
日语编程语言"抚子"-第三版实现初探


发布日期:2021-06-29 15:30:28
浏览次数:2
分类:技术文章
本文共 1088 字,大约阅读时间需要 3 分钟。
前文仅对语言的语法进行了初步了解. 之前的语言原型实现尝试(如)之后, 感觉有必要学习"抚子"的实现, 因为它也內建支持在线编程, 应该很有借鉴价值.
开发环境配置主要参考 .
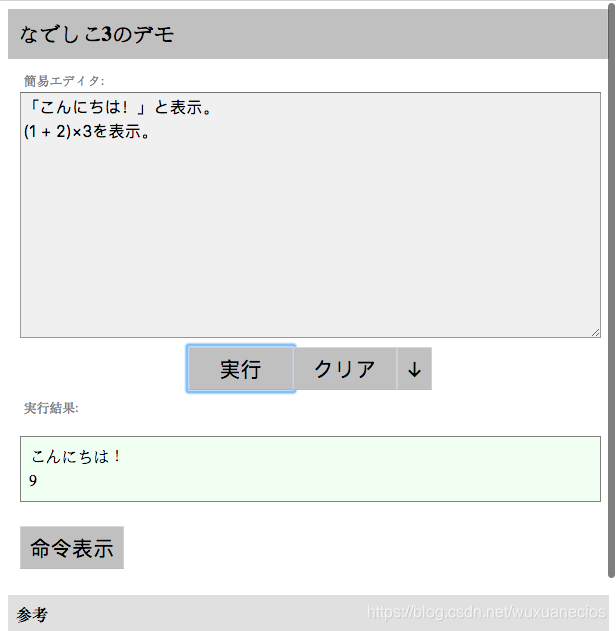
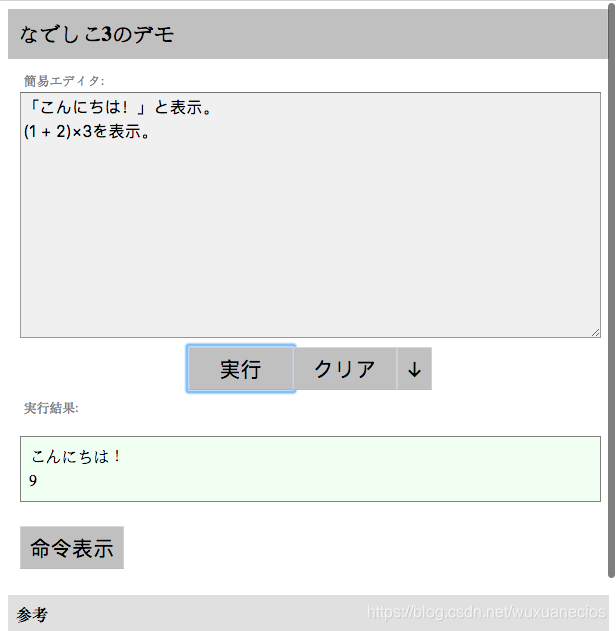
运行"npm start"后访问"localhost:3000"就有如下开发环境界面:

它也支持生成基于Electron的可以本地运行的独立程序(在Mac下测试). 运行"npm run electron"后就看到与网络界面相同的程序界面. 感觉这个方式很合理. 之后希望***尝试类似途径同时实现在线和本地开发环境***.
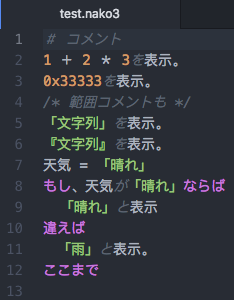
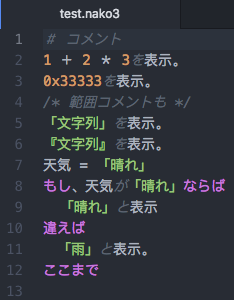
它也提供一个, 安装后(拷贝目录到~/.atom/packages下)在Atom中打开test.nako3测试文件就有语法高亮:

另: 运行"npm run test"时, 发现了一个关于. 将继续跟进; 暂时没有发现断点调试等功能.
源码学习在/src下, 源码文件不多, 分类如下, 连同基于源码和注释个人整理的简单介绍:
- 编译器主程序:
- nako3.js
- cnako.js: 支持命令行下运行
- enoko.js: 支持electron
- wnako3.js: 支持web browser-浏览器
- 分析器实现
- nako_prepare.js: 全半角字符处理; 特殊字符串处理, 比如{ { { {等
- nako_lexer.js: 对已经是全角的代码进行词法分析, 包括保留关键字, 分词器等等
- nako_parser_base.js: 显示语法错误, NakoParserBase类
- nako_parser_const.js: 定义运算符的优先级, 以及日语助词(?), 如’いて’, 'えて’等等
- nako_parser3.js: 是NakoParserBase的扩展, 实施语法分析, 生成语法树
- nako_gen.js: 从语法树生成JS类
- 插件(功能库)
- plugin_browser.js: 浏览器相关功能封装成API, 如’言’是"window.alert"(对话弹窗)
- plugin_node.js: Node.js常用功能封装, 如’開’是"readFileSync"(打开文件)
- plugin_system.js: JavaScript本身常用API封装, 如"割余"是"a%b"(求余)
- plugin_turtle.js: 类似LOGO语言的基于"抚子"语言的脚本语言. 演示在
- 其他
- index.js: 用npm模块方式使用"抚子"
- repl.nako3: 用"抚子"语言本身写的一个简单的对话执行环境
时间有限, 以后再对不同模块深入学习.
转载地址:https://codeinchinese.blog.csdn.net/article/details/85844554 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月10日 08时34分23秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
maven 安装第三方jar包到本地仓库
2019-04-29
hbase数据结构模型
2019-04-29
Shell编程:return 返回脚本调用的状态码
2019-04-29
Hbase Shell 调用java代码:通过比较器,强过滤查询
2019-04-29
Linux防删除,恢复删除
2019-04-29
linux: shell脚本日常功夫
2019-04-29
linux脚本: 批量管理主机
2019-04-29
scala集合类型,函数
2019-04-29
spark: rdd的应用(scala api)
2019-04-29
spark: rdd的应用(java api)
2019-04-29
yarn: 资源调度机制
2019-04-29
spark的shell脚本分析
2019-04-29
推荐算法: 基于用户的协同过滤算法
2019-04-29
推荐算法:基于物品的协同过滤算法
2019-04-29
docker系列3:docker搭建CDH集群[单机单节点]
2019-04-29
ubuntu 16:使用系统自带的中文输入法
2019-04-29
k8s单机版[ microk8s ]
2019-04-29
docker系列6 :k8s集群[ 解压安装 ]
2019-04-29
maven- idea: 打包可执行jar
2019-04-29
docker系列2: windows安装docker
2019-04-29