
右边菜单_纯用CSS做的下拉菜单,真的很简单。【211】





















发布日期:2021-06-24 16:32:52
浏览次数:3
分类:技术文章
本文共 475 字,大约阅读时间需要 1 分钟。
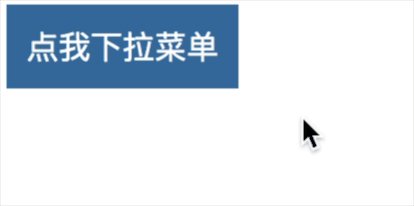
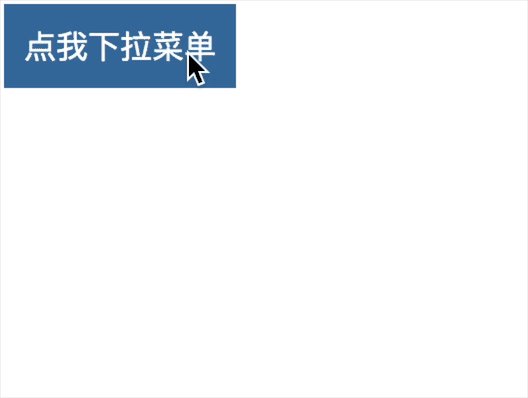
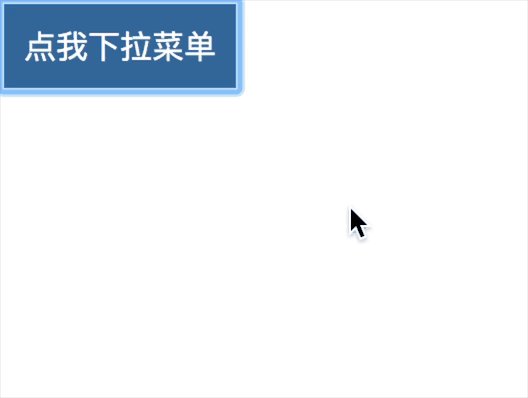
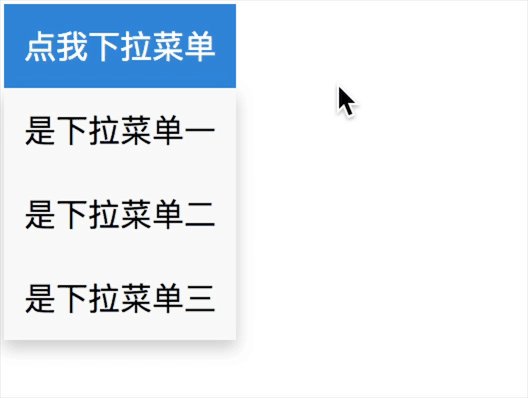
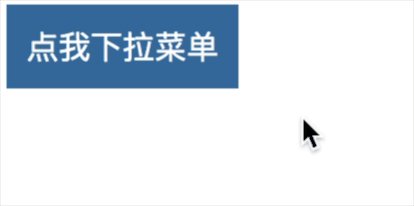
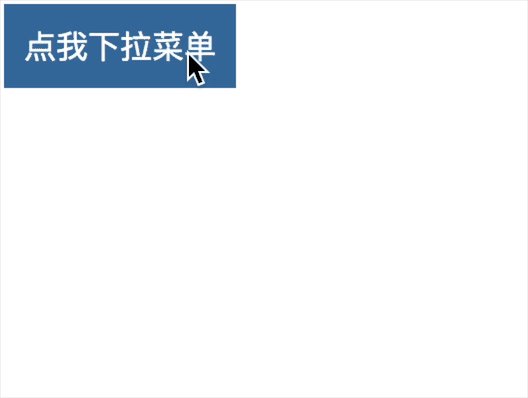
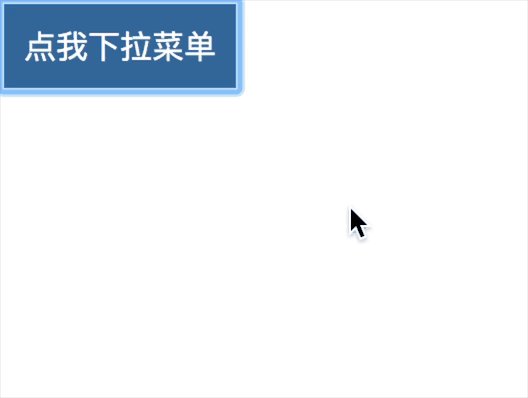
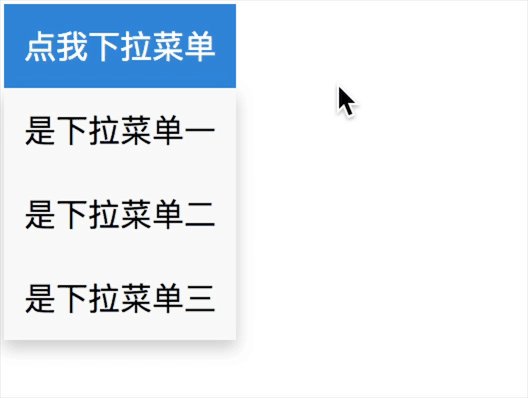
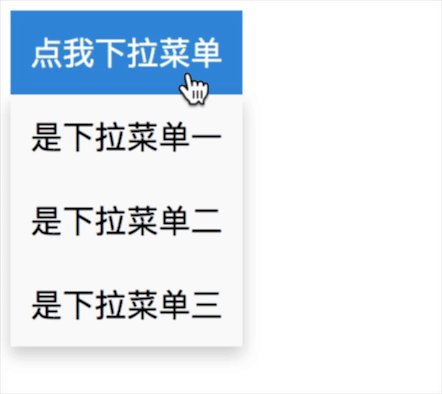
- 我们先看一下最终效果。

