本文共 762 字,大约阅读时间需要 2 分钟。
这是小姐姐前不久接到的需求,公司网站上的pdf仅供用户浏览,一开始,我是拒绝的,这个浏览pdf,并且下载pdf是浏览器查看pdf时自带的功能,我总不至于去改浏览器吧。哎呀,转念一想,有没有方法是不在浏览器中直接打开pdf文件,而是以html的形式浏览pdf呢?
出于好奇(maybe),开始查资料,诶,让我找到了一个东西,叫pdf.js, 其网站如下: 、。
诶呀,真的太好用了,官网提供了一个demo,你只要换换路径就能用了(懒办法),里面还有各种按钮,随意控制pdf的打印、下载、浏览。
兼容性:
pdf.js为HTML5实现的,无需任何本地支持,而且对浏览器的兼容性也是比较好,要求只有一 个:浏览器支持HTML5就好了!我自己试了谷歌、火狐、360完美兼容。
上手:
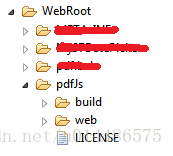
1.将下载的插件包拷贝到自己的项目中,我是放在WebRoot下的
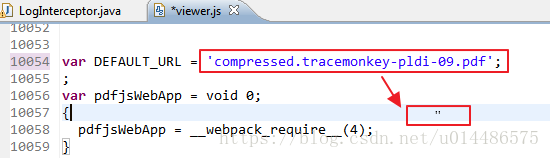
2.打开修改web下的viewer.js, 将DEFAULT_URL的值设为空字符串‘’,这样就能通过传参设置你想看的pdf文件了

3,.启动项目,通过url浏览pdf,例如:
通过<iframe>标签来加载pdf
<iframe src="<c:url value="../../pdfJs/web/viewer.html" />?file=<c:url value="/publicity/displayPDF.do" />" width="100%" height="800"></iframe>
通过<a>标签加载pdf文件
<a href="../../pdfJs/web/viewer.html?file=/pdf/pdf_test.pdf" title="点击浏览杂志" target="_blank">
至此,我的需求完成啦。
更多高级办法可以看 ,因为我自己没用过
转载地址:https://blog.csdn.net/u014486575/article/details/82350082 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者