
用JS Search实现客户端JSON内容索引和搜索

发布日期:2021-06-29 15:28:49
浏览次数:2
分类:技术文章
本文共 461 字,大约阅读时间需要 1 分钟。
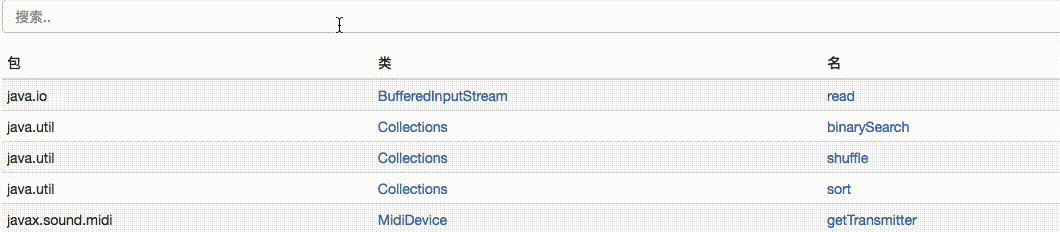
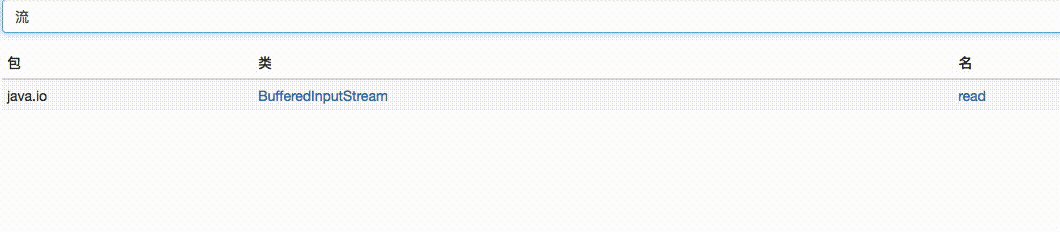
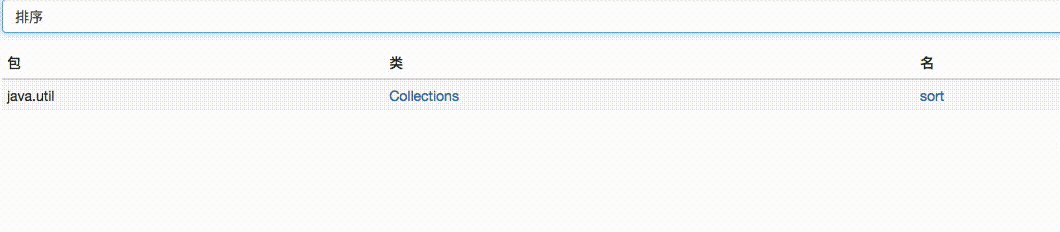
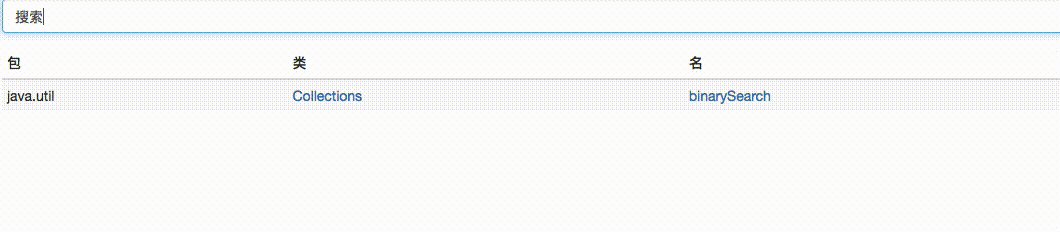
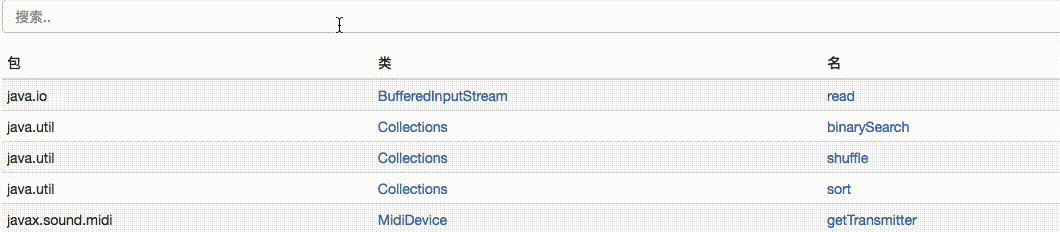
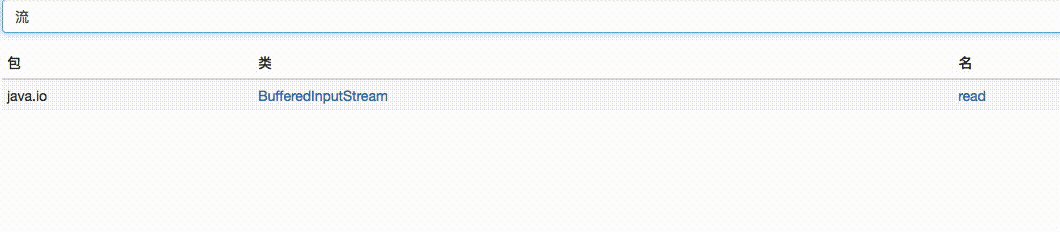
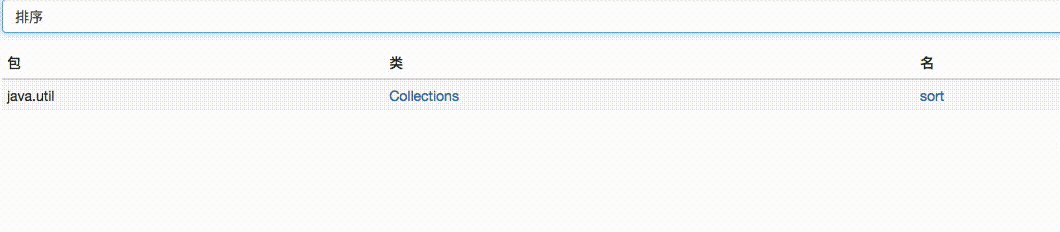
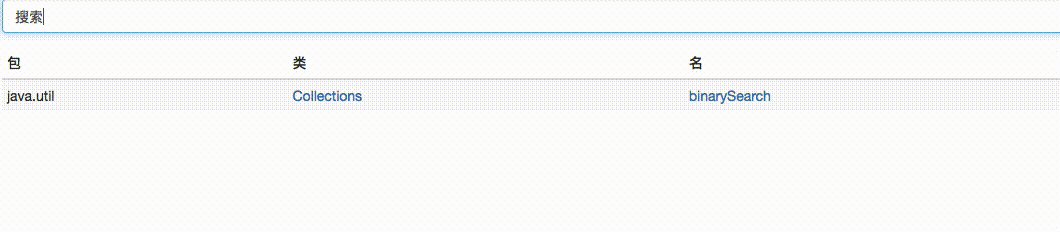
为快速实现一个中文API搜索原型(), 使用了, 参考
演示地址:
演示:

源码库:
部分JavaScript代码:
var 重建索引 = function() { 搜索 = new JsSearch.Search('包'); 搜索.tokenizer = new JsSearch.StopWordsTokenizer(搜索.tokenizer); 搜索.indexStrategy = new JsSearch.AllSubstringsIndexStrategy(); 搜索.addIndex('类'); 搜索.addIndex('名'); 搜索.addDocuments(所有数据);};...var 进行搜索 = function() { var 原始输入 = 搜索框.value; var 关键字 = 原始输入; if (中英词典[原始输入]) { 关键字 = 中英词典[原始输入] } 搜索结果 = 