
Angular—组件间通讯
发布日期:2021-06-29 11:16:03
浏览次数:3
分类:技术文章
本文共 687 字,大约阅读时间需要 2 分钟。
父子组件间通讯
父子组件间通讯还是非常简单的,利用输入属性就可以完成。
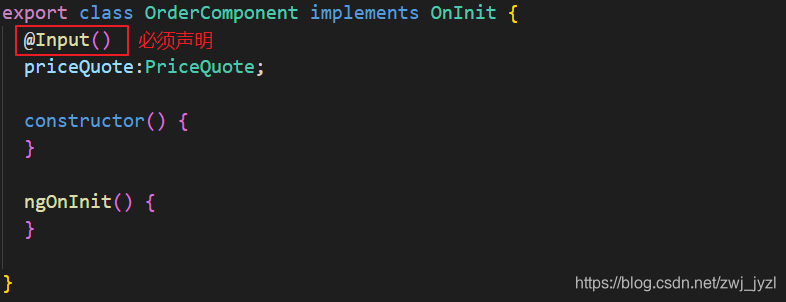
1. 首先需要在子组件中声明一个输入属性  2. 在父组件中也要声明一个和子组件中类型相同的属性
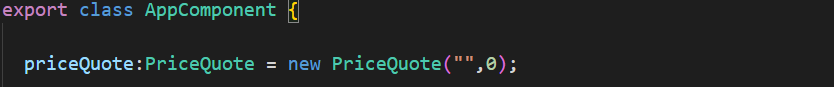
2. 在父组件中也要声明一个和子组件中类型相同的属性  3. 在父组件的 html 文件中,传递给子组件
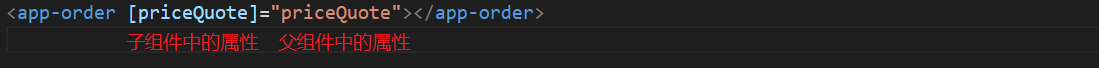
3. 在父组件的 html 文件中,传递给子组件  4. 然后就可以直接在子组件中的 html 中使用了
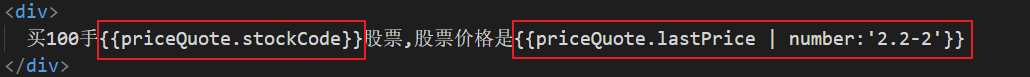
4. 然后就可以直接在子组件中的 html 中使用了 
兄弟组件间通讯—中间人模式
当不是父子组件时,就不能用上面那种方法了。如果是兄弟组件,那么就可以使用中间人模式。 中间人模式的意思就是:把父组件当作中间人,先由一个子组件将数据传给父组件,再由父组件传给另一个子组件。
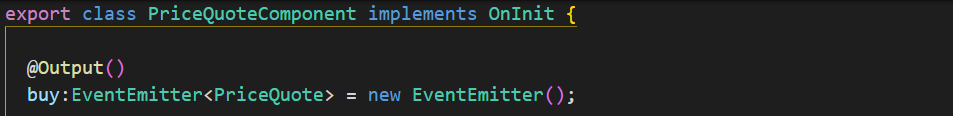
1. 首先要解决的就是怎么把数据从子组件传递给父组件,我们可以用 EventEmitter 对象来发射数据,然后由父组件来监听,当监听到 EventEmitter 发射了数据对象时,就执行相应的动作(即把数据传给另一个子组件)。 1)首先在子组件中声明输出属性  2)利用事件绑定,当发生某个事件时(比如:点击事件),就将数据发射给父组件。
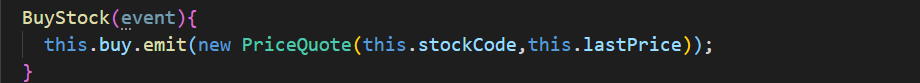
2)利用事件绑定,当发生某个事件时(比如:点击事件),就将数据发射给父组件。  将数据发射给父组件
将数据发射给父组件  当父组件监听到发射过来的数据时,就执行相应的事件
当父组件监听到发射过来的数据时,就执行相应的事件
BuyStockHandler(event : PriceQuote){ //将数据赋给父组件的属性,接收发射过来的数据 this.priceQuote = event; } 2. 接下来就非常简单了,由父组件将数据传给另一个子组件,就可以借助输入属性来实现,和上面的父子组件通讯一样。
总结
其实中间人模式的难点就在于子组件怎么将数据传递给父组件,我们可以通过借助 EventEmitter 对象来实现,接下来就和父子间的通讯一样了。
转载地址:https://blog.csdn.net/zwj_jyzl/article/details/89441127 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月13日 17时35分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
基于 Hystrix 高并发服务限流第 2 篇 —— 服务隔离(线程池隔离、信号量隔离)
2019-04-29
基于 Hystrix 高并发服务限流第 3 篇 —— 服务熔断、服务降级
2019-04-29
基于 Hystrix 高并发服务限流第 5 篇 —— Hystrix 监控
2019-04-29
Eureka 如何快速的、优雅的停止某个微服务
2019-04-29
Eureka 实现安全认证
2019-04-29
Nginx 反向代理、负载均衡配置、Location正则表达式
2019-04-29
SpringBoot + WebSocket 实现前后端的收发消息
2019-04-29
SpringBoot 整合 JWT 实现统一认证
2019-04-29
SpringBoot 使用 CompletableFuture 实现非阻塞异步编程
2019-04-29
即刻就业:本科毕业如何快速高薪就业?
2019-04-29
JAVA中的浮点数与二进制
2019-04-29
JAVA笔记(二)--Java初始
2019-04-29
JAVA笔记(三)--变量及运算符
2019-04-29
JAVA笔记(四)--三大结构语句
2019-04-29
JAVA语言基础(五)--数组
2019-04-29
JAVA项目案例详解带代码
2019-04-29
JAVA九种排序算法详解
2019-04-29