
本文共 964 字,大约阅读时间需要 3 分钟。
网页导航菜单设计关系到你的网站整体设计成败,所以不少优秀的网站设计通过颜色、排版、形状和一些图片的精心修饰来帮助网站创造更好的视觉效果,我们从设计师们的收集中精选了这些从极简到拥有众多细节的不同设计,它们都符合所属网站的设计风格。
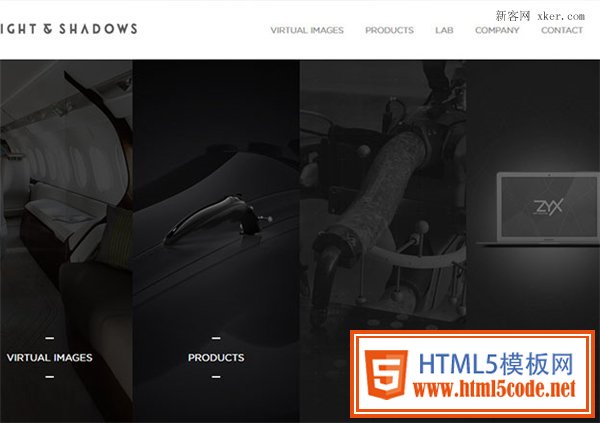
此网页的导航菜单设计重在让用户专注于惊艳的摄影作品,所以采用了大量的白色空间。

这也是一个极简设计,但加了一些细节。顶部文字全部采用大写,而小号的字体与渐变灰的渲染让它们显得简单优雅,此外,下方页面设计为导航菜单占比的两倍,弱化了导航菜单的展示。

CHEF-S 网站的导航菜单隐匿在右上角,当你点击展开按钮时,导航菜单以满屏的形式展现在你的面前,色彩绚丽又俏皮。

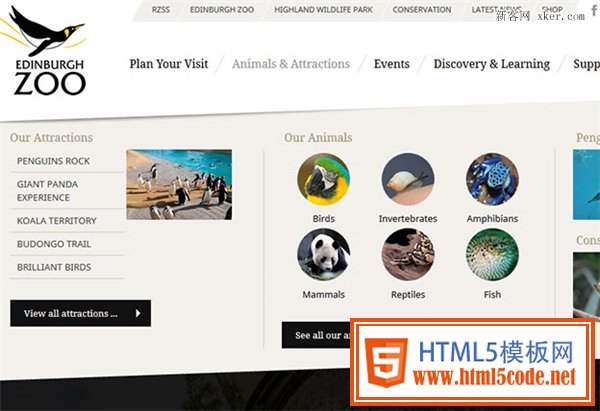
如果你的网站导航菜单需要展示子菜单,不妨来才考这个例子。顶部菜单字体大写,以米色平行格为背景衬托,其下方则是主要分类,当你点击相应分类,子菜单将会自动的平滑下拉。

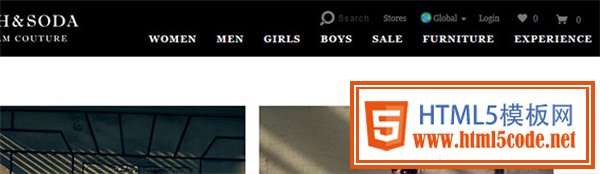
这是一个独具风格的高端时尚网站,导航菜单适当的比例,充足的间距,以及黑白对比,这让访客在进站时易于识别。

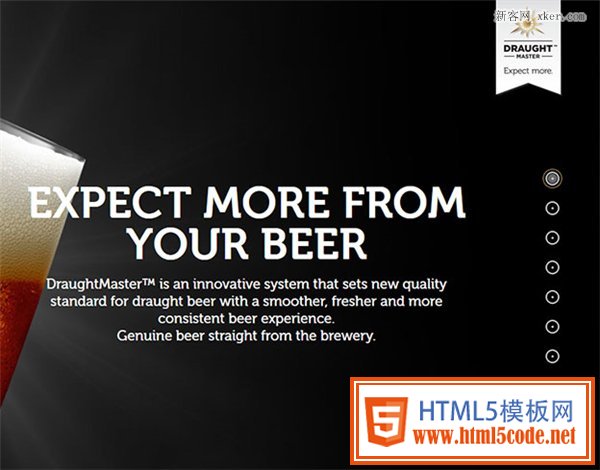
Draught Master 网站用了一个比较有趣的方法去展示自己的导航菜单,只有当你的鼠标移动至侧边栏的圆点时,相应的描述才展示出来,虽然这种做法不是很多网站的首选,但是这 种设计让人有移动鼠标去查看的欲望,Draught Master 便以这种设计成功了。

