
本文共 1034 字,大约阅读时间需要 3 分钟。
1.在firefox下,每页均会打印重复thead(表头),tfoot(表尾)的内容;IE8下无效(其它IE版本未测试)
2.分页的处理
@media print {
.page-break { page-break-after: always; }
}
在需要分页的tr上,加上该样式即可
3.隐藏某些不需要打印的区域
@media print {
.no-print { display: none; }
}
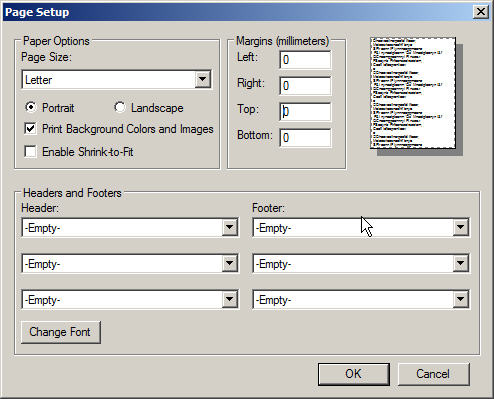
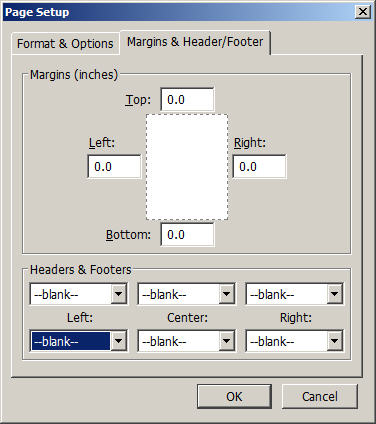
4.页面顶部网址之类的,如何去掉?
IE: File -> Page Setup

FireFox: Print -> Page Setup

5.打印页面指定区域
打印
function printTest(){
var ifrm = document.getElementById("frmPrint");
//下行中的style只是为了演示如何附加样式
ifrm.contentWindow.document.body.innerHTML = "" + document.getElementById("divContent").innerHTML;
ifrm.contentWindow.print();
}
上述代码仅适用于FireFox,IE下建议用css隐藏不需打印的内容
完整示例代码
html打印测试* { margin:0; padding:0; font-size:12px }
table { margin:10px; border:2px solid #000; border-collapse:collapse; margin:5px auto }
th, td { border:1px solid #000; border-collapse:collapse; padding:3px 5px }
h1 { font-size:24px }
@media print {
.no-print { display: none; }
.page-break { page-break-after: always; }
}
打 印
XXXX报表
序号 栏目1 栏目2 栏目3 栏目4 1 数据1 数据2 数据3 数据4 2 数据1 数据2 数据3 数据4 3 数据1 数据2 数据3 数据4 4 数据1 数据2 数据3 数据4 5 数据1 数据2 数据3 数据4 合计: 300.00 300.00转载地址:https://blog.csdn.net/weixin_34017915/article/details/117745769 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
