
本文共 792 字,大约阅读时间需要 2 分钟。

css设置背景透明 元素不透明
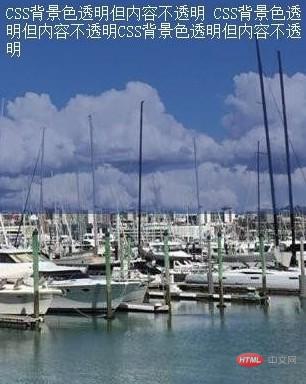
在做前端页面的时候,我们会遇到这样的情况,需要背景为半透明状态,但是层里面的内容不需要为透明的状态。有时候我们设置的时候会出现不管内容还是背景同时都成透明了,如何实现背景色透明但内容不透明这个效果?如下图所示的效果:
(推荐学习:CSS视频教程)

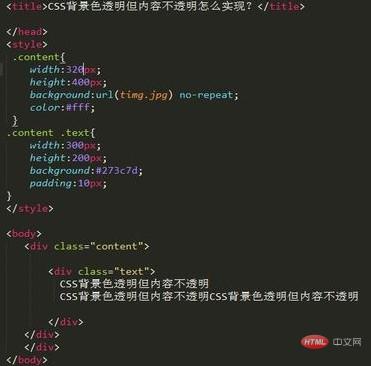
我们先来看看不加透明的效果。我是做了两层背景,图片为一个背景,文字下面又添加了一个纯色的背景,我们要做的就是把纯色背景设置成半透明的效果。


方法一:用rgba值设置背景
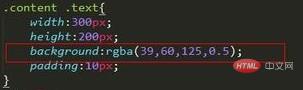
先在ps里面看下我们的背景颜色的rgb值是多少。然后background:rgba(39,60,125,0.5);前三个数字为我们在ps里面看到的rgb值,最后一个数字是透明的色值,为0-1之间的数值,数字越大,越不透明,0为完全透明,1为完全不透明。
设置之后可以看到,背景色变成了半透明的效果,而我们的文字内容是不透明的。


以上方法用着简单,但是不兼容ie8以下的浏览器。我们需要添加一个IE滤镜就可以解决兼容性问题了。我们需要添加filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7F273c7d,endColorstr=#7F273c7d);
本来这个是实现渐变效果的,但是我们这里要实现半透明效果,所以两个颜色设置成一样的了。就是startColor和endColor的值。这两个值是有两部分组成的,前两个值代表了不透明度(换成了16进制的数值)如下图所示为其对应的值。这样设置了以后就兼容ie8以下的浏览器了。
方法二:定位法
设置文字内容和背景内容不在一个层上。让文字内容浮动到半透明的背景层上。如果你的文字在半透明背景层的下面,要设置z-index的值让文字位于背景的上面就行了。

更多CSS相关技术文章,请访问CSS3答疑栏目进行学习!
转载地址:https://blog.csdn.net/weixin_39610594/article/details/117896439 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
