
Angular—商品在线竞拍项目中商品搜索功能,参数加不到请求的URL地址后面的解决方法
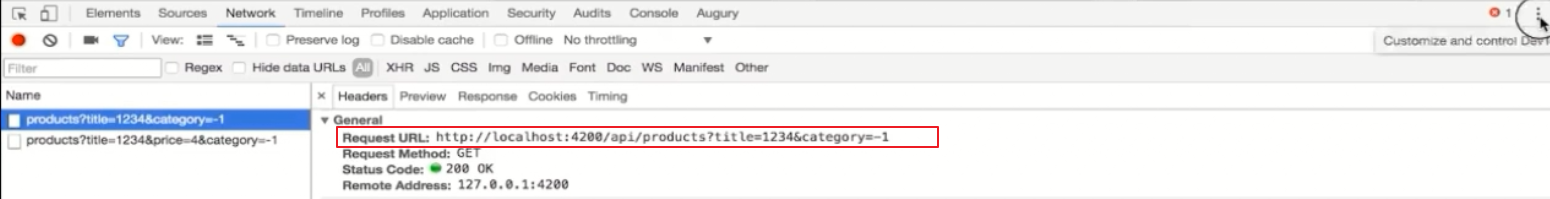
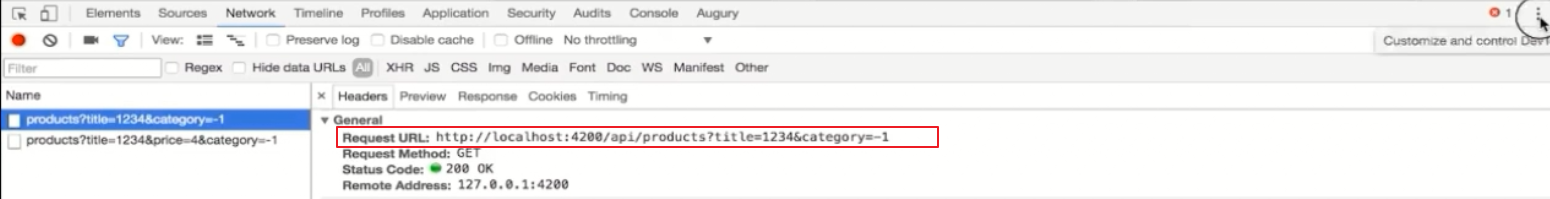
 正确的情况应该是在请求的URL地址后面加上相应的参数,这样才会出现对应的商品。正确的情况如下图:
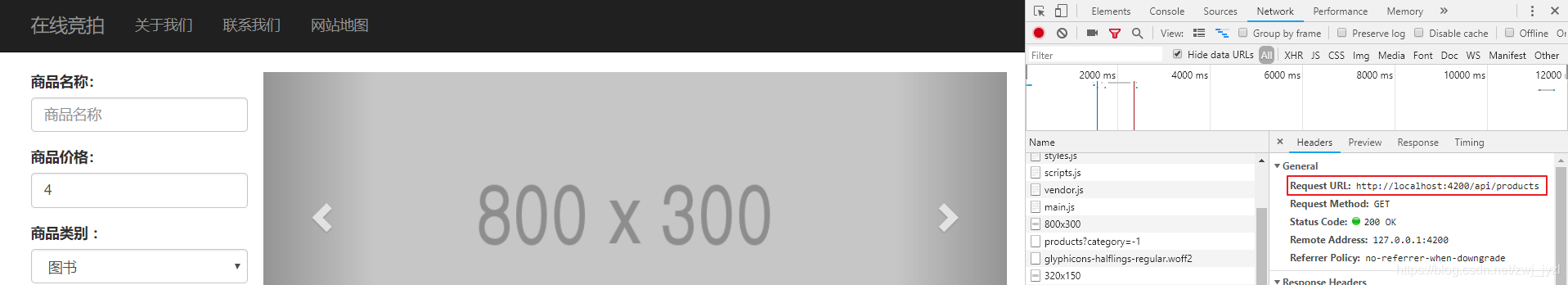
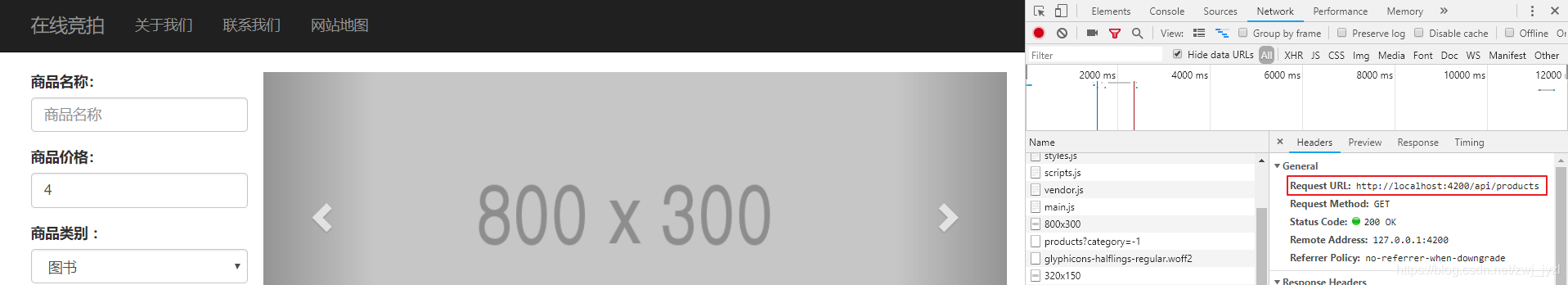
正确的情况应该是在请求的URL地址后面加上相应的参数,这样才会出现对应的商品。正确的情况如下图:  可是我的请求中,URL地址后面没有参数,如下图:
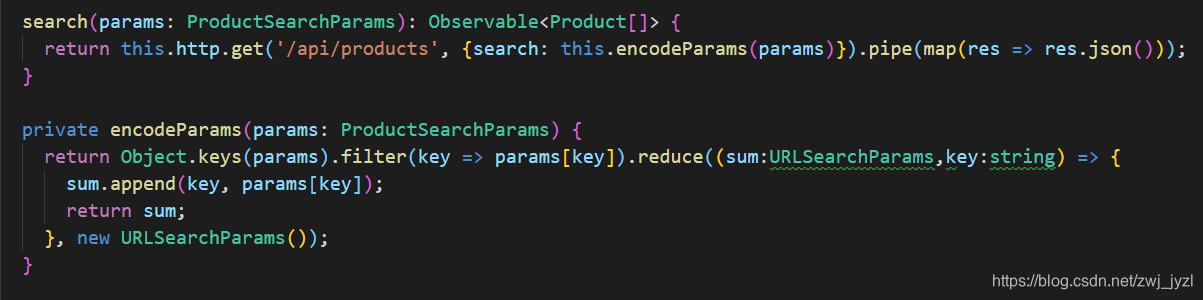
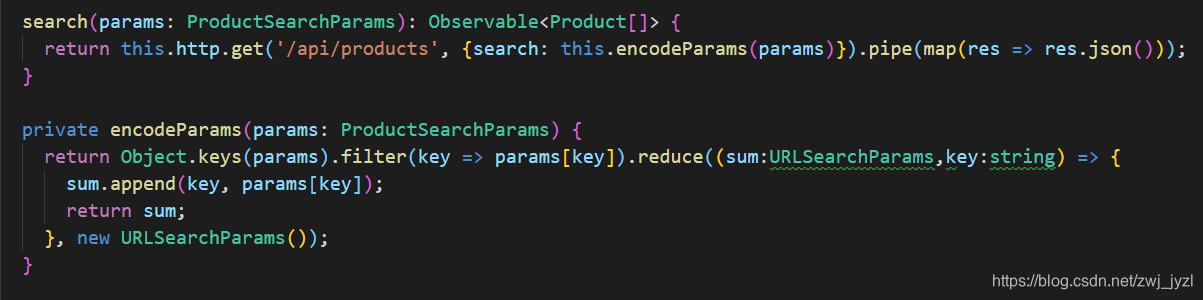
可是我的请求中,URL地址后面没有参数,如下图:  知道了是这个原因之后,就想知道为什么参数没有加到URL地址的后面,经过调试,发现 URLSearchParams 对象中没有数据,也就是 append 方法没有起作用。而且发现报了异常,这个异常不是在控制台中,隐藏的略深:
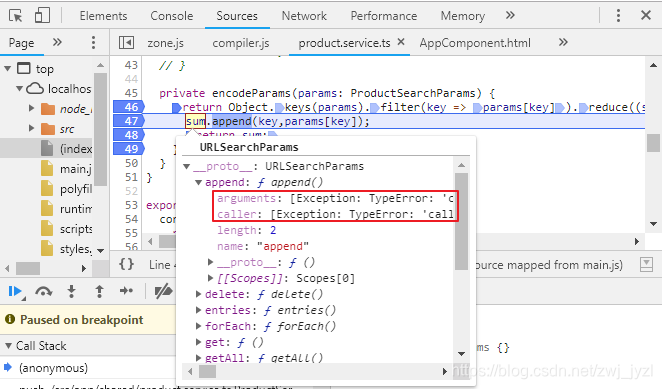
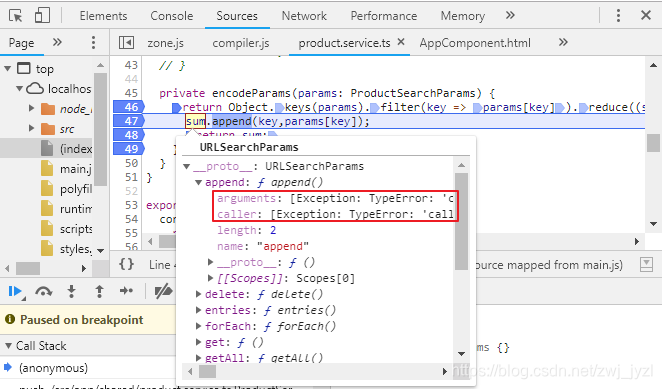
知道了是这个原因之后,就想知道为什么参数没有加到URL地址的后面,经过调试,发现 URLSearchParams 对象中没有数据,也就是 append 方法没有起作用。而且发现报了异常,这个异常不是在控制台中,隐藏的略深:  完整的异常信息是这样的:
完整的异常信息是这样的:
发布日期:2021-06-29 11:16:08
浏览次数:2
分类:技术文章
本文共 917 字,大约阅读时间需要 3 分钟。

 正确的情况应该是在请求的URL地址后面加上相应的参数,这样才会出现对应的商品。正确的情况如下图:
正确的情况应该是在请求的URL地址后面加上相应的参数,这样才会出现对应的商品。正确的情况如下图:  可是我的请求中,URL地址后面没有参数,如下图:
