
本文共 2730 字,大约阅读时间需要 9 分钟。
欢迎来到《真香,30天做一套wordpress主题》系列文章,我们的目标是花上30天的时间闭关修炼,建立一套全新的wordpress主题,如果你看到的第一篇文章不是《基础框架搭建》,建议你关注我们(数字江湖异志录),从该系列的第一篇开始阅读。
我们将尽量保持文章的循序渐进和通俗易懂,请确保自己已经掌握了那一篇文章的全部内容时才选择跳过,不然可能会错过关键的信息噢~
这里我们假定你已经知晓了以下基础知识,这些基础知识对理解文章内容是至关重要的:
1. HTML/CSS/JS基础
2. PHP基础
3. 如何使用Wordpress
4. 如何搭建web环境
如果你已经知晓了以上基础知识,恭喜你,本系列的任何文章内容对你而言都没有什么难度。
平板适配
我们先从简单的开始,适配平板,这里我们只考虑平板竖向使用的情况。我们遵循的原则就是,复用PC端的样式,然后通过媒体查询器控制元素的显示/隐藏和大小、宽度等占位属性,我们先来看看目前不做任何适配的情况下平板(竖向)的显示,这里我们直接从wordpress的主题预览取看:

我们全局使用了视口vw单位,因此平板里看上去没什么问题,我们这里就直接跳过了(这样也可以?)。
手机适配
我们先来看一下目前手机端的效果:

现在这样可不行,好多东西都挤到一起去了,这里我们主要做三个工作:
1. 顶部菜单更换为点击弹出式菜单(初始状态隐藏)
2. 双栏布局改单栏布局
3. 字体、文字行高调整
我们使用媒体查询器,对移动端的定义为640px及以下,相应的CSS我们统统放到这个查询器里面。
@media only screen and (max-width: 640px){ .top-container { width: 100vw; } } 这里我们需要注意的是,那些和PC端保持一致的样式,就不要重复写了,还要记得根据移动端设计图尺寸计算vw噢。
header { height: 33.3333vw; } .top-container { width: 100vw; } .title-menus-area { margin-top: 4.6667vw; height: auto; } .blog-title { margin-top: 0; margin-left: 5.3333vw; font-size: 3.7333vw; line-height: 3.7333vw; } .top-menus { display: none; } .tagline { margin-top: 6vw; } .tagline-main { font-size: 5.0667vw; line-height: 5.0667vw; margin-bottom: 3.08vw; } .tagline-split { width: 8.8vw; height: 0.44vw; margin-bottom: 1.78vw; } .tagline-sub { font-size: 2.9333vw; line-height: 5.1333vw; } 这里主要调整了容器宽度、字体大小和行高,现在我们的页面看起来像是这样:

可以看到,我们暂时把顶部菜单去掉了,字体大小都进行了修改,这样在移动端浏览时就不会因为文字过小而看不清楚了。
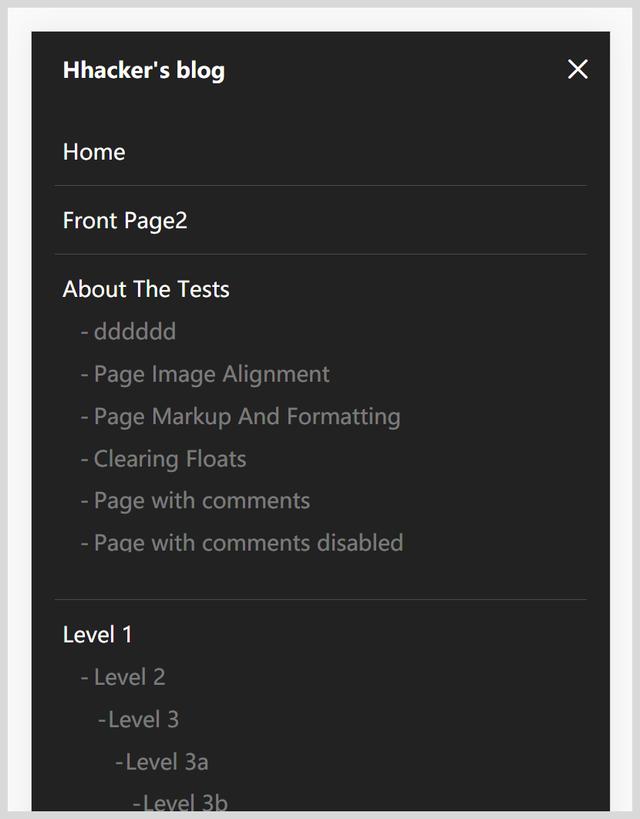
现在我们把顶部菜单加上,这里我们需要增加一个checkbox来作为菜单的展开按钮:
<?php wp_nav_menu( array( 'container' => 'nav', 'theme_location' => 'primary', ) ); ?> 这里的关键就在于for="header-menu-button",这样在checkbox被点击时,我们的top-menus就可以被#header-menu-button:checked + .top-menus选择器选中,现在进行一些CSS描述,最后我们的菜单在移动端展开后看起来像这样:

然后我们来弄文章列表这部分的适配,设置好宽度,CSS进行定义就可以了,基本属于苦力活,样式就不贴了,最终效果如下:

接着弄小工具和公共底部的移动端适配,同样是苦力活,调整下和大小相关的属性就可以了:


至此,我们首页的移动端适配就基本完成了。
总结和预告
今天我们完成了首页移动端的适配,使用了CSS的媒体查询器进行样式定义,相对于PC的样式,基本只修改了和大小相关的那些属性,其实我们也可以有针对性的对部分UI元素进行隐藏,只是我们这里没有这样的需求,在移动端隐藏非关键性UI是很常规的操作。
明天我们将主题的CSS样式按功能分组,抽离到独立的文件中去,然后制作主题的搜索页面,随着可复用的元素越来越多,我们的开发进度也会越来越快,敬请期待吧。
如果你喜欢这个系列的文章,赶快关注我们(数字江湖异志录)吧,不要错过后续的更多干货噢。
转载地址:https://blog.csdn.net/weixin_33613462/article/details/113369437 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
