
Ueditor这款富文本编辑软件在早期版本中,上传图片时可以配置参数,按照宽度或者高度进行等比例压缩,但是升级到1.4.3版本后就取消了这个功能,只提供按照最长边进行压缩,那么就存在一种情况,当类似于长微博这样的超长图片上传时,会按照设定好的像素值,作为高度的上限,同时对宽度进行等比例压缩,那么压缩出来的图片就成了宽度非常小的细长图片,完全无法识别图片中的内容。
经过调试与测试,通过增加配置参数与调整判断代码的手段,依然可以按照自己选定的方式进行图片压缩处理。
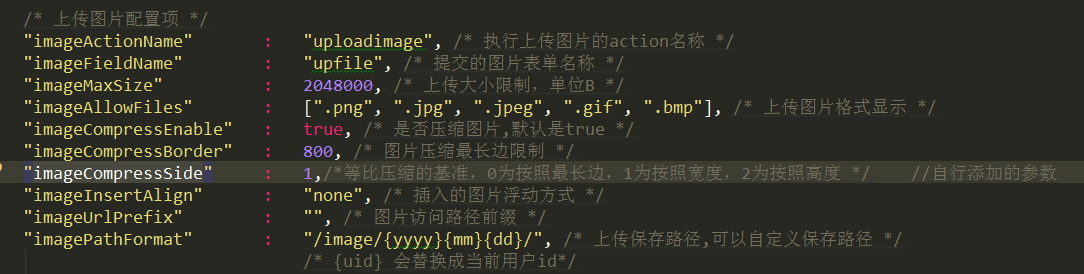
首先找到Ueditor的配置文件ueditor.json,添加如下代码:
"imageCompressSide" : 1,/*等比压缩的基准,0为按照最长边,1为按照宽度,2为按照高度 1.4.3官方版本无此参数,自行添加 */

其次找到ueditor/dialogs/image/image.js,找到如下代码


修改为如下代码:
compress: editor.getOpt('imageCompressEnable') ? { width: '1' == editor.getOpt('imageCompressSide') ? imageCompressBorder : 99999, height: '2' == editor.getOpt('imageCompressSide') ? imageCompressBorder : 99999, 
保存即可生效,这样再上传图片时,会自动判断按照什么边为基准进行压缩。
有朋友反映配置好了,代码修改过后,上传图片不生效,请注意使用多图上传进行操作,因为只有在多图上传时才会加载这个配置并使用ueditor自带的webuploader组件进行图片处理,如果选择单图上传,那么久仅仅是将原始文件上传到服务器,和其他类型的文件是一样的,系统无法对文件进行压缩处理。