图1
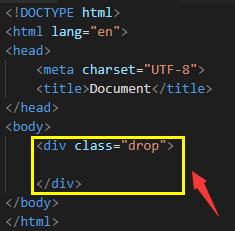
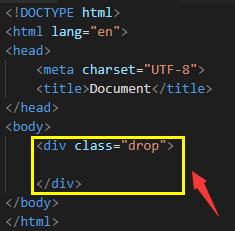
一、开始吧,我们先做一个盒子drop,它以后要装的是按钮和下拉列表。

图2
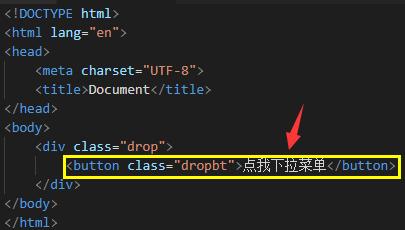
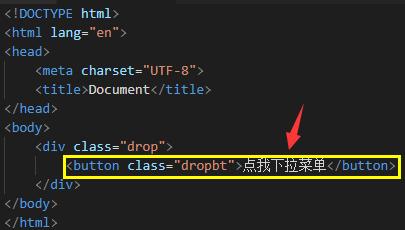
二、在盒子drop里面做一个按钮dropbt。

图3

图4
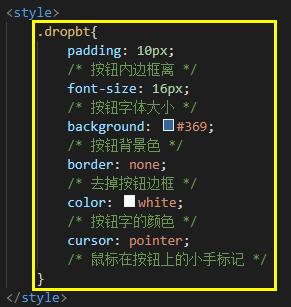
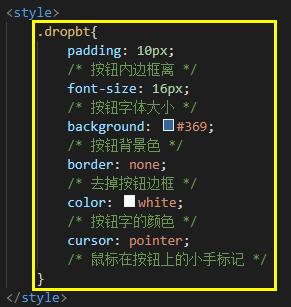
三、按钮有点丑了,于是我们给按钮加点样式。

图5

图6
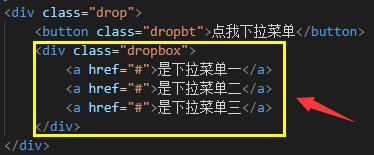
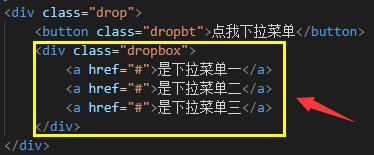
四、下面我们做出下拉列表,它们是一串链接,我们用一个盒子dropbox装着。

