
form表单
 两个属性: action属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。如果省略 action 属性,则 action 会被设置为当前页面。 method属性规定在提交表单时所用的 HTTP 方法(GET 或 POST)
两个属性: action属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。如果省略 action 属性,则 action 会被设置为当前页面。 method属性规定在提交表单时所用的 HTTP 方法(GET 或 POST)  多个选项中仅可选择一项,有排他性,同样是根据设置的name的值来获取选择的值,值就是value中的值
多个选项中仅可选择一项,有排他性,同样是根据设置的name的值来获取选择的值,值就是value中的值  用于提交form表单的按钮,value中的值是用来显示在按钮上的
用于提交form表单的按钮,value中的值是用来显示在按钮上的  csrf :跨域请求攻击 Django为了防止csrf攻击,定义csrf中间件,所以所有的post请求多应该在form表单下的第一行添加csrftoken标签
csrf :跨域请求攻击 Django为了防止csrf攻击,定义csrf中间件,所以所有的post请求多应该在form表单下的第一行添加csrftoken标签  在视图文件vivew.py中定义一个函数,用来调用前端页面并向数据库中写入数据
在视图文件vivew.py中定义一个函数,用来调用前端页面并向数据库中写入数据  假如我们的视图函数需要接收post请求,那么,我们的加载模块必须是render render 和其他方法唯一的不同就是第一个参数需要是request
