
本文共 2415 字,大约阅读时间需要 8 分钟。
Ajax_iframe文件上传
2015-02-01 12:00
js 无法实现
文件的上传几种伪装
-
iframe伪装,jquery.uploaded-file
-
swf插件
-
html5
前两种只是一种模拟无刷新的效果
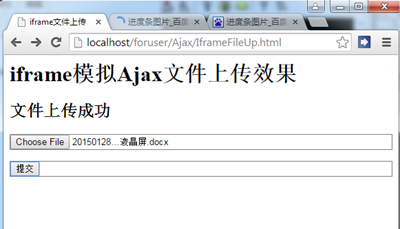
第一种:Iframe实现文件上传
IframeFileUp.php:
| <?php if(empty($_FILES)){ exit('no file'); } $error = $_FILES['pic']['error']==0 ?'文件上传成功' : '文件上传失败'; //上传成功 echo "<script>parent.document.getElementsByTagName('h2')[0].innerHTML = '$error'</script>"; ?> |
IframeFileUp.html:
| <html> <head> <title>iframe文件上传</title> <script type="text/javascript" src="./jquery.min.js"></script> <script type="text/javascript"> /*分析: 1.捕捉表单提交的动作 2.创建一个iframe 3。把表单的target指向该iframe 4.去掉这个iframe */ function ajaxup(){ //创建一个iframe并追加到body下面 var ifname='up'+Math.random(); $('<iframe name="' +ifname + '" width="0" height="0" frameBorder="0" ></iframe>').appendTo($('body')); //把表单target修改指向iframe $('form:first').attr('target',ifname); //return false; } </script> <style type="text/css"> p{ border:1px solid gray;}; </style> </head> <body> <h1>iframe模拟Ajax文件上传效果</h1> <h2></h2> <form action="IframeFileUp.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxup();"> <p><input type="file" name="pic" /></p> <p><input type="submit" value="提交"/></p> </form> </body> </html> |

2015-02-02
//增加加载图片效果,告诉用户正在上传
修改上面的script代码,html如下
| <html> <head> <title>iframe文件上传</title> <script type="text/javascript" src="./jquery.min.js"></script> <script type="text/javascript"> /*分析: 1.捕捉表单提交的动作 2.创建一个iframe 3。把表单的target指向该iframe 4.去掉这个iframe */ function ajaxup(){ //创建一个iframe并追加到body下面 var ifname='up'+Math.random(); $('<iframe name="' +ifname + '" width="0" height="0" frameBorder="0" ></iframe>').appendTo($('body')); //把表单target修改指向iframe $('form:first').attr('target',ifname); //加入进度条图片 $('#progress').html('<img src="./load.gif" />'); //return false; } </script> <style type="text/css"> p{ border:1px solid gray;}; </style> </head> <body> <h1>iframe模拟Ajax文件上传效果</h1> <h2></h2> <div id="progress"></div> <form action="IframeFileUp.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxup();"> <p><input type="file" name="pic" /></p> <p><input type="submit" value="提交"/></p> </form> </body> </html> |
php代码如下:
| <?php if(empty($_FILES)){ exit('no file'); } $error = $_FILES['pic']['error']==0 ?'文件上传成功' : '文件上传失败'; //上传成功 //sleep(3); //cho "<script>parent.document.getElementsByTagName('h2')[0].innerHTML = '$error'</script>"; echo "<script>parent.document.getElementById('progress').innerHTML = '<h2>$error</h2>'</script>";
?> |


转载地址:https://ciellee.blog.csdn.net/article/details/82599458 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
