
让梦想照进现实,运动框架的使用,轮播图
发布日期:2021-05-03 03:18:11
浏览次数:42
分类:精选文章
本文共 1975 字,大约阅读时间需要 6 分钟。

lunbo
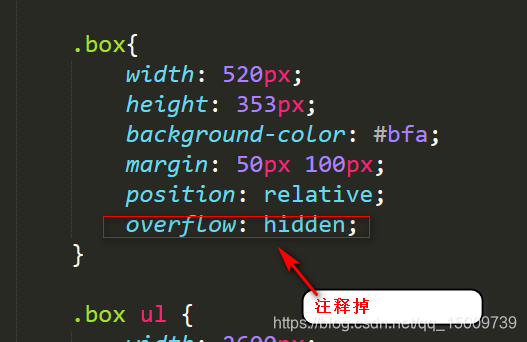
以上是所有代码,首先我们必须掌握的就是布局!

上面的布局,是我将

这样就把五张图片显示出来了,布局还是需要看一看的,子绝父相的使用,还是很牛的,另外
布局水平居中的小算法,还是要会的


布局写好,就是老三篇了,一找到控件,二,加事件,三,事件联动处理,这个我都写好多遍了,上面
无法就是点那个指示器,哪个就变成红色,然后执行动画,动画的执行,无非用运动就搞定了!


运动框架的代码
function startMove(obj,json,fn) { clearInterval(obj.timer); obj.timer = setInterval(function () { var bStop = true; for(attr in json){ // 1. 取得当前的值(可以是widht,height,opacity等的值) var objAttr = 0; if(attr == "opacity"){ objAttr = Math.round(parseFloat(getStyle(obj,attr))*100); }else{ objAttr = parseInt(getStyle(obj,attr)); } // 2.计算运动速度 var iSpeed = (json[attr] -objAttr)/10; iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed); // 3. 检测所有运动是否到达目标 if(objAttr != json[attr]){ bStop = false; } if(attr == "opacity"){ obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')'; obj.style.opacity = (objAttr+iSpeed)/100; }else{ obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[] } } if(bStop){ // 表示所有运动都到达目标值 clearInterval(obj.timer); if(fn){ fn(); } } },30); } // 获取样式属性 function getStyle(obj,attr){ if(window.getComputedStyle){ return window.getComputedStyle(obj,null)[attr]; }else{ return obj.currentStyle[attr]; } } 行,这个还是比较简单的
发表评论
最新留言
关注你微信了!
[***.104.42.241]2025年04月06日 08时17分59秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
(数据科学学习手札112)Python+Dash快速web应用开发——表单控件篇(上)
2019-03-06
(数据科学学习手札02)Python与R在循环语句与条件语句上的异同
2019-03-06
(数据科学学习手札06)Python在数据框操作上的总结(初级篇)
2019-03-06
(数据科学学习手札23)决策树分类原理详解&Python与R实现
2019-03-06
(数据科学学习手札27)sklearn数据集分割方法汇总
2019-03-06
(数据科学学习手札40)tensorflow实现LSTM时间序列预测
2019-03-06
[整理] 哪些集合类是线程安全的?(Java)
2019-03-06
[整理] UML的各种图总结
2019-03-06
8 个警示和学习的 5 个阶段
2019-03-06
《精通CSS层叠样式表》
2019-03-06
c# 接口相同方法申明使用
2019-03-06
c# 图片带水纹波动
2019-03-06
H5 贪吃蛇源码
2019-03-06
c# 判断3个数是否连续最优式子
2019-03-06
从零开始学安全(八)●Ubuntu 16 LAMP环境搭建
2019-03-06
从零开始学安全(十一)●IP地址
2019-03-06
从零开始学安全(十六)● Linux vim命令
2019-03-06
从零开始学安全(三十四)●百度杯 ctf比赛 九月场 sqli
2019-03-06
3389连接痕迹清除
2019-03-06




