前面我们已经说过了要怎样制作CSS3动画,但是SVG动画一直都没有时间研究过,正好趁现在有一点时间静下心来研究一下。
一般来说,常见前端动画实现方案分为三种,CSS3动画,HTML动画(SVG动画),JS动画或者我们可以称之为Canvas动画
这里主要我们是要讲解的是SVG动画的实现方法。
常见的SVG动画有三种实现方式
第一种,通过原生的SVG来实现,但是这种方法的实现效率较低,而且很多较为精确的动作比较难实现
第二种,通过常见的SVG动画库来实现,比如svg.js,snap.js之类的来实现,可以实现比较灵活的交互,复杂的线性动画也是很难实现的
第三种,是结合PS,AI,CSS3来实现有,这种方法交互需要自己实现,相对会比较繁琐,但是优势就是可以实现一些复杂的线性动画,而且也要求你的知识面要广阔一些
这个动画方案的实施,需要我们准备好,这些东西,
PS,AI,基础的SVG基础
我们要达到的效果是:
阿里巴巴的LOGO SVG会执行线性的运动。
首先我们先下载一张图,我们选择的是阿里巴巴的logo

这个时候我们发现阿里巴巴的图标背景不是透明的,所以我们需要这样操作来讲这个图标变成透明。
1、新建一个空白的涂层
2、使用快速选择工具将要保留的内容选择出来,记得要,调整边缘。
3、copy选中的区域,将内容粘贴到空白的涂层上面
如下:

4、这个是否我们按住Ctrl+图层,接着右击选中区域,选择新建空座路径
容差值,这个可以根据我们的要求自我调节
5、导出到AI,选择 文件--导出--路径到illustrator
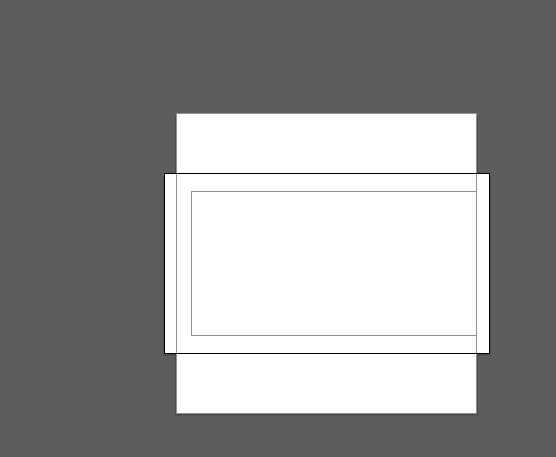
紧接着,我们打开AI文件,如下:

这里我们可以看到,内容是空白的,这个时候别急,我们需要做的是选择扣选工具,我们就可以看到路径了
在是在这一步的时候才可以进行图像的大小
6、调节之后确认无误,导出为SVG,选择存储为svg格式
这样SVG图片制作完成了
好了,这个时候图片的SVG代码已经制作好了,这个时候我们就要新建一个HTML代码,将SVG代码拷贝到HTML代码里面,代码如下:
这个时候我们还需要获取整个图片路径的直线长度,方便CSS对路径的计算。
JS代码如下:
给图片添加CSS3样式,并且给svg中的path添加alibaba class
.container { width: 400px; margin: 0 auto; } .alibaba { stroke-width: 1px; stroke: #ccc; animation: lineMove 3s ease-out infinite; } @keyframes lineMove { 0% { stroke-dasharray: 0, 1269.3662109375; } 50% { stroke-dasharray: 1269.3662109375, 1269.3662109375 fill: rgba(0, 0, 0, 0); opacity: 1; } 100% { stroke-dasharray: 1269.3662109375, 1269.3662109375; fill: rgba(239, 114, 32, .9); opacity: 0; } } 运行的效果如下:

好了,大功告成了,是不是很神奇