可是我的请求中,URL地址后面没有参数,如下图:  知道了是这个原因之后,就想知道为什么参数没有加到URL地址的后面,经过调试,发现 URLSearchParams 对象中没有数据,也就是 append 方法没有起作用。而且发现报了异常,这个异常不是在控制台中,隐藏的略深:
知道了是这个原因之后,就想知道为什么参数没有加到URL地址的后面,经过调试,发现 URLSearchParams 对象中没有数据,也就是 append 方法没有起作用。而且发现报了异常,这个异常不是在控制台中,隐藏的略深:  完整的异常信息是这样的:
完整的异常信息是这样的:TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them。 通过上网查,知道在 Es5 的严格模式中,已经不允许像老师那样写代码了,也就是调用参数的方法。 解决方法
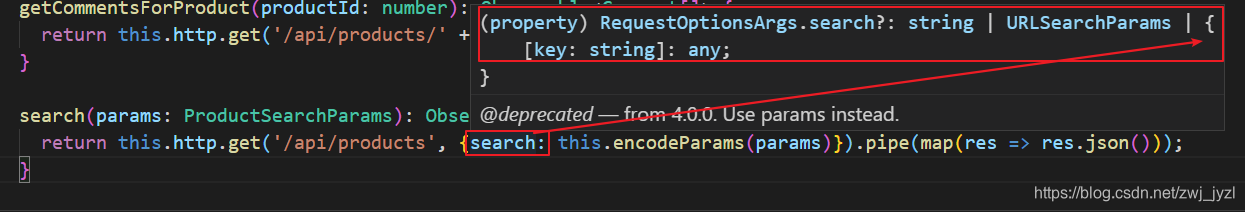
通过查看 search 参数的类型,不仅仅是 URLSearchParams,还可以是字符串和对象。  所以,我就采用了返回一个对象,而不是返回 URLSearchParams 这个类型的方法解决了:
所以,我就采用了返回一个对象,而不是返回 URLSearchParams 这个类型的方法解决了:
private encodeParams(params: ProductSearchParams): { } { const result: { } = { }; const urlParams = Object.keys(params).filter(key => params[key]); urlParams.forEach(element => { result[element] = params[element]; }); return result; } 将 encodeParams 方法改为上面那样,参数就可以加到URL地址的后面了,商品搜索的功能也就可以使用了。
