
本文共 2120 字,大约阅读时间需要 7 分钟。
在 PHP 里 使用 CKEditor 和 CKFinder 插件上传图片.
1. 下载安装 CKEditor:
http://ckeditor.com/
解压下载到的CKEditor放到网站的路径中即可
2. 下载安装 CKFinder:
http://ckfinder.com/download
解压下载到的CKEditor放到与CKEditor同一目录中即可
3. 在网页中使用 CKEditor 和 CKFinder:
CKEditor 实际是替换一个 textarea 标签,所以把textarea放到一个form中,当提交到php服务器端,使用$_GET['xxx'] 或者 $_POST['xxx'] 取得编辑好的数据。注意,因为 CKEditor 要替换 textarea,所以相应的javascript 代码"CKEDITOR.replace(xxxxxx)" 要放在 textarea 的后面。
最简单的方法,直接使用下面的例子修改一下即可。可以在网页中看到 CKEditor 了,兴奋吧。
CKEditorCKEditor Demo
// 启用 CKEitor 的上传功能,使用了 CKFinder 插件
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?Type=Images',
filebrowserFlashBrowseUrl : 'ckfinder/ckfinder.html?Type=Flash',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
4.配置CKFinder进行上传图片,Flash等。
到这里,点击 "Image" 按钮,在弹出的窗口中的 "Upload" 标签中已经看到上传按钮了,但是在上传文件时失败。因为CKFinder还没有配置好。需要创建上传文件的目录和修改 ckfinder/config.php 里的三个地方:
a. 创建保存上传文件的目录,如uploads,
其路径为/Users/Biao/Sites/php/uploads/
[For Linux: 把其权限设置为php server可读写,最简单的是 chmod 777 uploads
这样php server才有权限往里面保存文件.]
b. 找到配置文件第32行,把 function CheckAuthentication() { return false; }
修改成 function CheckAuthentication() { return true; }
c. 找到第63行,把 $baseUrl 的值改成保存上传文件存目录的URL,
如 $baseUrl = '/~Biao/php/uploads/';
怎么取得这个 URL 呢?其实很简单,在这个uploads文件夹里创建一个简单的path.php文件:
<?php echo $_SERVER["PHP_SELF"] ?>,然后从浏览器里访问,
就可以得到 /~Biao/php/uploads/path.php,
则 uploads 文件夹的URL是/~Biao/php/uploads/
d. 找到第82行,删除 $baseDir = resolveUrl($baseUrl); 修改 $baseDir 为上传文件目录的绝对路径,
如$baseDir = '/Users/Biao/Sites/php/uploads/';
这是因为resolveUrl($baseUrl)函数不能正常工作。
至此,可以使用 CKEditor 和 CKFinder 上传文件了。
对上面这个小例子中服务器端的b.php代码:
header("Content-Type:text/html; charset=utf-8");
$str = $_POST['editor1'];
echo $str;
?>
可以看到,在点击submit按钮后,服务器端收到了CKEditor中的内容,并使用echo输出,生成一个与CKEditor里面编辑的完全一样的内容。在服务器端可以把收到的内容保存到数据库中。然后再读出在相应的页面显示出来。
CKEditor 界面:

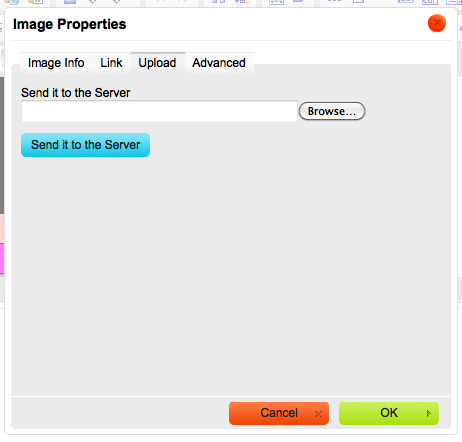
上传界面:

转载地址:https://blog.csdn.net/weixin_33758343/article/details/115745859 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
