
【Win10】Hexo 搭建个人主页 (六)修改代码块样式
发布日期:2021-06-29 14:30:42
浏览次数:2
分类:技术文章
本文共 495 字,大约阅读时间需要 1 分钟。
前言
本篇博文是关于修改代码块样式。
如果对于搭建等其它方面有需要了解的,读者可以阅读前几篇比较优质的文章:
准备工作
默认的代码样式太刺眼了,调成稍微柔和一些的,这里是调成 Atom 风格,以下为两种方式都可以,推荐第一种直接修改编译好的文件,不然还需要重新build。
第一种方式
- 直接修改编译好的文件。路径为:
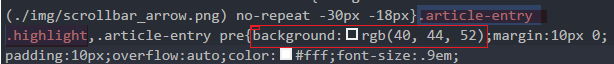
theme\yilia\source\main.0cf68a.css - 修改代码背景色,搜索
.article-entry .highlight, 修改background后面的颜色

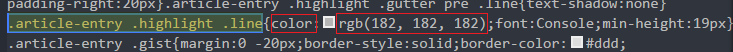
修改代码字体颜色 .article-entry .highlight .line

修改源文件重新build。上述资源对应源文件为yilia\source-src\css\highlight.scss,按照如下方式build
cd 到 yilia 目录下npm installnpm run devnpm run dist
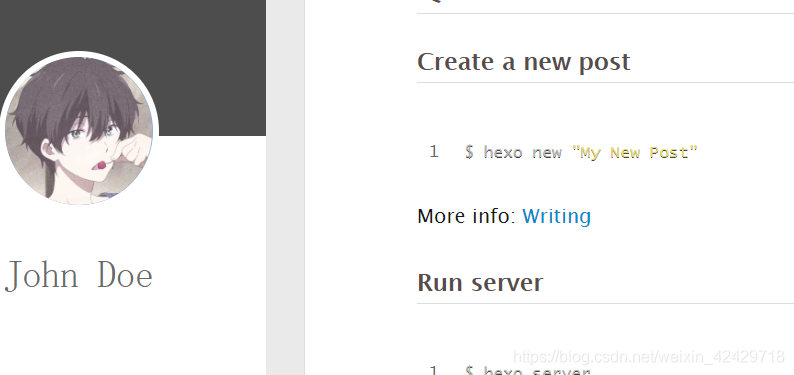
效果

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104259171 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月08日 03时08分19秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
2019年一线大厂20个长问mongo面试题和答案
2019-04-29
你写的代码好像一条虫啊!
2019-04-29
这54个docker命令!你必须懂!
2019-04-29
2019阿里巴巴面试题+答案
2019-04-29
30张地图看懂世界格局,用大数据说话
2019-04-29
性能调优思路
2019-04-29
腾讯离职,迪士尼给发了offer
2019-04-29
震惊了!关于JAVA复习的最佳敏捷实践!进BAT就是个毛毛雨!
2019-04-29
Java自动驾驶:汽车检测
2019-04-29
百度程序员:经理让背一个绩效4的名额,才批准离职!
2019-04-29
美团Java面试154道题分享!
2019-04-29
花了一个星期,我终于把RPC框架整明白了!
2019-04-29
什么是容器云?
2019-04-29
大数据告诉你80、90后的真实负债
2019-04-29
基于大数据的Uber数据实时监控(Part 1:Spark机器学习)
2019-04-29
Java 性能调优的 11 个实用技巧
2019-04-29
HR问“你目前有几个offer”,聪明人会怎么说?
2019-04-29
阿里p8Java技术专家,他们的能力都需要达到什么程度?
2019-04-29
kotlin可见性修饰符
2019-04-30