
flutter SmartRefresher+ListView组合,为listview添加headview和footerview

发布日期:2021-06-28 19:09:57
浏览次数:3
分类:技术文章
本文共 3254 字,大约阅读时间需要 10 分钟。
老实说,这个坑就比较大了,搞了一个上午跟下午两小时,还好算是解决掉了。
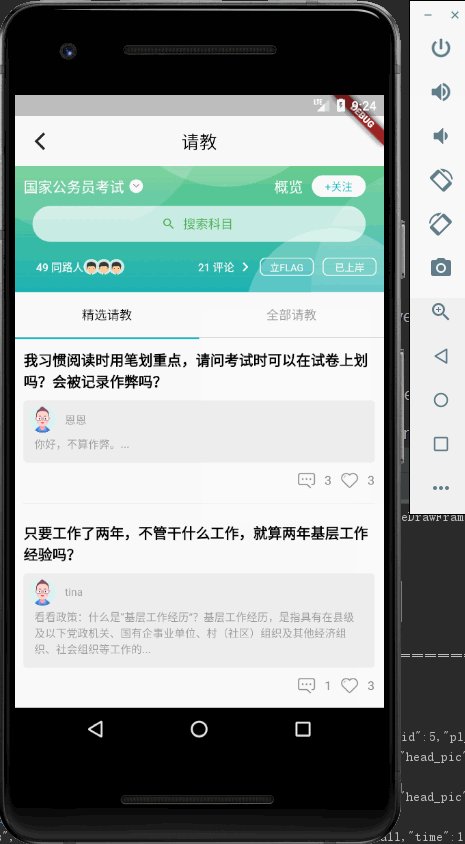
先上图:
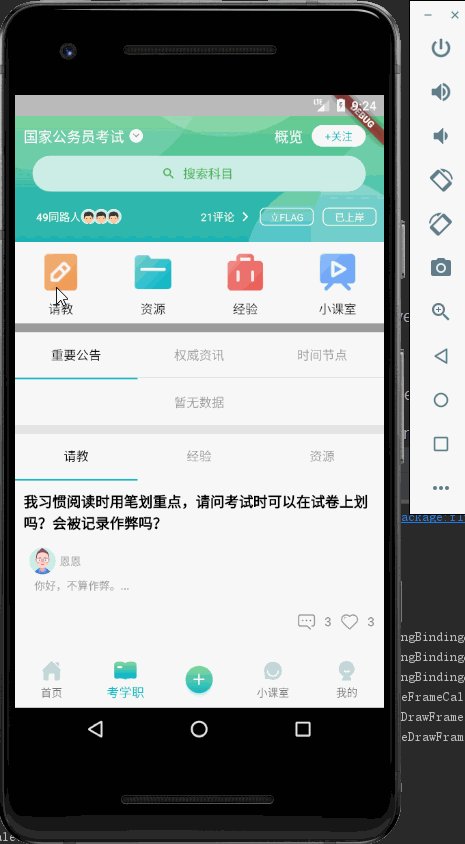
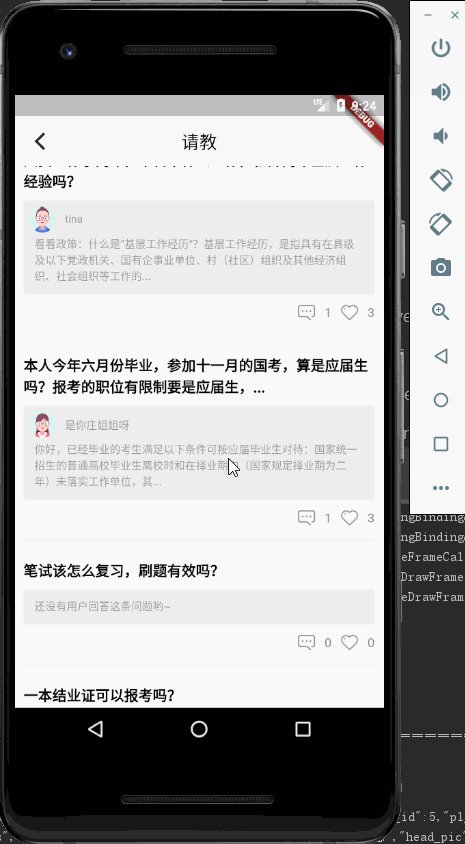
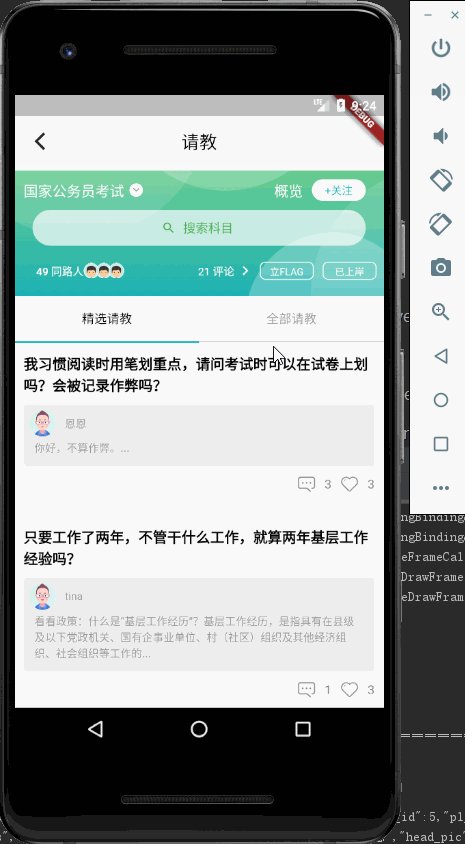
实现效果图:
然后再看下GIF图。