假如我们的视图函数需要接收post请求,那么,我们的加载模块必须是render render 和其他方法唯一的不同就是第一个参数需要是request  好了,启动项目,在浏览器地址栏输入
好了,启动项目,在浏览器地址栏输入 输入数据、点击注册,数据就存到数据库里了
输入数据、点击注册,数据就存到数据库里了 
发布日期:2021-06-29 04:55:54
浏览次数:2
分类:技术文章
本文共 1022 字,大约阅读时间需要 3 分钟。
form表单:
form表单写在HTML文件里
 两个属性: action属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。如果省略 action 属性,则 action 会被设置为当前页面。 method属性规定在提交表单时所用的 HTTP 方法(GET 或 POST)
两个属性: action属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。如果省略 action 属性,则 action 会被设置为当前页面。 method属性规定在提交表单时所用的 HTTP 方法(GET 或 POST) - 使用GET:如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息时,应该使用GET。当使用 GET 时,表单数据在页面地址栏中是可见的。
- 使用POST:如果表单正在更新数据,或者包含敏感信息,比如说密码时,应该使用POST。POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
input元素:
分类- text:常规文本输入
- radio:单选按钮输入
- submit:提交按钮
文本输入
<input type="text" name = "userName"> 根据设置的name来获取输入的值 单选按钮
<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女  多个选项中仅可选择一项,有排他性,同样是根据设置的name的值来获取选择的值,值就是value中的值
多个选项中仅可选择一项,有排他性,同样是根据设置的name的值来获取选择的值,值就是value中的值 提交按钮
<input type="submit" value="注册">  用于提交form表单的按钮,value中的值是用来显示在按钮上的
用于提交form表单的按钮,value中的值是用来显示在按钮上的 我们做一个简单的注册系统,用户输入自己的信息点击注册,我们就把用户输入的信息提交到数据库中
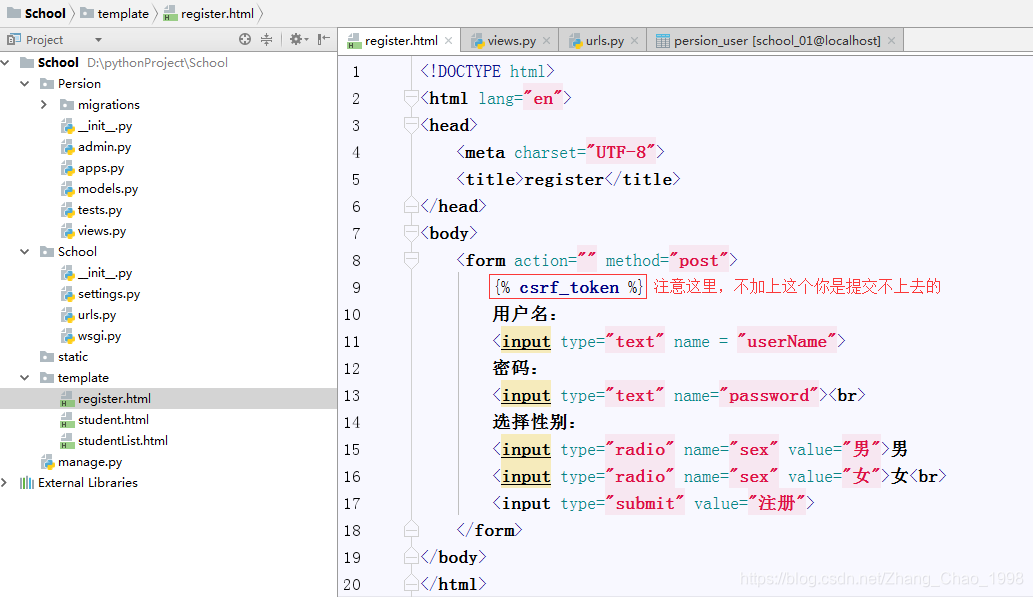
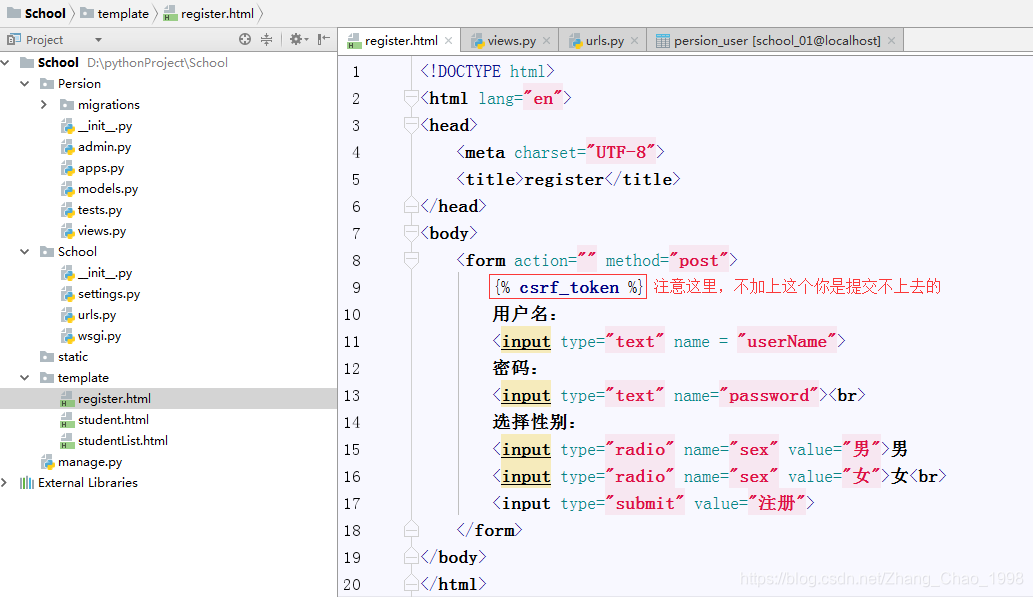
首先我们写一个基础的注册页面 csrf :跨域请求攻击 Django为了防止csrf攻击,定义csrf中间件,所以所有的post请求多应该在form表单下的第一行添加csrftoken标签
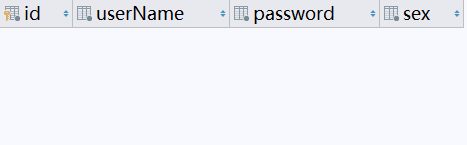
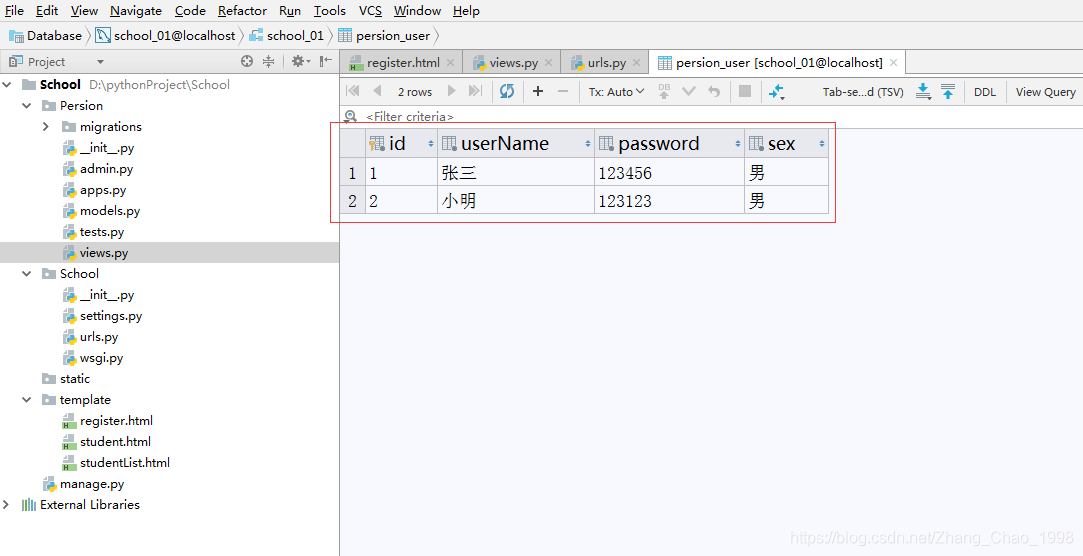
csrf :跨域请求攻击 Django为了防止csrf攻击,定义csrf中间件,所以所有的post请求多应该在form表单下的第一行添加csrftoken标签 然后我们在数据库里建一个数据表(表名为user)用来存储这些信息
