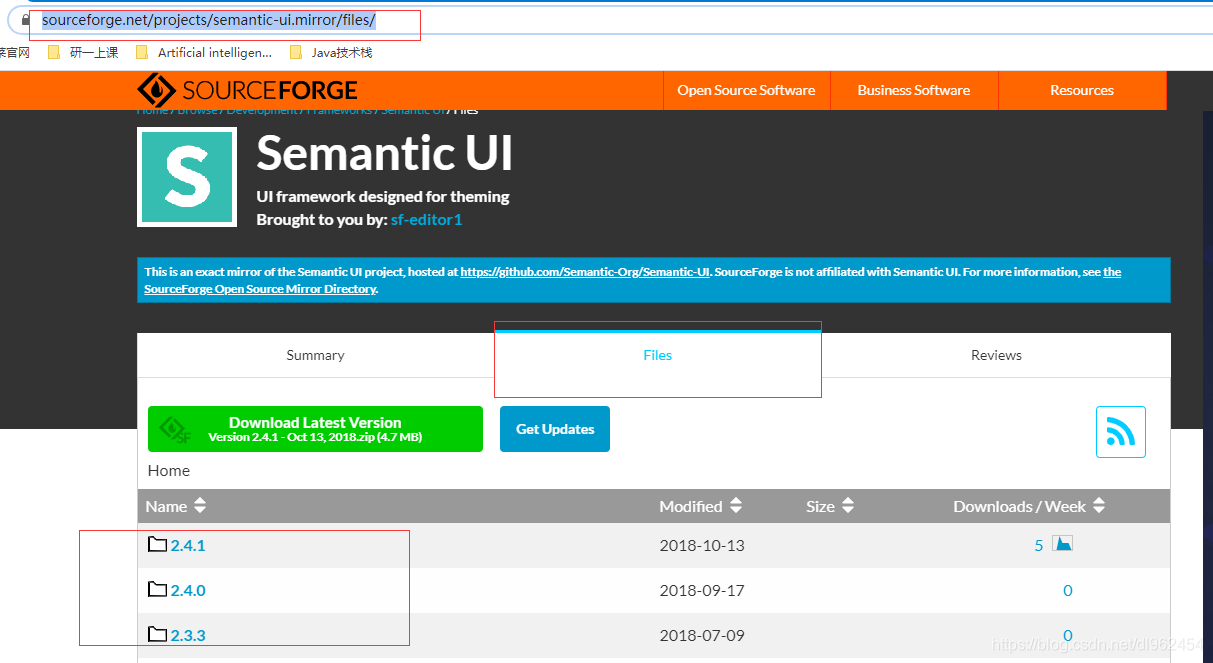
于是乎找一下sematic ui的cdn资源引入解决:
只需要支持那些图标的版本的一个即可使用那些新版本图标了,自己又不知道哪个版本出的,所以干脆直接引入最新的:转载地址:https://dh-butterfly.blog.csdn.net/article/details/108724487 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月16日 02时44分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!