这里用SingleChrildView嵌套SmartRefresher还是用SmartRefresher嵌套SingleChirldView都是不可行的,因为SmartRefrsher上面有说了。
你用法错了,ListView只能放在SmartRefresher里的child里,因为我内部机制就是判断child是不是ScrollView,是的话取slivers,不是就封一个slivertoboxadapter,你这里相当于scrollable嵌套了。
在github的这个链接地址:
其实我的问题也是这个问题:
不过上面没有给出具体解决方案,然后我再查了下
CustomScrollView + SliverToBoxAdapter + SliverList
得出了下面的源码:
源码:
@override Widget build(BuildContext context) { return MaterialApp( home: new Scaffold( appBar: AppBar( elevation: 0, backgroundColor: Colors.white, centerTitle: true, title: _buildTitle(), leading: FlatButton( onPressed: () { Application.router.pop(context); }, child: Icon(Icons.arrow_back_ios)), ), body: _buildRoot()), ); } Widget _buildRoot() { return SmartRefresher( enablePullDown: true, enablePullUp: true, header: WaterDropHeader(), footer: CustomFooter( builder: (BuildContext context, LoadStatus mode) { Widget body; if (mode == LoadStatus.idle) { body = Text("pull up load"); } else if (mode == LoadStatus.loading) { body = CupertinoActivityIndicator(); } else if (mode == LoadStatus.failed) { body = Text("Load Failed!Click retry!"); } else { body = Text("没有更多数据了"); } return Container( height: 55.0, child: Center(child: body), ); }, ), controller: _refreshController, onRefresh: _onRefresh, onLoading: _onLoading, child: _buildContent(), ); } Widget _buildContent() { if (headLoad && hasDataLoaded == 1) { return CustomScrollView(slivers: [ // 如果不是Sliver家族的Widget,需要使用SliverToBoxAdapter做层包裹 SliverToBoxAdapter( child: Container( child: Column( children: [ _buildHead(), _buildBottomHead(), ], ), ), ), SliverList( delegate: _buildTypeList(), ) ]); } else if (hasDataLoaded == 2) { return EmptyView('暂无内容'); } else { return Center( child: Text('加载中...'), ); } } SliverChildDelegate _buildTypeList() { if (type == TYPE_ASK) { return SliverChildBuilderDelegate(_buildItemAsk, childCount: askList.length); } else if (type == TYPE_EXP) { return SliverChildBuilderDelegate(_buildItemExp, childCount: expList.length); } else if (type == TYPE_SOUCE) { return SliverChildBuilderDelegate(_buildItemSource, childCount: sourceList.length); } else if (type == TYPE_NEWS) { return SliverChildBuilderDelegate(_buildItemNews, childCount: newsList.length); } else { return SliverChildBuilderDelegate(_buildItemNotices, childCount: noticeList.length); } } 更多资源请访问:
关注「蛇崽网盘教程资源」公众号 ,在微信后台回复「领取资源」,获取IT资源200G干货大全。
在微信后台回复「130个小程序」,即可免费领取享有导入就能跑的微信小程序
在微信后台回复「Flutter移动电商」,即可免费领取Flutter移动电商系列全套

转载地址:https://blog.csdn.net/xudailong_blog/article/details/98969929 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月09日 10时10分20秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
实现Callable接口创建多线程(转载)
2019-04-29
Map用法(转载)
2019-04-29
树莓派vnc端口,如何修改树莓派vnc端口
2019-04-29
安卓vncviewer汉化下载,轻松实现安卓vncviewer汉化下载的3个步骤
2019-04-29
VC++整数(排序)(转载)
2019-04-29
xftp,xftp下载文件
2019-04-29
xftp,xftp连接阿里云
2019-04-29
Spring介绍及其优缺点(转载)
2019-04-29
xftp,xftp怎么连接
2019-04-29
war包和jar包的区别(转载)
2019-04-29
xftp,xftp怎么使用
2019-04-29
Java内存区域(转载)
2019-04-29
8uftp,什么是8uftp
2019-04-29
8uftp,如何实现8uftp使用
2019-04-29
8uftp,8uftp使用教程图解
2019-04-29
flashfxp连接失败,flashfxp连接失败怎么办
2019-04-29
flashfxp使用方法,偷偷告诉你flashfxp使用方法
2019-04-29
flashfxp是ftp软件吗,你知道flashfxp是ftp软件吗
2019-04-29
flashfxp使用图文教程,flashfxp使用图文教程简单介绍
2019-04-29
flashfxp怎么连接服务器,小编教你flashfxp怎么连接服务器
2019-04-29
