
转载CSDN博客步骤
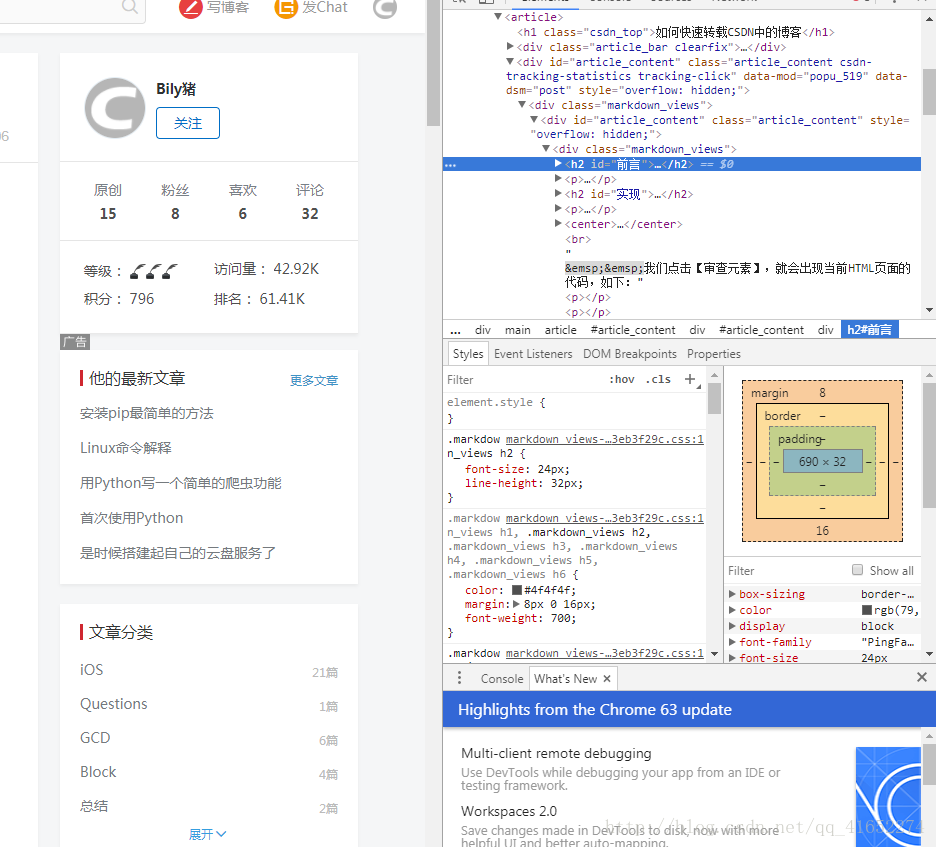
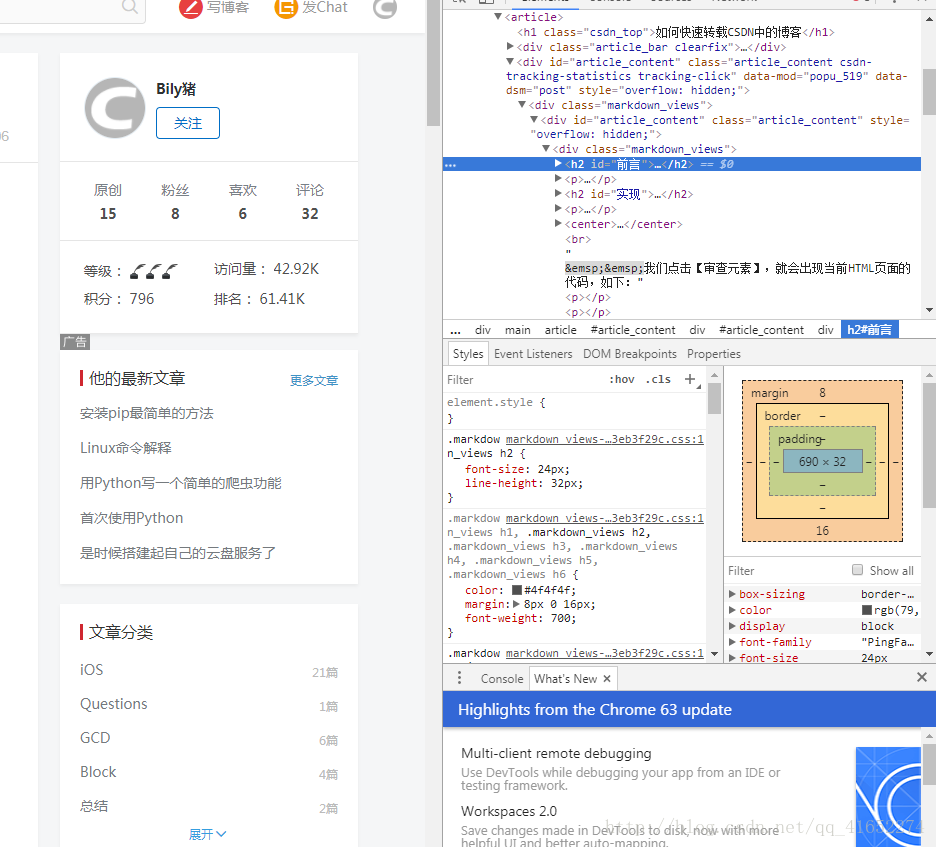
 点击检查后,页面右侧出现html代码,如下图
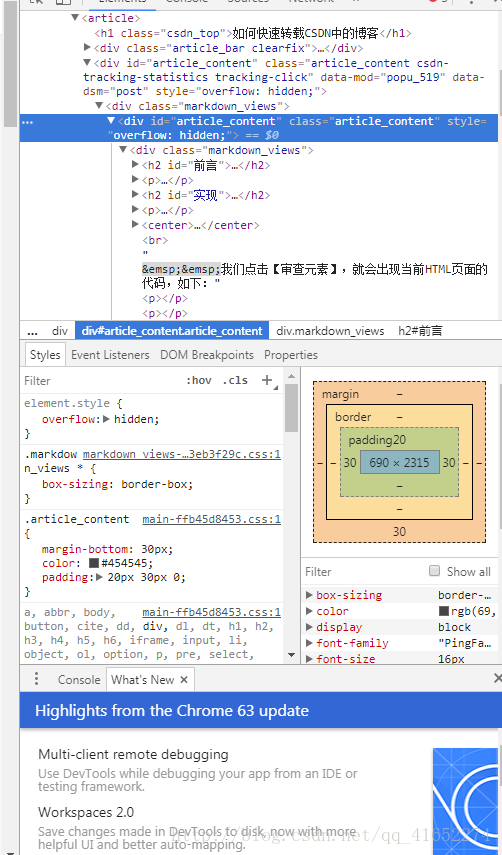
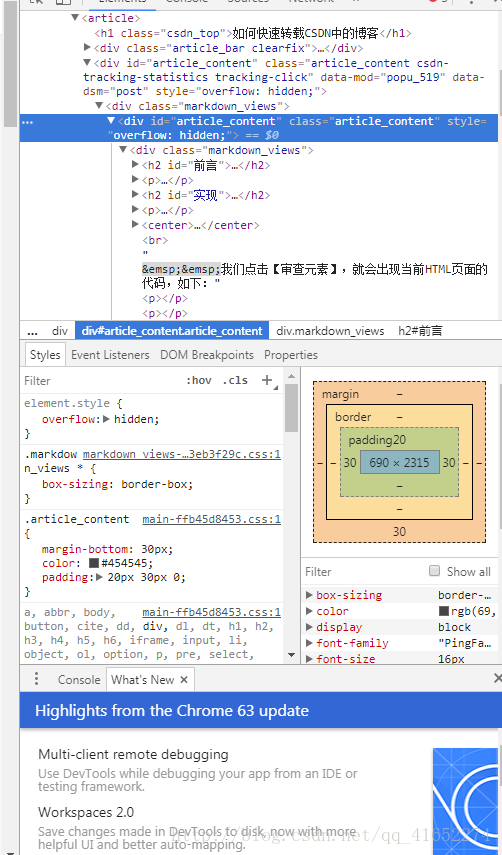
点击检查后,页面右侧出现html代码,如下图  2、转载全文,在html代码的Elements下侧查找article_content并且点击即可,会在代码框中自动选中article_content相关代码
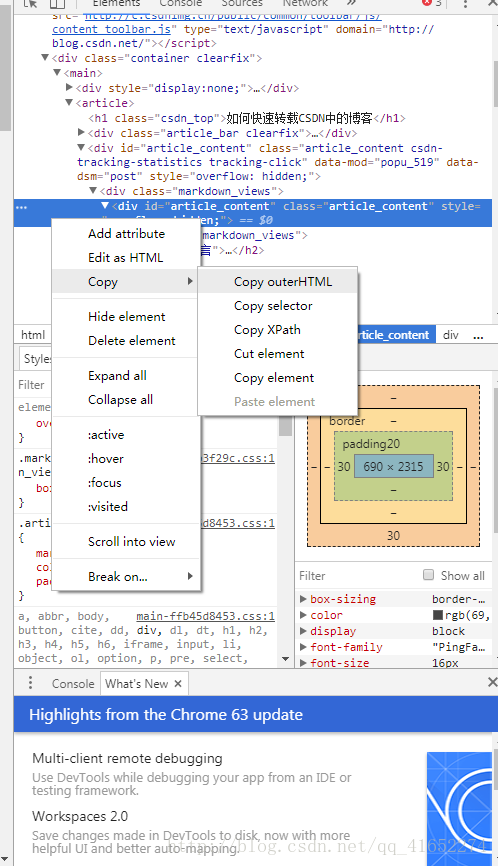
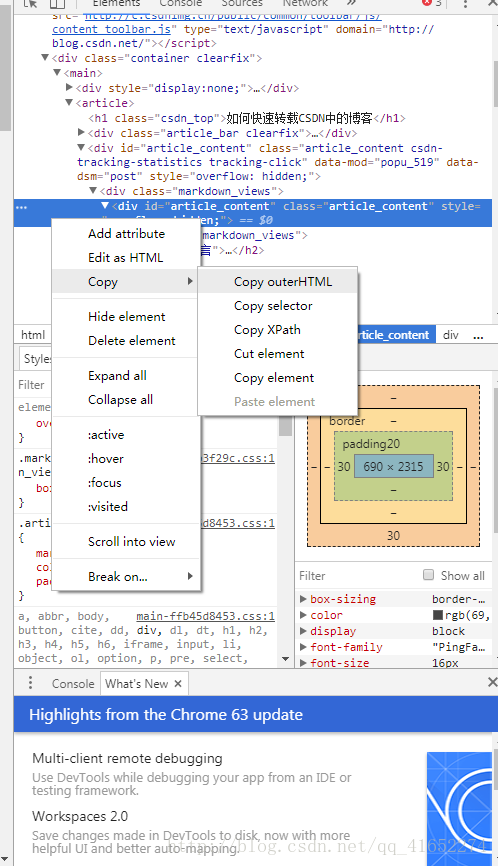
2、转载全文,在html代码的Elements下侧查找article_content并且点击即可,会在代码框中自动选中article_content相关代码  3、在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成
3、在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成  4、新建博客,在markdown编辑器中粘贴以上html代码。 !!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的
4、新建博客,在markdown编辑器中粘贴以上html代码。 !!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的 
发布日期:2021-06-29 11:41:57
浏览次数:3
分类:技术文章
本文共 831 字,大约阅读时间需要 2 分钟。
步骤:
