
本文共 2837 字,大约阅读时间需要 9 分钟。
目录
跨域
什么是跨域
同源策略:
同源策略是什么
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。当一个请求的url的协议、域名、端口三者只要有一个与当前页面的url不同则会出现跨域问题(就会触发同源策略)
如果没有同源策略,客户端可能会被攻击,比如说获取到cookie,使用cookie去登录别的网站。浏览器不允许你请求这个地址的数据。

我们在开发过程中,可能会使用不同的服务器。每个服务器的功能是不同的,比如将HTML css文件 图片资源专门放在一个服务器上。 获取商品信息等等这些需要后端接口返回的数据放在另外一个服务器上。
解决跨域的三种方法
1.jsonp
src属性不会收到跨域的影响。
原理:
通过动态的创建Script标签,将src属性设置为请求路径。
服务器返回的是一段js代码格式的字符串JSONP是解决跨域的方法之一,它与AJAX并无任何关联。
【注意】jsonp不能发送post请求。因为post请求的参数是在requestBody中,而get请求的参数是可以拼接在url中的
Document
2.cors
跟前端没有任何关系,这是后端的工作。
//设置响应头,解决跨域问题。header('Access-Control-Allow-Origin:*');header('Access-Control-Allow-Methods:POST');header('Access-Control-Max-Age:60');header('Access-Control-Allow-Headers:x-requested-with,content-type');header('Content-Type:application/json;charset=utf-8'); 3.代理
同源策略是浏览器为了安全设置的保证。而服务器与服务器之间是可以正常互相访问的。
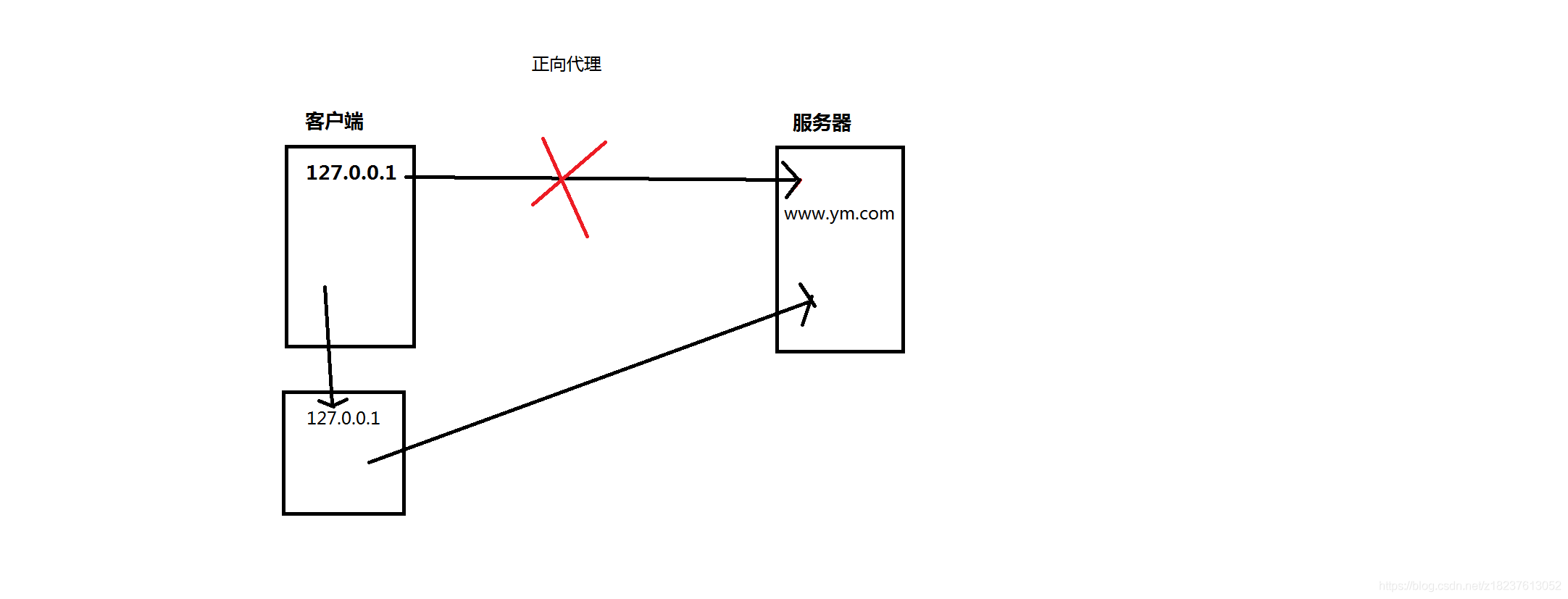
正向代理
服务器不知道是谁来访问到。保护了用户的信息。

