
本文共 5210 字,大约阅读时间需要 17 分钟。
由于markdown排版问题建议从掘金阅读:https://juejin.im/post/5f06cb10e51d45346721a092
目录
- 概念
- cm 厘米 & inch 英寸
- px 像素
- ppi 屏幕像素密度
- 分辨率
- 无图无真相
- 如何计算
- 公式
- ppi
- 屏幕尺寸
- 屏幕比例
- 屏幕分辨率
- 扩展
- 屏幕长宽(横纵)
- 总结
概念
cm 厘米 & inch 英寸
厘米:(centimeter 缩写 cm),英寸:(inch 缩写 in)都是作为长度单位使用.(我们使用厘米而西方国家使用英寸).
px 像素
像素:影像显示的基本单位,翻译成中文称为"像素"缩写 px.(简单理解为在计算机显示器上的一个一个的小方格,一个格子便是一个像素).
了解更多请参考维基百科:https://zh.wikipedia.org/wiki/%E5%83%8F%E7%B4%A0
ppi 屏幕像素密度
屏幕像素密度:(Pixels Per Inch)直译过来就是每英寸上显示的像素数量.
分辨率
分辨率指屏幕上有多少个格子(像素 px),如大家经常会看到一些电脑配置显示 1920X1080 1024X768 1600X900 均表示当前屏幕横纵一共显示了多少个像素数量,如横向显示了 1920 个格子(像素)、纵向显示了 1080 个格子(像素),那么就称当前屏幕分辨率为 1920X1080.
无图无真相
结合以下图片更好的理解上面的这些概念.
1 厘米:

1 英寸:

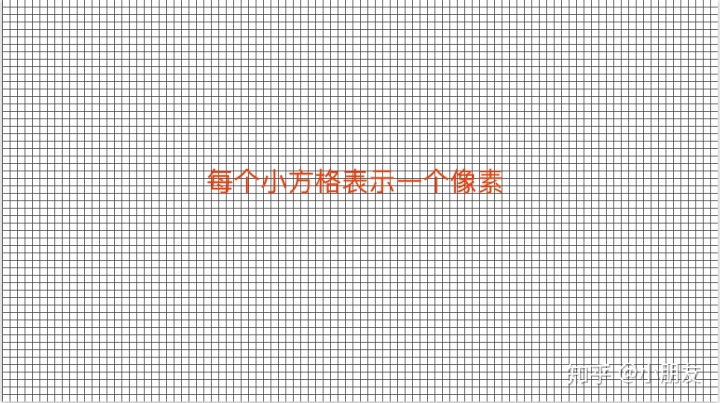
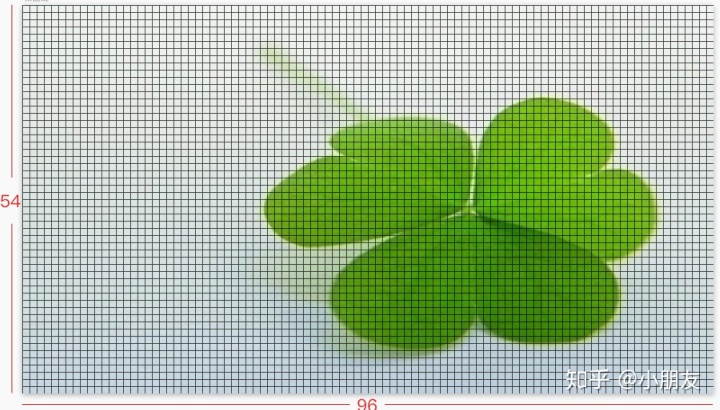
像素:

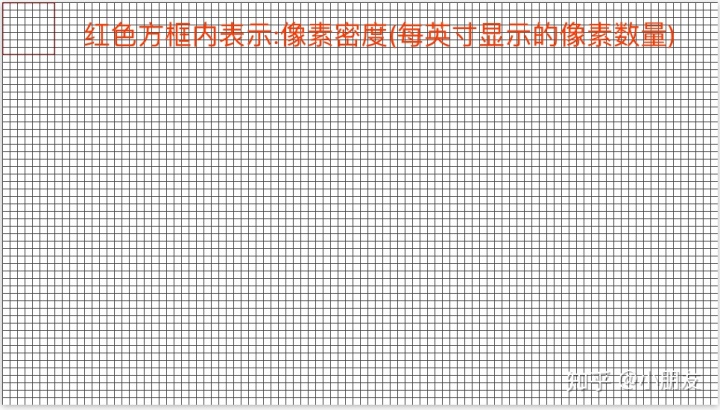
ppi 屏幕像素密度:

分辨率:


接下来直接进入实操看如何计算.
如何计算
公式

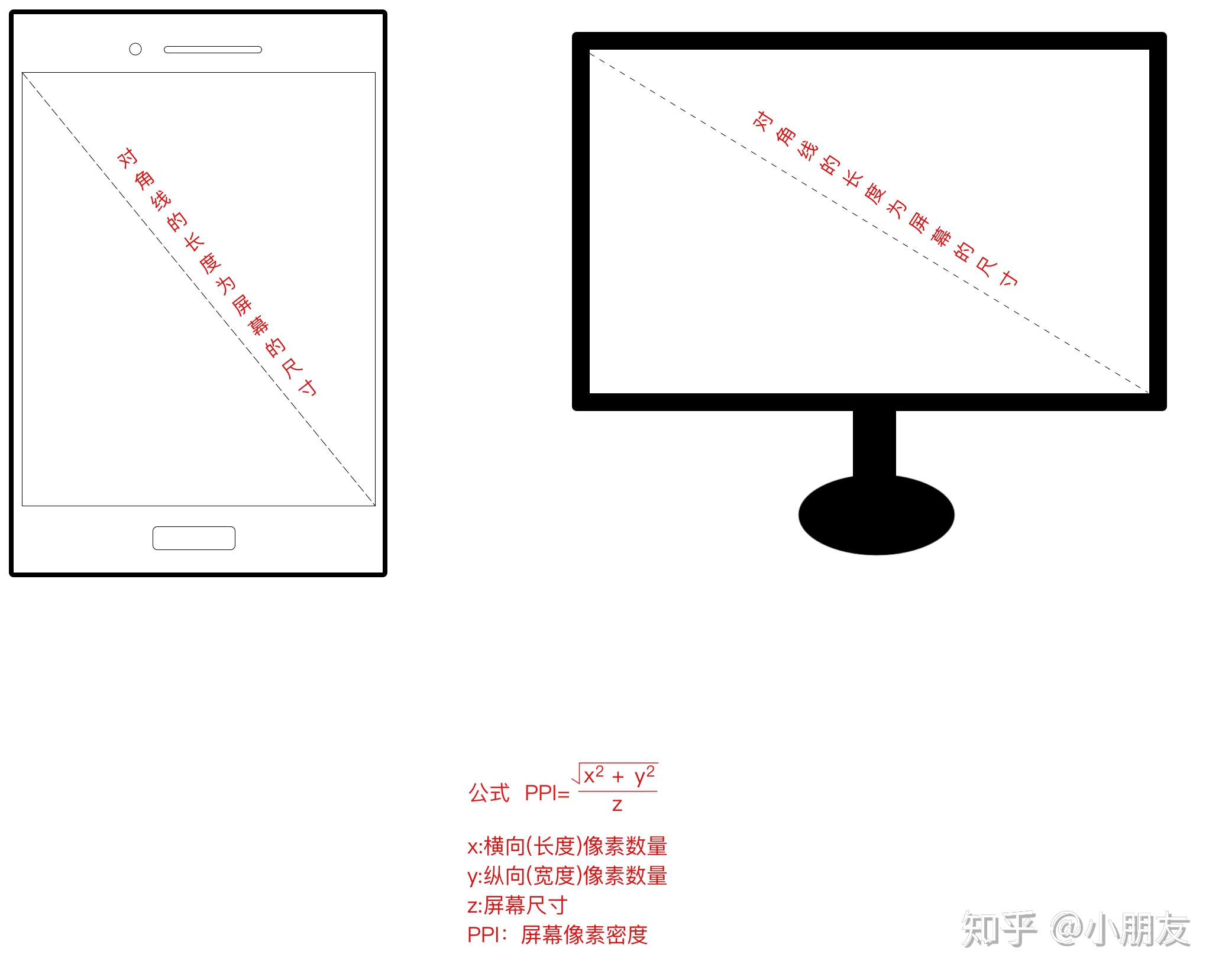
上图公式则是关于分辨率、PPI、尺寸三者之间的关系.(对公式还是啰嗦几句吧...懂得...跳过...)
- √ X^2+Y^2 表示什么

