
怎么查看elementui版本_2021新年 Vue3.0 + Element UI 尝鲜小记
输入vue -V (大写的V) 查看版本  如图,使用
如图,使用 
 项目代码分享https://github.com/element-plus/element-plus-starter 2021 新的一年,也要好好学习 Vue 3.0 和 Element UI 呀。
项目代码分享https://github.com/element-plus/element-plus-starter 2021 新的一年,也要好好学习 Vue 3.0 和 Element UI 呀。
发布日期:2021-06-24 16:14:43
浏览次数:4
分类:技术文章
本文共 971 字,大约阅读时间需要 3 分钟。
2021年,又是新的一年,Vue 已经发布 3.0 版本,最好用的 UI 组件库 Element UI 也发布了适配 Vue3.0 的新版本,是时候开始学习一下这两个新技术。
本文主要记录了使用 Vue CLI 来完成项目搭建的过程。
安装升级最新的 Vue CLI 4.x
npm install -g @vue/cli
@vue/cli 4.5.9,一定要安装新版,不然使用不了 Vue 创建 Vue 3.0 版本的项目

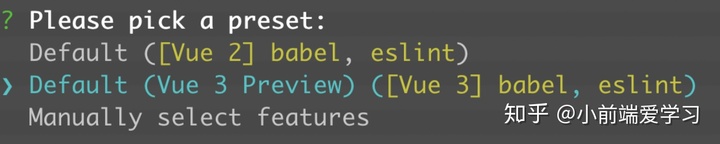
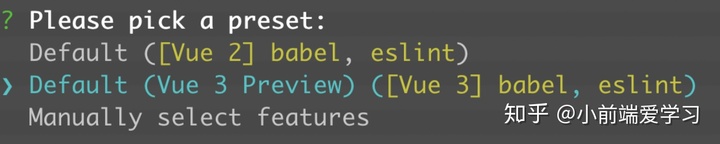
vue create my-app 创建项目,会有如下提示,选择中间项可以直接创建3.0的项目,选择最后一项,可以手动选择创建2.0或者3.0版本和其他配置项。 项目引入 Element Plus Element UI 也发布了对应 Vue 3.0 的升级版本 Element Plus https://github.com/element-plus/element-plus 使用 Vue CLI 可以一键引入进来 cd my-app vue add element-plus npm run serve

一路回车确认,Element Plus 就自动添加到项目里了。这样,使用了 Vue 3.0 + Element Plus 组件库的项目就完成搭建。

学习 Vue 3.0 入口文件的变化
打开生成的项目学习一下,相对于2.0版本的引入略有不同,3.0 使用 createApp(App) 创建Vue的实例,然后使用熟悉的use,进行引入 Element UI 组件库。
import ElementPlus from 'element-plus' import 'element-plus/lib/theme-chalk/index.css' import { createApp } from 'vue' import App from './App.vue' createApp(App).use(ElementPlus).mount('#app') 转载地址:https://blog.csdn.net/weixin_33758343/article/details/112786373 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月22日 16时10分08秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Fully Qualified Domain Names (FQDN)
2019-04-28
sapnote_0000081463 C+020 CKMSTART
2019-04-28
如何在SAP物料主数据的会计视图中修改物料的价格控制?
2019-04-28
SAP EPIC 银企直连 系列知识分享
2019-04-28
SAP 标准金税接口方案介绍
2019-04-28
SOAMANAGER配置后无法登录问题
2019-04-28
AM账务处理
2019-04-28
AFAB 科目要求一个成本会计分配
2019-04-28
SAP FI配置关键点
2019-04-28
java在SAE中使用的相关问题总结
2019-04-28
ABAP数据库操作之操作语句Insert
2019-04-28
ABAP数据库—更新数据
2019-04-28
员工没热情?这8个简单方法比加薪都管用
2019-04-28
生产企业开具加工费发票的问题
2019-04-28
世界四大通讯社
2019-04-28
代码存档
2019-04-28
ABAP 如何实现屏幕字段不可输入
2019-04-28
MR8M CANCEL INVOICE后为什么要手工去FI清帐
2019-04-28
SAP 中session和外部断点设置的区别
2019-04-28
SAP--DEBUG--外部断点的设置
2019-04-28