1.运行模式中选择 php版本,选择 Nginx+MySQL
2.其他选项菜单 — 打开配置文件 — Nginx.conf
3.在server的闭合标签前 加上一行代码
location = /ym { proxy_pass http://localhost:80/data.php;} 4.重启服务器
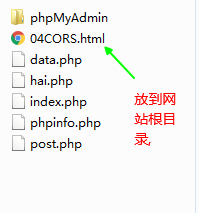
5.将文件放入网站根目录
6.使用localhost/文件名 的形式进行访问。此时就可以进行跨域请求了、

 代码部分:
代码部分: JQuery发送ajax请求
get请求
用来发送ajax的get请求。
-
url 请求地址
-
参数:
-
回调函数:请求成功之后执行的代码。
-
dataType:期望返回的数据类型 json 解析为json,text 按照字符串输出。
get请求用到的php脚本语言:
$id, 'title' => 'hello word', 'age' =>'23'))?>
- 第一种写法: 两个参数 url请求地址(参数拼接在url后面) 回调函数
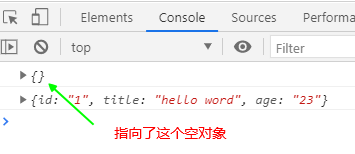
$("#btn").click(function(){ $.get("http://localhost/data.php?id=1",function (res){ console.log(res); })}); - 第二种写法:
三个参数, url请求地址 参数字符串 多个参数用&连接 回调函数
$("#btn").click(function(){ $.get("http://localhost/data.php","id=1",function (res){ console.log(res); }) }); - 第三种写法:
三个参数: url请求地址, 参数 对象 回调函数
$("#btn").click(function(){ $.get("http://localhost/data.php",{ id:1},function (res){ console.log(res); }) }); post请求
四个参数:
-
url:请求地址
-
参数:
- 字符串拼接 id=2&name=yasuo
- 对象 {id:1,name:jianhao}
-
回调函数 请求成功之后执行的代码
-
期望的返回数据类型 默认为json 可选。
post请求用到的php脚本:
$id, 'title' => 'hello ajax'))?>
$("#btn").click(function(){ $.post("http://localhost/post.php","id=2",function(res){ console.log(res); }) }); JQuery中Ajax请求
语法:
$.ajax(params)
params 是一个对象数据类型,里面是本次请求的参数。
它里面有这些属性:
-
url:请求地址。必填。
-
async:是否异步。可选的,默认为true,表示异步。
-
type/method: 表示请求方式 默认为get 可选get post等。支持大小写。
-
data:可以是对象类型,也可以是字符串类型。 本次请求的参数。
-
dataType: 期望返回的数据类型。默认为json. 值为json会对返回值进行JSON.parse()
-
success: 函数数据类型。表示成功之后执行的回调函数
-
error: 函数数据类型.表示请求失败之后执行的回调函数.
-
timeout: 超时时间。 从发送请求开始计时,如果时间到了,请求未得到响应,则执行error回调函数。单位是ms
-
cache:是否缓存 布尔值,默认为true。
- 设置为false后,每次请求都会携带一个参数,这个参数为当前请求的时间戳.
- 时间戳:距离1970年1月1日 0点0分0秒0毫秒 的毫秒数。
- 请求缓存的原理:查看你当前的请求地址是否与之前的请求地址相同。>
-
context 上下文。指定回调函数中的this指向 jQuery中回调函数默认的this指向是谁?指向的是xhr对象。
改变jquery中this指向


转载地址:https://blog.csdn.net/z18237613052/article/details/114543995 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