图7

图8
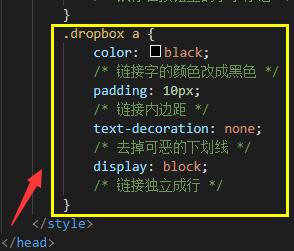
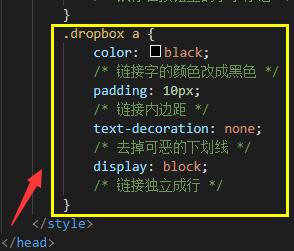
五、列表是横着的,而且不怎么好看,我们先改超链接a的样式。

图9

图10
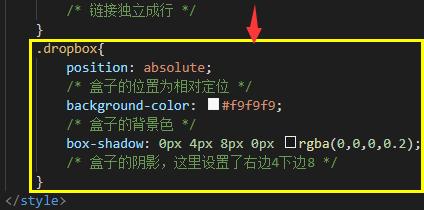
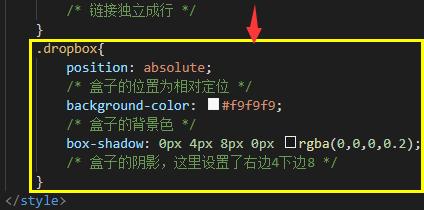
六、菜单列表好看许多了,我们给列表盒子dropbox加点样式,比如阴影。

图11

图12
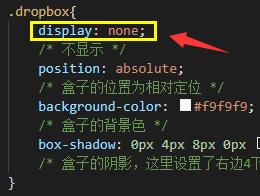
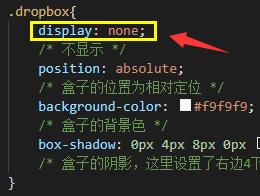
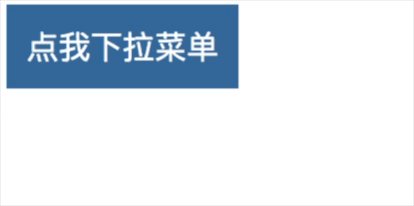
七、再好看的菜单列表一开始也是要先隐藏的。

图13

图14
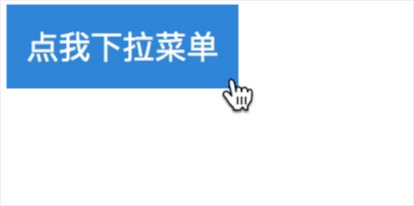
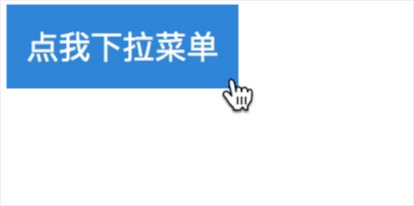
八、我们让鼠标移到按钮上时,按钮颜色变浅。

图15

图16
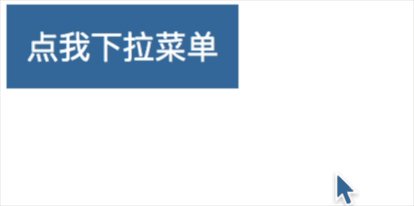
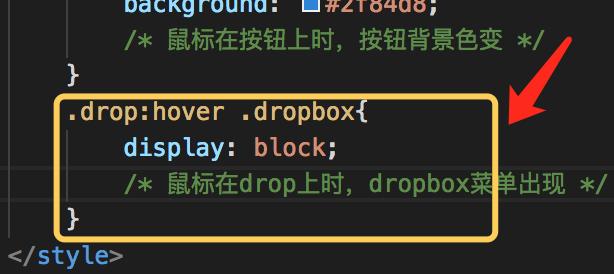
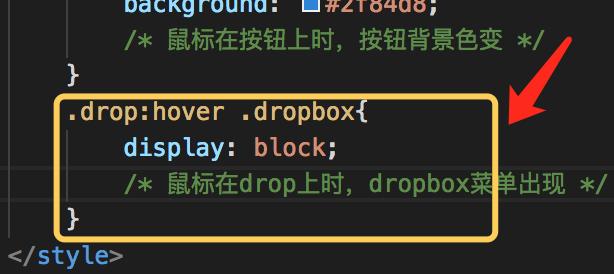
九、现在可以设置点击后,下拉菜单出现了。