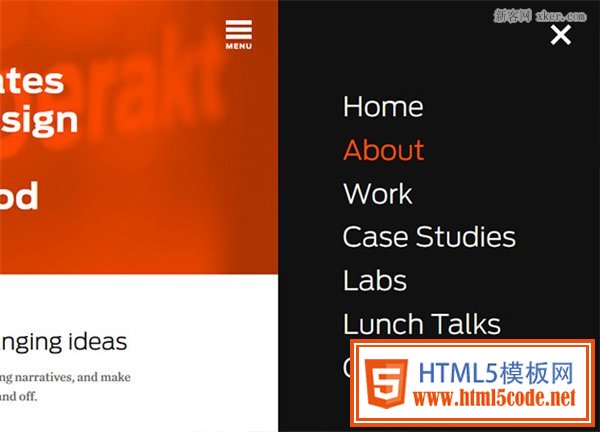
设计这个网站导航菜单的设计师灵感源于 App ,当你点击右上角的 Menu 时,导航菜单向左滑出,清爽的字体,鲜明的对比,足够的间距,极为易用。

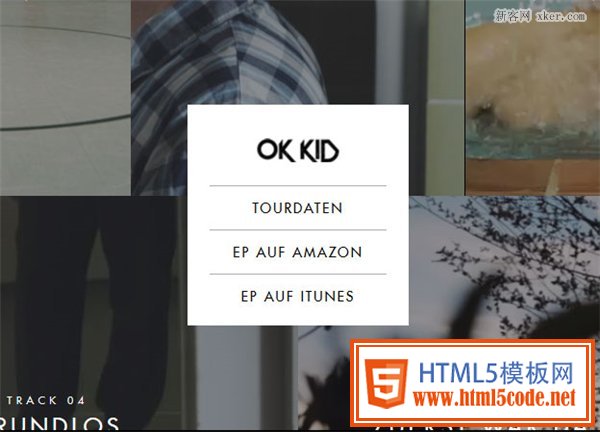
导航菜单设在网页最中央的设计较为少见,此网站以这样醒目的形式,让其融在各种视频中央,移动鼠标至中央,原是网站 logo 的它变换为白色菜单,动画效果极为圆滑。

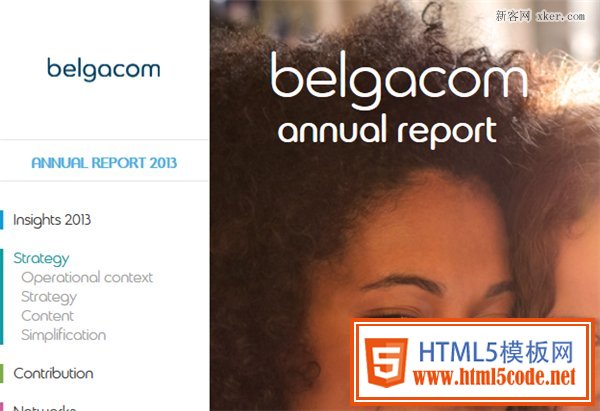
Belgacom 以色彩标签标注各导航菜单中的分类,作醒目的点缀,即以色彩为用户导览,虽然垂直菜单已经很少在近年网站设计中运用,但 Belgacom 却有力的证明了自己的竞争力。

如果你觉得 Belgacom 的垂直菜单不够时髦,这个灰度设计也许正合你的口味,它也以隐藏式设计让页面看起来更为简洁,从而提高人们的点击欲望,数字设计代表了你所至的页码,而你的点击并不会使页面跳转,而是顺滑滚动切换页面。

从简约到复杂的10种设计,总有一种适合你的网站,选择合适的设计,就好像“门当户对”一般完美。
转载地址:https://blog.csdn.net/weixin_32541333/article/details/117853197 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
