
已经安装了html-webpack-plugin,还是报错:Error: Cannot find module 'html-webpack-plugin'
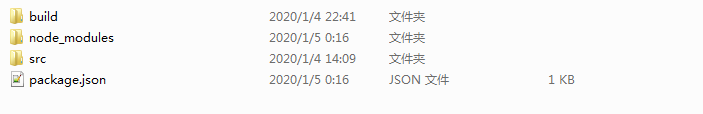
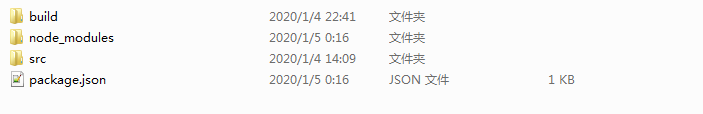
 运行起来一切成功,后来新建了build文件目录,并且将webpack.config.js移动到了build文件中,
运行起来一切成功,后来新建了build文件目录,并且将webpack.config.js移动到了build文件中,  package.json中的script:
package.json中的script: 
 发现找不到html-webpack-plugin模块,其实是因为移动了webpack.config.js配置文件的原因,因为之前是在项目的根目录下,现在移动到了build文件下,所以运行webpack.config.js就找不到里面的模块了, 可以重新安装一遍
发现找不到html-webpack-plugin模块,其实是因为移动了webpack.config.js配置文件的原因,因为之前是在项目的根目录下,现在移动到了build文件下,所以运行webpack.config.js就找不到里面的模块了, 可以重新安装一遍
发布日期:2021-10-15 18:54:35
浏览次数:9
分类:技术文章
本文共 493 字,大约阅读时间需要 1 分钟。
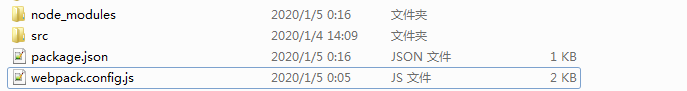
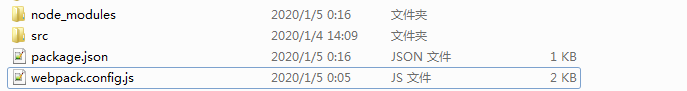
之前项目目录是:
 运行起来一切成功,后来新建了build文件目录,并且将webpack.config.js移动到了build文件中,
运行起来一切成功,后来新建了build文件目录,并且将webpack.config.js移动到了build文件中,  package.json中的script:
package.json中的script: "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node ./src/koa.js", "build": "webpack --config ./build/webpack.config.js" }, 配置好了之后,运行
$ npm run build
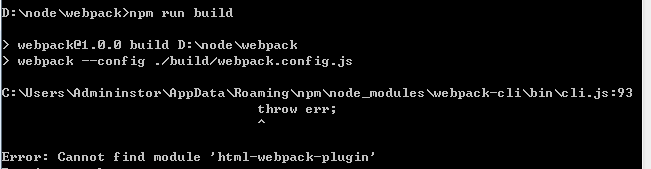
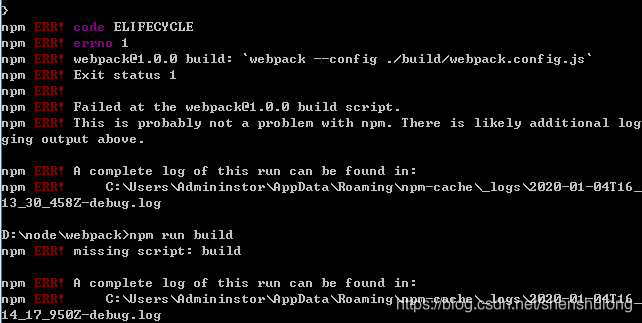
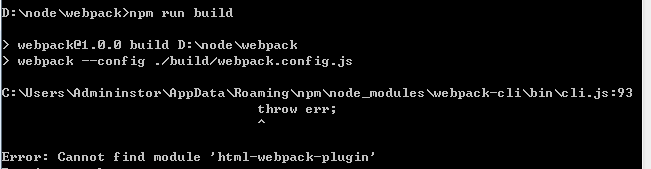
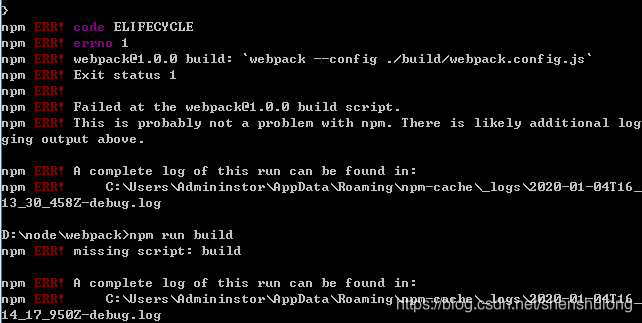
结果报错提示:

 发现找不到html-webpack-plugin模块,其实是因为移动了webpack.config.js配置文件的原因,因为之前是在项目的根目录下,现在移动到了build文件下,所以运行webpack.config.js就找不到里面的模块了, 可以重新安装一遍
发现找不到html-webpack-plugin模块,其实是因为移动了webpack.config.js配置文件的原因,因为之前是在项目的根目录下,现在移动到了build文件下,所以运行webpack.config.js就找不到里面的模块了, 可以重新安装一遍 $ npm install html-webpack-plugin --save-dev
然后在运行 npm run build,就可以了。
转载地址:https://blog.csdn.net/shenshulong/article/details/103839255 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月21日 14时27分34秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
java基础----RandomAccessFile
2019-05-02
__attribute__((packed))
2019-05-02
Android深入浅出之Binder机制
2019-05-02
linux查看硬件信息
2019-05-02
linux支持大于4G内存
2019-05-02
WM_GETINFO相关
2019-05-02
填入空隙(setbkcolor,setbkmode)
2019-05-02
[收藏] FC交换机基础知识详解
2019-05-02
关于数据中台系统,需要了解哪些技术?
2019-05-02
Linux调试工具
2019-05-02
用Eclipse和GDB构建ARM交叉编译和在线调试环境
2019-05-02
Ubuntu下 rsync同步文件实例
2019-05-02
安装Samba时遇到错误
2019-05-02
详细解析Java中抽象类和接口的区别
2019-05-02
Linux下的同步与异步
2019-05-02
Ajax中的XMLHttpRequest对象详解
2019-05-02
GDB命令大全
2019-05-02
IT行业培训必读:优秀程序员的十个习惯
2019-05-02
实例属性和类属性
2019-05-02
使用枚举类
2019-05-02