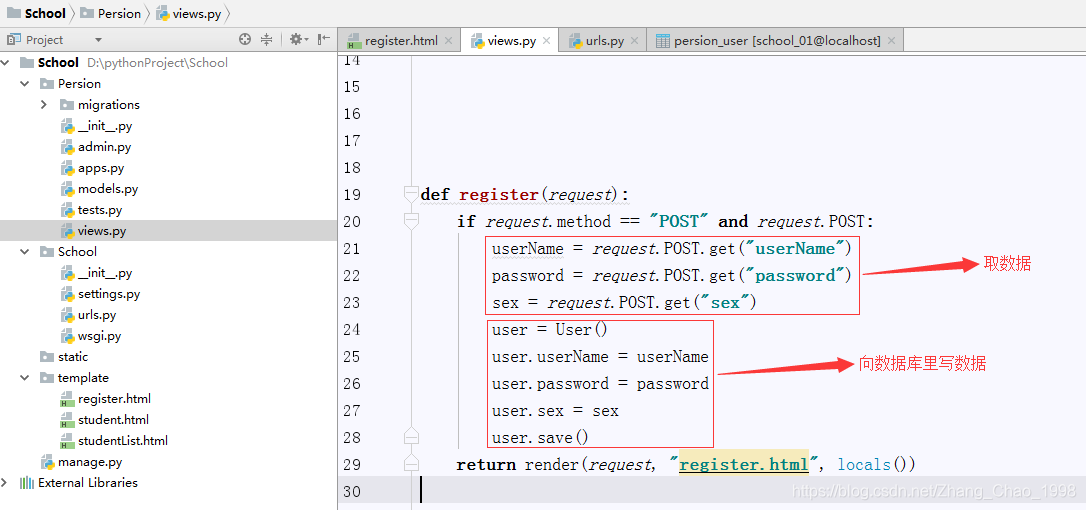
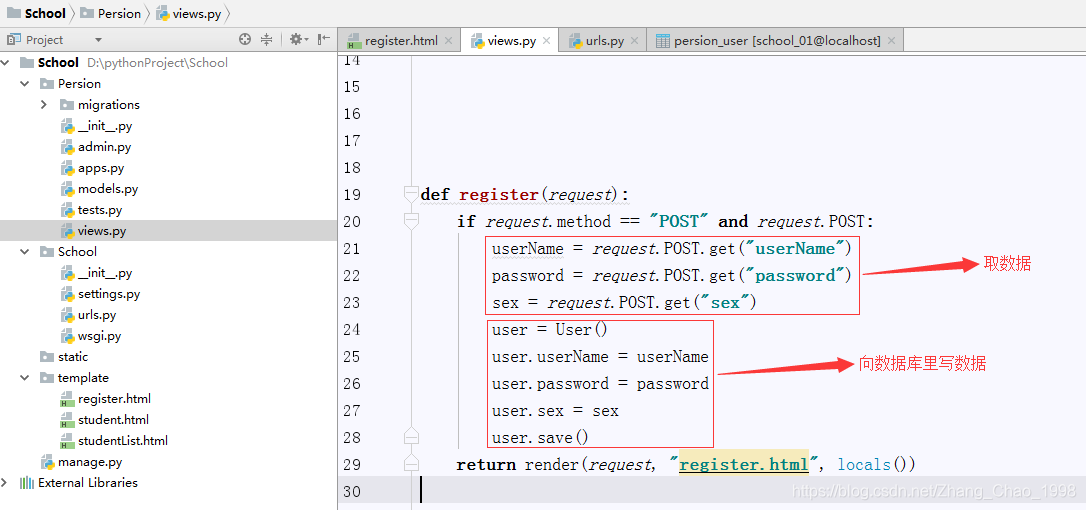
 在视图文件vivew.py中定义一个函数,用来调用前端页面并向数据库中写入数据
在视图文件vivew.py中定义一个函数,用来调用前端页面并向数据库中写入数据  假如我们的视图函数需要接收post请求,那么,我们的加载模块必须是render render 和其他方法唯一的不同就是第一个参数需要是request
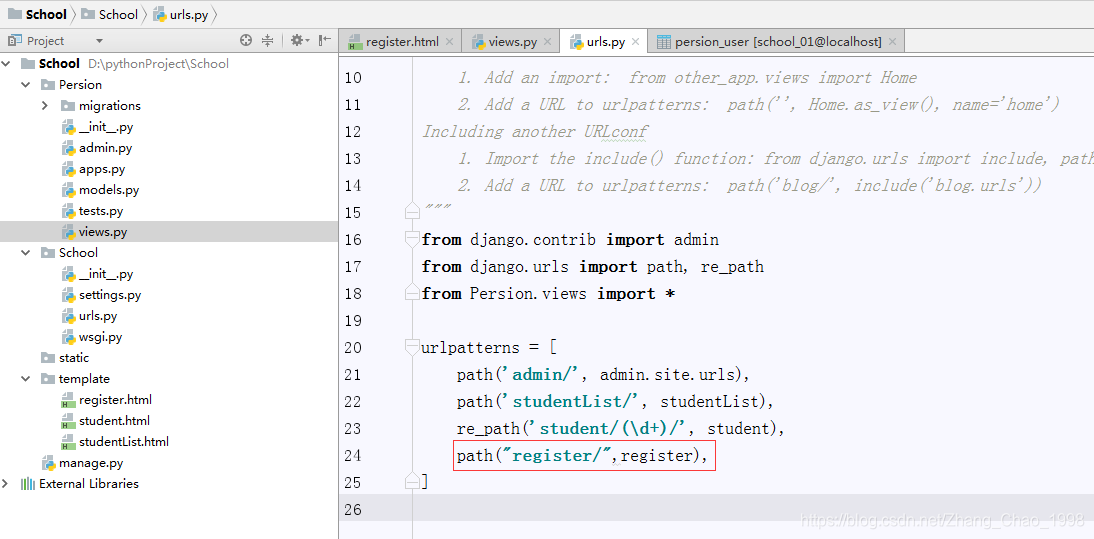
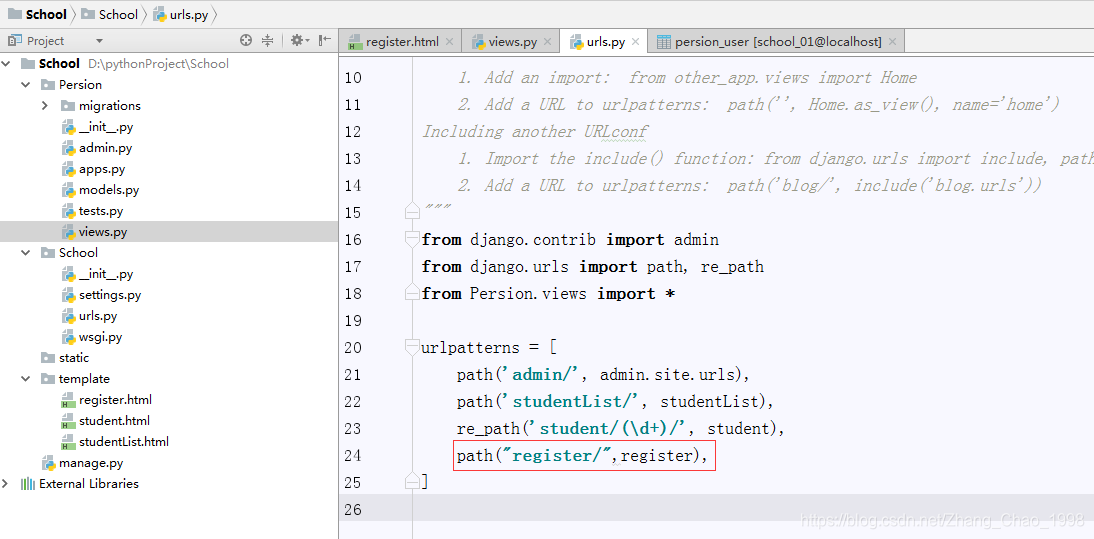
假如我们的视图函数需要接收post请求,那么,我们的加载模块必须是render render 和其他方法唯一的不同就是第一个参数需要是request 当然路由文件中不要忘了加上我们刚定义的函数
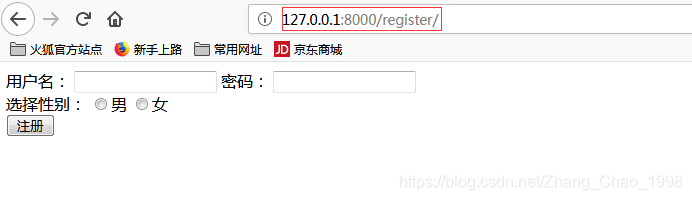
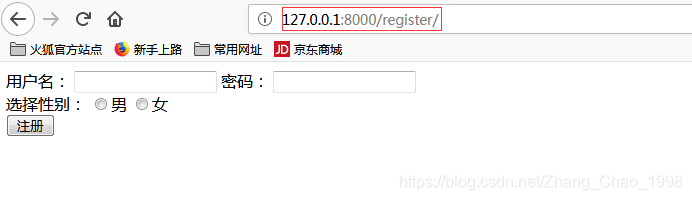
 好了,启动项目,在浏览器地址栏输入
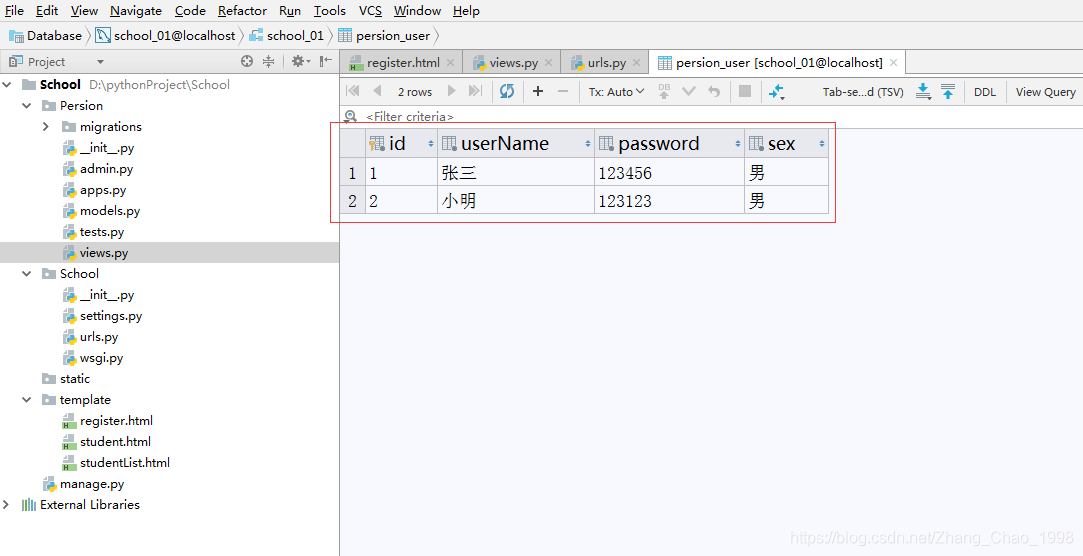
好了,启动项目,在浏览器地址栏输入http://127.0.0.1:8000/register/  输入数据、点击注册,数据就存到数据库里了
输入数据、点击注册,数据就存到数据库里了 