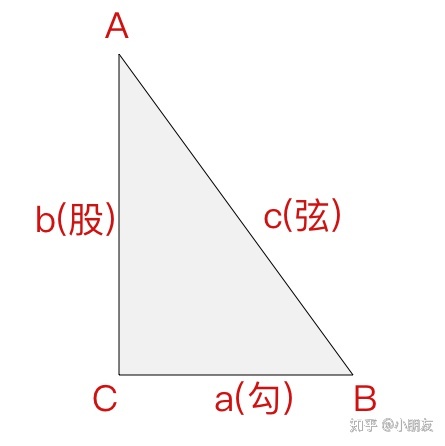
勾股定理:a^2+b^2=c^2 两条直角边的平方和等于斜边的平方.(如果忘记了,请自行检索相关资料)
不知道看到这个勾股定理是否明白,其实就是为了得到屏幕对角线像素数量(知道横向、纵向的像素数量使用勾股定理计算对角线平方,然后开平方得出对角线像素数量).
为什么要计算对角线像素数量呢?先暂且忽略,后面会介绍.
对于公式知道了分子(√ X^2+Y^2)表示对角线像素数量,分母 z 表示屏幕尺寸,得出的 PPI 就是屏幕每英寸的像素数量.
了解了公式之后,下面的各种求值都是基于此公式展开的.
ppi
示例一: 一代经典 iPhone4
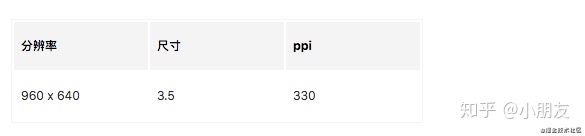
参数

var ppi = Math.sqrt(960 * 960 + 640 * 640) / 3.5;console.log(ppi); //≈330
注: 部分测试 ppi=326,则是按照严格的屏幕 3.54 计算得出.
示例二: 小米 MIX3
参数

var ppi = Math.sqrt(2340 * 2340 + 1080 * 1080) / 6.39;console.log(ppi); //≈403
示例三: MacBook Pro 13 英寸机型
参数

var ppi = Math.sqrt(2560 * 2560 + 1600 * 1600) / 13.3;console.log(ppi); //≈227
屏幕尺寸
首先需要知道以下两点:
- 屏幕尺寸是指物理尺寸.(如手机屏幕、电脑屏幕、LED 屏幕都是真实存在的尺寸).
- 屏幕尺寸指的屏幕对角线的长度.(可以借助工具测量(尺子)或者通过上面公式计算得出).上面公式图也有标注.
其次再回答上面提到过的为什么要计算对角线像素数量呢,因为屏幕尺寸指的是对角线物理长度(x 厘米、x 英寸),ppi 指的是每英寸的像素数量,使用对角线的像素数量 ÷ppi 每英寸的像素数量=屏幕尺寸长度.(细细品一下...)
把上面的公式变白话文如下:
(已知条件)PPI=(已知条件)对角线像素数量 ÷(未知)屏幕尺寸
进而演变为如下:
(未知)屏幕尺寸=(已知条件)对角线像素数量 ÷(已知条件)PPI
所以下面的示例使用此公式计算屏幕尺寸.
示例一: HUAWEI P40
参数

var z = Math.sqrt(2340 * 2340 + 1080 * 1080) / 420;console.log(z); //≈6.1
示例二: 小米 10
参数

