
本文共 802 字,大约阅读时间需要 2 分钟。
正常状况,初始化layui富文本编辑器后,添加的内容也能够正常接收处理,经过ajax添加到数据库中,可是在编辑修改的时候出现问题了:修改个别文字符号标点,提交后后台ajax回来的提示为内容未变化,也就是说刚才的修改操做提交的编辑器内容没有改变javascript
代码以下:html
{$content|default=''}
//富文本编辑器自定义工具栏
layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
看了官方文档,也知道是数据异步提交未同步的缘由,使用layedit.sync(index) 解决,可是就不知道怎么使用。在网上搜索了好长时间,尝试无数次失败后终于让我看到了阳光:java
在标签中加入lay-verify="content" 而后在form的表单自定义验证中加入以下代码便可ajax
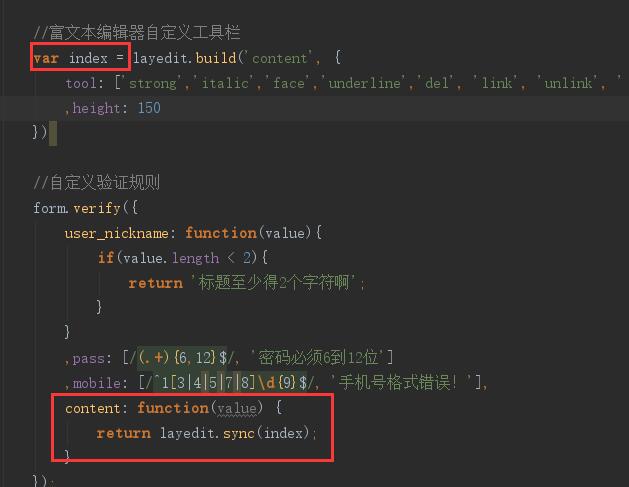
form.verify({
content: function(value) {returnlayedit.sync(index);
}
});
上面验证代码中有个index参数,须要在初始化富文本编辑器的时候设置下:数据库
//富文本编辑器自定义工具栏
var index = layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height:150})

通过上面两步,就能够解决异步提交layui富文本编辑器数据不一样步的问题了异步
转载地址:https://blog.csdn.net/weixin_33510225/article/details/114788433 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