转载地址:https://blog.csdn.net/zwj_jyzl/article/details/90383051 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月16日 18时53分55秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
php如何将base64数据流文件转换为图片文件?
2019-04-29
JavaScript 的addEventListener() 事件监听详解!
2019-04-29
JavaScript的DOMContentLoaded事件和load的区别?
2019-04-29
PHP+JavaScript实现图片预览上传功能开发!
2019-04-29
JSONView - Chrome插件安装详解!(谷歌浏览器插件)!
2019-04-29
上传图片到阿里云OSS和获取上传图片的url的详解 !
2019-04-29
webstorm 和 phpstorm 有什么区别呢?做 WEB 开发用哪个好?
2019-04-29
常见位运算
2019-04-29
武大学生用python敲出樱花开放 | 附源码
2019-04-29
【中文教程】简单粗暴入门TensorFlow 2.0 | 北大学霸出品
2019-04-29
经典面试题:如何保证缓存与数据库的双写一致性?
2019-04-29
一份来自亚马逊工程师的Google面试指南,GitHub收获9.8万星,已翻译成中文
2019-04-29
硬货 | Redis 性能问题分析
2019-04-29
Kafka为什么这么快?
2019-04-29
灵魂四连问:API 接口应该如何设计?如何保证安全?如何签名?如何防重?
2019-04-29
一个依赖搞定 Spring Boot 反爬虫,防止接口盗刷!
2019-04-29
酸爽!IDEA 中这么玩 MyBatis,让编码速度飞起!
2019-04-29
已拿 Offer!字节跳动面试经验分享
2019-04-29
汇总一下 Intellij IDEA 常用的牛逼插件!
2019-04-29
给 Spring Boot 项目减减肥!18.18M 到 0.18M 是如何做到的?
2019-04-29