var z = Math.sqrt(2340 * 2340 + 1080 * 1080) / 386;console.log(z); //≈6.67
屏幕比例
概念:自行检索比例、比例式、公约数、欧几里德算法...
首先回顾一下比例式 如 960:640=3:2 是如何计算的,这时候需要找到最大公约数(就是能够被 960 和 640 共同整除的数),如何找出?可以使用欧几里德算法(其实就是不断的计算被除数%除数的余数为 0 为止)如下面的 javascript 版本
function gcd(x, y) { if (x % y == 0) return y; return gcd(y, x % y);} 所以上面的示例最后计算结果如下:
960÷320:640÷320=3:2
1920÷120:1080÷120=16:9
按照这种方式,我们来计算一下小米 mix3 的屏幕比例,已知屏幕分辨率是 2340 x 1080,最大公约数是 180,最后计算结果如下:
2340÷180:1080÷180=13:6
如果单纯的计算比例式的话 13:6 的结果是没错的(相信自己四则运算还是可以的),但看官方给出的比例是 19.5:9,问题出在哪里呢?
这里要说一点在屏幕比例计算的时候通常会有一个基数 10、9、3、1,为什么会存在基数?就是为了方便对两个或多个屏幕的比例比较,如一款手机屏幕比例 16:9,另一款是 18:9 可以直观进行对比,而不是用 16:9 和 2:1 进行比较.这便是基数存在的意义为了更方便的对比屏幕比例.
啰嗦了上面这么多,那这个基数该如何使用.在啰嗦一句基数通常用于横纵(长宽)中的较短的一边如纵或宽一边,比例式可以转换为等积式,下面直接解即可.
2340:1080=x:10
解:
1080x=2340 × 10
1080x=23400
x=23400/1080
x≈21.7
最后结果 2340:1080=21.7:10
2340:1080=x:9
解:
1080x=2340 × 9
1080x=21060
x=21060/1080
x=19.5
最后结果 2340:1080=19.5:9
计算结果是不是和小米官方的参数是一致的,这就是关于屏幕分辨率比例的计算过程.
屏幕分辨率
如果有人和你说只知道屏幕比例 16:9 让你算一下屏幕分辨率,此刻你应该告诉他知道彩票其中两位是 16 和 9 让他帮你买一注可以中 500W 的彩票.
上面的的屏幕比例不就是使用屏幕分辨率计算出比例的吗?难道不能反推?可以再认真看一下上面的屏幕比例计算还有一个重要的已知条件基数,而现在是赤裸裸的 x:y=16:9 臣妾做不到!
那需要知道哪些已知条件,才能计算出屏幕分辨率?还记得开头提到过各种求值都是基于此(PPI)公式展开的,所以屏幕分辨率的计算方式也是根据 PPI 公式反推的.
- (已知条件)PPI=(未知)对角线像素数量 ÷(已知条件)屏幕尺寸;
- (未知)对角线像素数量= (已知条件)PPI × (已知条件)屏幕尺寸;
- 勾股定理 a^2+b^2=c^2, (横向屏幕像素^2+纵向屏幕像素^2=对角线像素数量^2);
- 已知比例 16:9, (16x)^2+(9x)^2=对角线像素数量^2;
- 解方程式...
按照上面的步骤,我们需要知道 3 个已知条件才可以计算出屏幕分辨率
- 比例
- ppi
- 屏幕尺寸
接下来我们通过示例验证上面的反推是否正确.
示例一: 小米 MIX3
参数

对角线数量 c= ppi 403 × 屏幕尺寸 6.39
横向屏幕像素^2+纵向屏幕像素^2=对角线数量 c^2
(19.5x)^2+(9x)^2=对角线像素数量^2
解:
c=403×6.39
(19.5x)^2+(9x)^2=(403×6.39)^2
380.25x^2+81^2=6631500.5289
461.25x^2=6631500.5289
x^2=6631500.5289÷461.25
x^2≈14377.24 x≈120
横向分辨率 19.5×120=2340 纵向分辨率 9×120=1080
示例二: MacBook Pro 13 英寸机型
参数