1、CSDN博客页面右键,点击【审查元素】或者快捷键F12
 点击检查后,页面右侧出现html代码,如下图
点击检查后,页面右侧出现html代码,如下图  2、转载全文,在html代码的Elements下侧查找article_content并且点击即可,会在代码框中自动选中article_content相关代码
2、转载全文,在html代码的Elements下侧查找article_content并且点击即可,会在代码框中自动选中article_content相关代码  3、在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成
3、在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成  4、新建博客,在markdown编辑器中粘贴以上html代码。 !!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的
4、新建博客,在markdown编辑器中粘贴以上html代码。 !!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的 Markdown和HTML相关小知识
Markdown
Markdown是一种纯文本形式的标记语言,重点在易读易写,排版漂亮,是写博客的好工具,优点类似于word,但是更简洁直观。
Markdown在windows、Linux以及OS平台都有许多支持的编辑器HTML:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[1]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。 —— [维基百科]
HTML其实.txt文本类似,不同的是HTML中包含有标记的符号;
HTML标记的构成一般有两种:单标记<…>或者双标记
html的在markdown的显示,比如加粗,加颜色(涉及到RGB颜色值的十六进制颜色码),加链接等等操作可自行百度完成文档的标注、注释等需求
HTML文档结构如下:

转载地址:https://blog.csdn.net/zz2230633069/article/details/102274556 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月11日 02时22分07秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
MySQL基础练习
2019-04-29
利用MySQL进行数据复杂查询(1)
2019-04-29
利用MySQL进行数据复杂查询(2)
2019-04-29
MySQL 表与表之间的关系
2019-04-29
Python数据处理
2019-04-29
Java练习题(面向对象)
2019-04-29
Python 利用os和shutil复制系统文件
2019-04-29
Python 循环输出菱形字符串
2019-04-29
MySQL常见错误总结
2019-04-29
pymysql 的基础应用
2019-04-29
Html+Css实现 启橙装饰网 项目
2019-04-29
JavaScript 实现哥德巴赫猜想
2019-04-29
JavaScript DOM
2019-04-29
Python 管理程序改进——连接MYSQL
2019-04-29
Python 爬虫
2019-04-29
Python 爬虫-百度风云榜的电影top50
2019-04-29
Python 爬虫-豆瓣影星图片下载
2019-04-29
Excel数据基础操作
2019-04-29
网页端数据库操作界面—主题函数文件
2019-04-29
网页端数据库操作界面-Html页面(1)
2019-04-29