
【家务】盘点小孩玩具零件缺失情况
发布日期:2021-06-29 15:29:07
浏览次数:3
分类:技术文章
本文共 1091 字,大约阅读时间需要 3 分钟。
注:注明【家务】的系列并不特地解释任何编程技术,仅用针对某个具体(琐碎)的家务问题用简短的中文(当然是可运行的)代码进行解决。请作为可以轻松和快速阅读的日记而非技术文章。
陪小孩玩磁铁片的时候,不久前发现少了个零件(题图中的右边第二个,下面 JavaScript 代码中的固定),于是想确认一下是否丢了其他东西,至少心里有数。
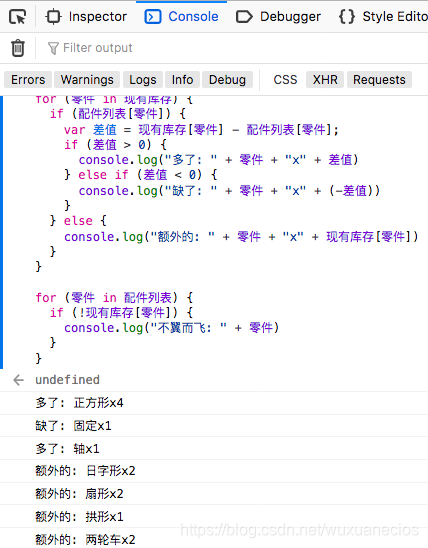
var 配件列表 = { "三角形": 28, "正方形": 38, "五边形": 2, "六边形": 2, "尖三角": 6, "菱形": 2, "梯形": 2, "底座": 1, "支架": 2, "六边轮": 2, "固定": 2, "轴": 1 }var 现有库存 = { "三角形": 28, "正方形": 42, "五边形": 2, "六边形": 2, "尖三角": 6, "菱形": 2, "梯形": 2, "底座": 1, "支架": 2, "六边轮": 2, "固定": 1, "轴": 2, "日字形": 2, "扇形": 2, "拱形": 1, "两轮车": 2}var 形状 = { "一字": [[0, -1], [0, 1], [0, 2]], "L形": [[-1, -1], [0, -1], [0, 1]], "凸字": [], "反L": [], "左跪": [], "正方": [], "右跪": []}for (零件 in 现有库存) { if (配件列表[零件]) { var 差值 = 现有库存[零件] - 配件列表[零件]; if (差值 > 0) { console.log("多了: " + 零件 + "x" + 差值) } else if (差值 < 0) { console.log("缺了: " + 零件 + "x" + (-差值)) } } else { console.log("额外的: " + 零件 + "x" + 现有库存[零件]) }}for (零件 in 配件列表) { if (!现有库存[零件]) { console.log("不翼而飞: " + 零件) }} 拷贝到火狐浏览器(其他浏览器如亦可,但 Chrome 中需要额外设置才能看到输出)控制台的运行效果:

已经记不清额外的那些是否一开始就附送的。看起来只缺了一样而已,但是个挺关键的小玩意。。。慢慢找吧。
转载地址:https://codeinchinese.blog.csdn.net/article/details/103320454 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月29日 00时33分21秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
中国信息化发展八大趋势(三)
2019-04-29
中国信息化发展八大趋势(四)
2019-04-29
电商大战二十年
2019-04-29
神奇的麦考林
2019-04-29
centos7使用rpm安装mysql遇到的error: Failed dependencies: mysql-community-common(x86-64) 5.7.9 is needed
2019-04-29
spark报错:warn util.utils::service ‘sparkUI‘ can not bind on part 4040.Attempting port 4041.4042等错误
2019-04-29
Error getting authority: Error initializing authority: Could not connect: No such file or directory
2019-04-29
编程程软件测试思维方式:如何科学制定测试计划
2019-04-29
BLE蓝牙4.0串口调试助手
2019-04-29
树莓派WIFI设置
2019-04-29
用vcgencmd获取树莓派硬件状态数据
2019-04-29
IIS 多域名多张证书配置
2019-04-29
树莓派LINUX 截屏
2019-04-29
树莓派Raspberry Pi的嵌入式QT平台
2019-04-29
apache https
2019-04-29
Debian Jessie安装支持HTML5音视频的Chromium浏览器听百度音乐
2019-04-29
nanopi2 启动信息
2019-04-29
POS打印机驱动大全
2019-04-29
phpstudy https
2019-04-29