解:
c=227×13.3
(16x)^2+(10x)^2=(227×13.3)^2
256x^2+100^2=9114964.81
356x^2=9114964.81
x^2=9114964.81÷356
x^2≈25603.83 x≈160
横向分辨率 16×160=2560 纵向分辨率 10×160=1600
以上的示例都是基于 PPI 公式计算屏幕分辨率、比例、ppi、 尺寸所以只需要记住公式.
扩展
如果想了解某款手机的实际长宽是多少厘米或英寸,除了使用工具测量之外该如何计算?
假如知道屏幕分辨率是 2340 x 1080,难道直接说长有 2340 个像素,宽有 1080 个像素,注意问的是长宽多少厘米或英寸,那把像素换算为厘米或英寸就可以了,如一个像素的长度是多少(长度=2340× 一个像素的长度,宽度=1080× 一个像素的长度).问题真的是这么简单就好了...所以单独啰嗦一下长宽如何计算.
屏幕长宽(横纵)
参数对比

我们试着验证一下一个像素等于多少长度这个问题.
如小米 10 的分辨率是 2340×1080,横纵分布着 2340×1080 个像素,小米 MIX3 的分辨率也是 2340×1080,但是它们的尺寸是不一样的.也就是说在不同尺寸的屏幕上可以呈现出相同数量的像素,那只能说明在小米 mix3 这块小屏幕上的像素大小发生了变化(难道像素有弹性?),既然像素大小不固定那就无法将像素与物理长度单位进行转换.
所以关于一个像素等于多少长度这个问题是一个误区.它只存在于 PPI 的公式中,或者只能说明它描述了屏幕尺寸、屏幕分辨率、ppi 之间的关系.
屏幕分辨率无法与物理长度单位进行转换
屏幕分辨率无法与物理长度单位进行转换
屏幕分辨率无法与物理长度单位进行转换
那屏幕长宽到底怎么计算?其实要看已知条件有哪些,下面列举一些示例.
示例一:已知条件 小米 mix3 屏幕比例 19.5:9, 尺寸 6.39; 求长宽.
还是根据勾股定理 a^2+b^2=c^2,带入公式计算.
解:
(19.5x)^2+(9x)^2=6.39^2
461.25x^2=40.8321
x^2=40.8321÷461.25
x^2≈0.0885
x≈0.2975
屏幕长 19.5×0.2975=5.8012 英寸 屏幕宽 9×0.2975=2.6775 英寸
由于尺寸 6.39 单位是英寸最后长宽的单位也是英寸,由于 1 英寸=2.54 厘米所以转换如下
屏幕长 5.8012×2.54≈14.74 厘米
屏幕宽 2.6775×2.54≈6.8 厘米
注: 官方给出的长宽 15.789×7.469 cm 是整部手机机身的长宽,我们计算得出的 14.74×6.8cm 是根据官方提供的屏幕尺寸、比例得出的显示屏幕的长宽.
示例二: 已知条件 小米电视 60 英寸, 分辨率 3840×2160; 求长宽.
根据已知条件知道分辨率和尺寸,首先会想到 ppi 公式,先计算出每寸多少像素,让横纵 3840×2160 像素数量 ÷ppi(每寸像素数量),求出横纵有多少寸即可.
(未知)PPI=(已知条件)对角线像素数量 ÷(已知)屏幕尺寸
长度=3840(横向总的像素数量)÷PPI(每寸像素数量)
宽度=2160(纵向总的像素数量)÷PPI(每寸像素数量)
解:
ppi=√(3840×3840+2160×2160)÷60 ppi≈73.43
屏幕长 3840÷73.43≈52.29 英寸 屏幕宽 3840÷73.43≈29.42 英寸
单位换算
屏幕长 52.29×2.54≈132.82 厘米
屏幕宽 29.42×2.54≈74.73 厘米
注: 官方给出的长宽 13.57×78.6 cm 是整台电视机身的长宽,我们计算得出的 132.82×74.73cm 是根据官方提供的屏幕分辨率、尺寸得出的显示屏幕的长宽.
总结一下如果计算屏幕长宽需要知道以下已知条件:
- 屏幕尺寸
- 屏幕分辨率或比例
总结
以上就是对屏幕分辨率、尺寸、比例的理解,还望多多指教.
转载地址:https://blog.csdn.net/weixin_32497403/article/details/113580430 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