转载地址:https://blog.csdn.net/Zhang_Chao_1998/article/details/86029990 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月27日 08时04分39秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
5G谈“风暴”可能为之尚早,芯片厂商之间的拉锯战才是这场变革的热身赛 ...
2019-04-29
算法笔记之回溯法(1)
2019-04-29
大家都知道Python库很强大,却不知道还有强大工具包 poetry? ...
2019-04-29
《TCP IP 详解卷1:协议》阅读笔记 - 第十六章
2019-04-29
编程在哪学,可以免费自学编程的10个网站
2019-04-29
蓝桥杯2013年JavaB组
2019-04-29
Lambda简单示例
2019-04-29
BootStrap4登录表单验证示例
2019-04-29
划重点—2020年CCSP的考试大纲有这些变化
2019-04-29
测一测|企业信息安全管理10道小题你能答对几个?
2019-04-29
信息安全意识主题分享-数据安全
2019-04-29
请收下这份CCSP云安全专家认证备考攻略(合集)
2019-04-29
一文带你了解PDPF隐私与数据保护认证
2019-04-29
WireShark网络安全分析
2019-04-29
【备考干货】一次拿下CISM认证的经验分享
2019-04-29
疫情之下看我如何调整心态拿下CISM认证
2019-04-29
2020年Security+备考经验分享
2019-04-29
工具集电子书等4G资料免费分享(IT 信安菜鸟入门必备)
2019-04-29
备考干货「三」CISM(国际注册信息安全经理)考过笔记
2019-04-29
大学生有哪些信息安全认证可以考?
2019-04-29