
前端特效H5+css+js:动态可拉进度条+附完整源码

发布日期:2021-06-29 20:03:53
浏览次数:3
分类:技术文章
本文共 1725 字,大约阅读时间需要 5 分钟。
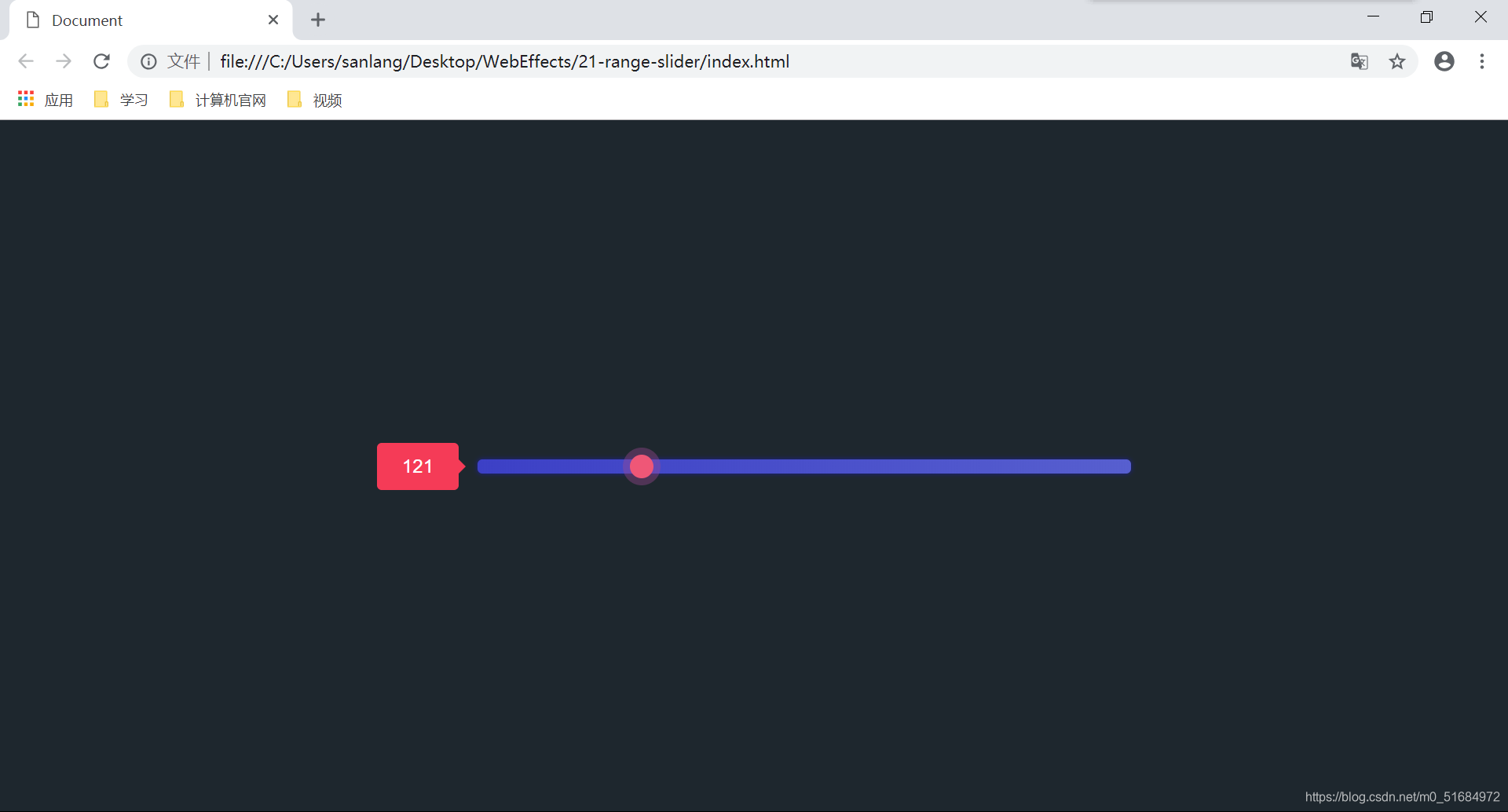
前端特效H5+css+js:动态可拉进度条+附完整源码
效果演示


源码
h5部分
Document
css部分
* { margin: 0; padding: 0; box-sizing: border-box; font-family: Helvetica, "PingFang SC", "Microsoft Yahei", sans-serif;}main { display: flex; align-items: center; justify-content: center; height: 100vh; background-color: #1e272e;}/* 选择器容器 */.slider { width: 50%; display: flex; align-items: center;}input[type="range"] { /* 禁用浏览器默认外观 */ -webkit-appearance: none; background: linear-gradient(75deg, #3c40c6 0%, #575fcf 100%); border-radius: 4px; width: 100%; height: 12px; outline: none; box-shadow: 0 0 6px rgb(28, 32, 148);}/* 滑动选择器上的滑动按钮 */input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; width: 20px; height: 20px; border-radius: 50%; background-color: #f53b57; transition: 0.3s;}/* 当滑动选择器上的滑动按钮滑动时 */input[type="range"]:active::-webkit-slider-thumb { background-color: #ef5777; box-shadow: 0 0 0 6px rgba(155, 73, 146, 0.4);}/* 显示数值的容器 */.selected { margin-right: 16px; background-color: #f53b57; width: 80px; line-height: 40px; text-align: center; color: white; border-radius: 4px; position: relative;}/* 三角 */.selected::after { content: ""; display: block; border-top: 8px solid transparent; border-left: 8px solid #f53b57; border-bottom: 8px solid transparent; position: absolute; top: calc(50% - 8px); right: -6px;} js部分
// 获取滑动选择器实例const sliderEl = document.querySelector("#slider-input");// 获取数值显示容器实例const selectedEl = document.querySelector(".selected");// 监听滑动事件sliderEl.addEventListener("input", () => { selectedEl.innerHTML = sliderEl.value;}); 转载地址:https://blog.csdn.net/m0_51684972/article/details/109499192 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月22日 03时53分20秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
高并发的大型网站架构设计
2019-04-30
IIS url重写&代理设置&关闭ETag
2019-04-30
死磕Nginx系列转载
2019-04-30
集群、负载均衡、分布式的区别与联系
2019-04-30
分布式服务架构与微服务架构概念的区别与联系是怎样的?
2019-04-30
DDD(Domain-Driven Design 领域驱动设计)
2019-04-30
SqlServer日期DateTime转varchar
2019-04-30
URL统一资源定位符、URI统一资源标识符和URN统一资源命名之前的联系和区别
2019-04-30
grid布局介绍(容器、项目、网格线、单元格、容器和项目属性template-columns|rows相关函数和相关关键字\gap\areas\flow\content\justify\align)
2019-04-30
知乎热议:未来3到5年内,哪个方向机器学习人才最稀缺?
2019-04-30
推荐几款好用的文本编辑器
2019-04-30
上海有哪些牛逼的互联网公司?
2019-04-30
美团外卖批量投放智能安全头盔:骑手可语音处理订单
2019-04-30
武汉最牛批的互联网基本都在这了~
2019-04-30
全网最全Python操作Excel教程,建议收藏!
2019-04-30
导弹如何自动追踪目标?这其实是个数学问题
2019-04-30
Mac电脑使用:Mac电脑查看本机的IP和公网IP的方法
2019-04-30