图17

图18
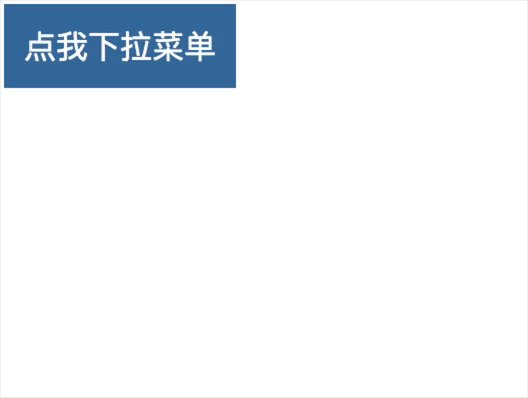
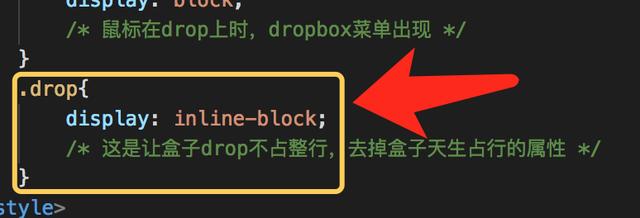
十、下拉菜单出现了,但你会发现鼠标在右侧时,菜单也会弹出来,我们改一下样式,解决这个问题,再次移过去的时候,你会发现只有在按钮位置才会弹出菜单了。

图19
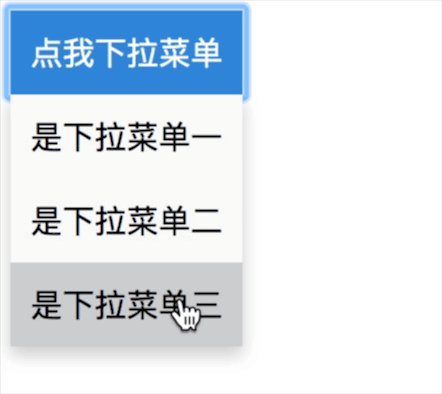
十一、完善一下,当鼠标移动菜单列表时,背景色改变。

图20

图21
Document
点我下拉菜单 是下拉菜单一 是下拉菜单二 是下拉菜单三 转载地址:https://blog.csdn.net/weixin_33865450/article/details/112620831 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月16日 09时01分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
SpringCloud Consul 程序控制服务上下线
2019-04-28
Springboot 实现启动后动态修改配置
2019-04-28
车架号OCR识别算法
2019-04-28
车牌识别系统
2019-04-28
是时候给自己搞一台示波器了
2019-04-28
减小波形噪声的方法-示波器
2019-04-28
示波器探头介绍
2019-04-28
示波器基础二十问(上)
2019-04-28
示波器基础知识二十问(下)
2019-04-28
示波器安全使用原则
2019-04-28
麦科信示波器直播回放相关汇总(不断更新)
2019-04-28
用示波器测量福特福克斯智能交流发电机波形
2019-04-28
用示波器测量汽车COP独立点火信号与简要分析
2019-04-28
汽车氧传感器信号示波器测量(锆氧带加热器)
2019-04-28
通过示波器主板讲解示波器原理
2019-04-28
如何用示波器测量汽车爆震传感器及波形分析
2019-04-28
用示波器测量汽车节气门传感器信号的方法
2019-04-28
汽车凸轮轴位置传感器信号测量及波形分析-示波器
2019-04-28
示波器测量汽车进气压力传感器信号及波形分析
2019-04-28
2020第95届深圳福田中国电子展麦科信邀您一起参加
2019-04-28