
本文共 2386 字,大约阅读时间需要 7 分钟。
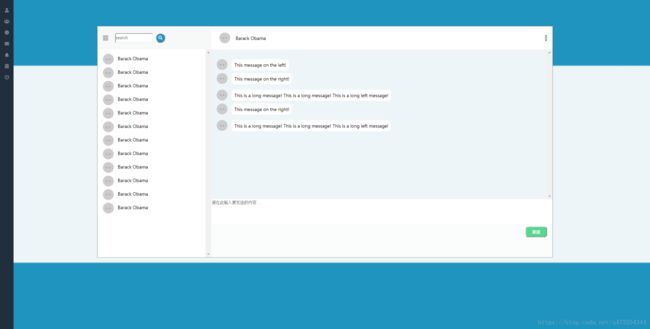
聊天界面如图所示

代码实现:
HTML代码
chat UI

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

Barack Obama

This message on the left!

This message on the right!

This is a long message! This is a long message! This is a long left message!

This message on the right!

This is a long message! This is a long message! This is a long left message!
发送
CSS代码
/*
Author: Wang https://blog.csdn.net/q475254344
Last Modified: 2018/5/15
*/
body {
padding: 0px;
margin: 0px;
}
li {
list-style: none;
}
input {
border-radius: 5px;
}
.leftbar ul {
padding: 0px;
}
.leftbar li {
padding: 10px;
}
.leftbar {
background-color: #212e3e;
width: 50px;
height: 100%;
color:grey;
padding: 0px;
text-align: center;
position: absolute;
}
.container {
height: 100%;
width: 100%;
background: linear-gradient(#1f94bf 20%,#edf5f8 0, #edf5f8 80%, #1f94bf 0);
display: flex;
margin: 0;
}
.chatbox {
margin: auto;
height: 70%;
width: 70%;
transform: translateY(-10%);
box-shadow: 0 0 0 1px gray;
display: flex;
}
.chatleft {
background-color: #ffffff;
width: 25%;
left: 0;
height: 100%;
}
.chatleft .top {
height: 10%;
color: grey;
background-color: #F7F9F9;
display: flex;
align-items: center;
padding-left: 20px;
}
.searchbtn {
height: 36px;
width: 36px;
border-radius: 18px;
background-color: #1f94bf;
color: #ECF0F1;
margin-left: 10px;
}
.searchbtn:hover {
cursor: pointer;
}
.chatleft .center {
overflow-y: scroll;
height: 90%;
}
.chatleft .center ul{
padding-left: 10px;
}
.chatleft .center li{
margin: 10px;
}
.chatright {
background-color: #ffffff;
width: 75%;
height: 100%;
}
.chatright .top {
height: 10%;
display: flex;
align-items: center;
padding-left: 30px;
}
.chatright .center {
background-color: #edf5f8;
height: 65%;
overflow-y: scroll;
}
.chatright .center ul {
padding: 10px;
}
.chatright .center li {
margin: 10px;
width: 100%;
}
.chatright .center p{
display: inline-block;
}
.msgcard {
margin: 0 10px 0 10px;
background-color: white;
border-radius: 10px;
padding: 10px;
max-width: 60%;
}
.msgleft {
float: left;
}
.msgright {
/* float: right; */
}
.chatright .footer {
height: 25%;
background-color: #FBFCFC;
text-align: right;
}
.sendbtn {
height: 40px;
width: 80px;
border-radius: 10px;
background-color: #58D68D;
color: white;
font-weight: bold;
margin:10px 20px 0 0;
}
HTML引入时对应的CSS路径自行修改即可使用
转载请说明出处
转载地址:https://blog.csdn.net/weixin_32570803/article/details/117861915 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