搜索.search(关键字); 更新显示();}; 转载地址:https://codeinchinese.blog.csdn.net/article/details/100862159 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月06日 08时05分04秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
一键安装Openstack单节点 必能成功
2019-04-29
面试紧张怎么办
2019-04-29
关系型数据库 ,nosql数据库简介
2019-04-29
Centos 7搭建NTP时间同步服务器
2019-04-29
centos7 基于rsync+inotify 实现定时备份
2019-04-29
指定IP进行 文件的分发
2019-04-29
基于http搭建本地yum仓库
2019-04-29
常规邮件基础
2019-04-29
邮件基础之 -- SMTP协议
2019-04-29
Java设计模式--责任链模式
2019-04-29
OpenCV的cvLoadImage函数
2019-04-29
OpenCV中与matlab中相对应的函数
2019-04-29
C/C++中二维数组作函数形参时,调用函数时,可传递的实参类型的小结
2019-04-29
cvGetSubRect与cvMul用法
2019-04-29
opencv图像处理梯度边缘和角点
2019-04-29
Caffe源码中blob文件分析
2019-04-29
OpenCV 图像采样 插值 几何变换
2019-04-29
图像处理-仿射变换 AffineTransform
2019-04-29
图像二值化----otsu(最大类间方差法、大津算法)
2019-04-29
图像二值化----otsu(最大类间方差法、大津算法)(二)
2019-04-29