
本文共 1709 字,大约阅读时间需要 5 分钟。
点上方蓝字关注我们
每天都有好玩的东西等着你

专栏回顾
▷ Hexo博客详细教程(一)| 建立本地站点
▷ Hexo博客教程(二)| 如何写作新文章并发布
▷ Hexo博客教程(三)| Github、Coding 部署Hexo站点详解
Matery主题
Hexo官方站点( https://hexo.io/themes )上有非常多的主题,可以选择一套自己喜欢的,并且这些主题都是开源的,基本参考readme文档就可以完成更换,如果你懂点前端知识的话,还可以进行修改,贡献代码。
这里我使用的 Matery 主题,是由blinkfox大佬开发的一款的响应式主题,具有以下特色:
首页轮播文章展示及每天动态更换 Banner 图片
瀑布流式的博客文章列表
时间轴式的归档页
词云的标签页和雷达图的分类页
支持在首页的音乐播放和视频播放功能
……
推荐这款主题的原因是因为:
需要的功能它都有,不需要的它也有,很爽!
好了,废话不多说,开始更换主题!
1. 下载Metery主题到本地
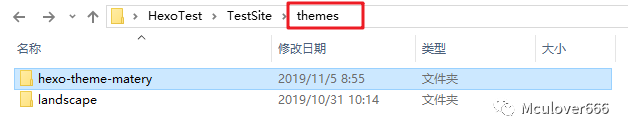
Hexo的所有主题源代码都是托管在Github的,更换主题第一步:将该主题的源代码clone下来,放到本地Hexo站点根目录下的themes文件夹中。
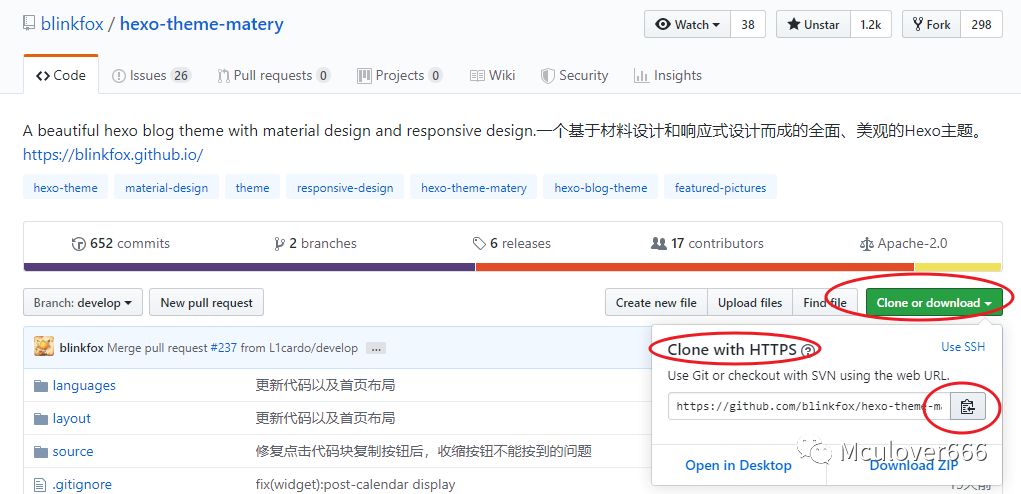
访问Metery主题的Github仓库,复制仓库地址:
https://github.com/blinkfox/hexo-theme-matery

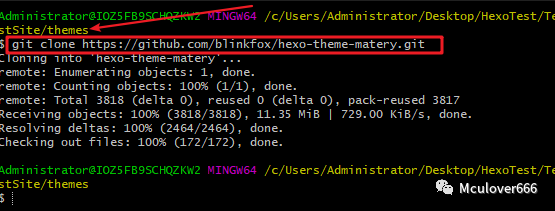
然后在本地站点根目录打开git bash 命令行,进入themes文件夹,开始拉取代码到本地:
cd themes git clone https://github.com/blinkfox/hexo-theme-matery.git


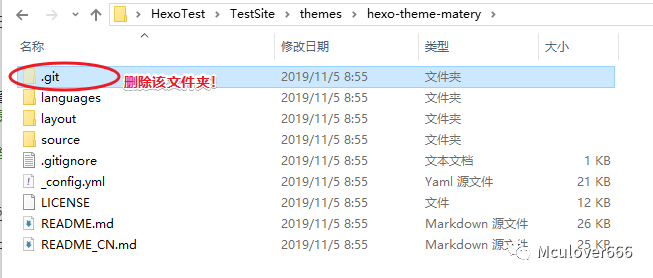
因为Hexo的部署是使用git推送的,这里我们不使用git子模块的方式,直接将主题文件的git仓库删除,可以避免很多问题:

2. 更换metery主题
下载Hexo的主题到/themes文件夹之后,要在站点配置文件中配置使用该主题:

这样就更换成功啦!清除生成部署三连,看看效果:
hexo clean hexo g hexo d
对于该主题,为了更好的显示效果,建议在站点配置文件中修改如下配置:
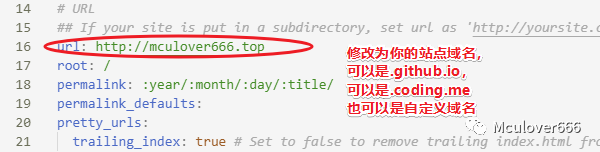
修改站点主url:

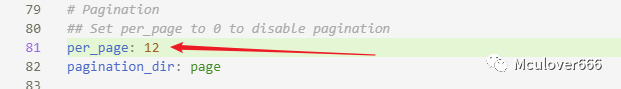
修改每页显示文章数目为6的倍数:

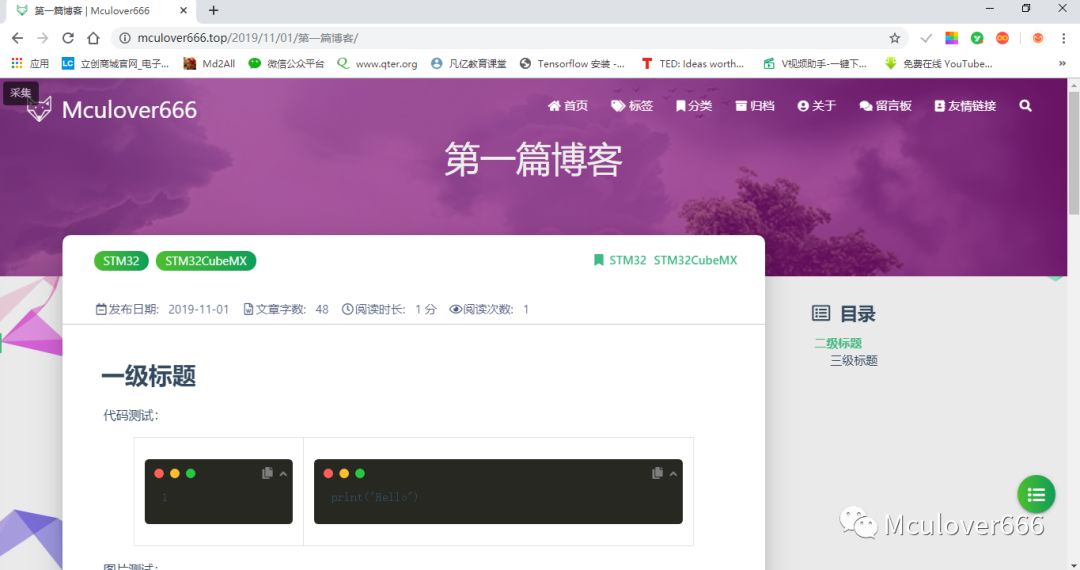
然后就是见证奇迹的时候了,访问站点看一下效果:


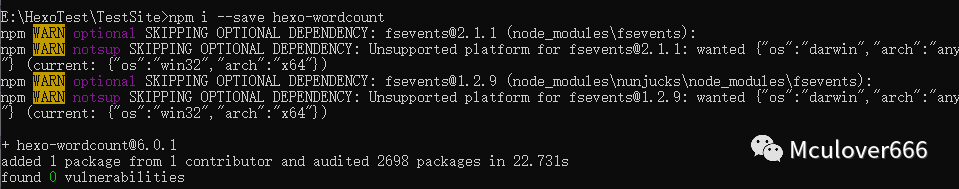
如果碰到主页可以正常访问,但是文章访问不了的情况,应该是最近Metery主题的问题,我的解决方案是,使用命令
npm i --save hexo-wordcount安装这个插件,然后重新清除生成部署三连即可。


3. 配置metery主题
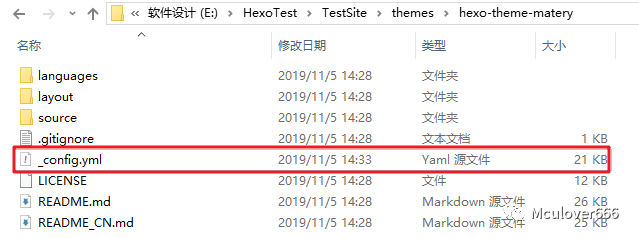
对于该主题的自定义配置修改,需要修改主题文件夹中的_config.yml文件,称之为主题配置文件:

关于这些自定义配置,可以参考作者的文档,我差不多都跟着做了,没问题的,500多行的配置文件,我是真滴没法讲解,望大家谅解^_^:
https://github.com/blinkfox/hexo-theme-matery/blob/develop/README_CN.md
这里我来说说最重要的一点 —— 评论系统。
这款主题支持几乎所有主流的评论系统,如图:

这些评论我都试过来了,最终得出以下经验:
gittalk是利用了github的issue功能,加载速度快,评论需要登录,方便管理,只支持Github登录;
来必力界面好看,评论时支持各种账号登录,有邮件通知,缺点是加载超级慢的;
gittalk的效果可以看主题作者的博客:
https://blinkfox.github.io/
来必力的效果可以看我的博客效果:
http://www.mculover666.cn/
评论系统就从这两个之间选吧,别的可以不用看哈哈~
关于文章永久链接也可以不用修改,后面我会在Hexo进阶教程中讲述如何设置链接为除数字编号,希望大家玩的愉快~
另外,大家如果搭出来,可以在我的博客留言板上留言,我添加友情链接到我的博客上,也欢迎互加友链,谢谢呀!
精选教程 | 精选文章

(点击图片即可跳转)
更多精彩文章及资源,欢迎关注我的微信公众号:『mculover666』。

转载地址:https://blog.csdn.net/weixin_33001305/article/details/112096041 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
