本文共 725 字,大约阅读时间需要 2 分钟。
事件响应与网页交互
1.什么是事件
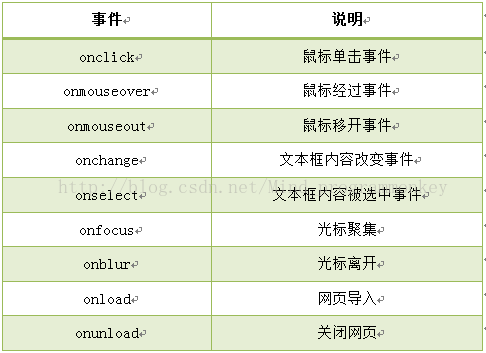
JavaScript创建动态页面。事件是可以被JavaScript侦测到的行为。网页中的每个元素都可以产生某些可以触发JavaScript函数或程序的事件
2.鼠标点击事件(onclick)
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
3.鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover时间调用的程序。
4.鼠标移动事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的呃呃程序。
5.光标聚焦事件(onfocus)
当网页的对象获得聚点时,执行onfocus调用的程序就会被执行。
6.失焦时间(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
7.内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
8.文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
9.加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。注意:(1)加载页面时,触发onload事件,事件写在<body>标签内。
10.卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
转载地址:https://codingchaozhang.blog.csdn.net/article/details/77451813 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者