
Vue中ECharts 响应式改变
发布日期:2021-09-12 09:57:50
浏览次数:47
分类:技术文章
本文共 393 字,大约阅读时间需要 1 分钟。
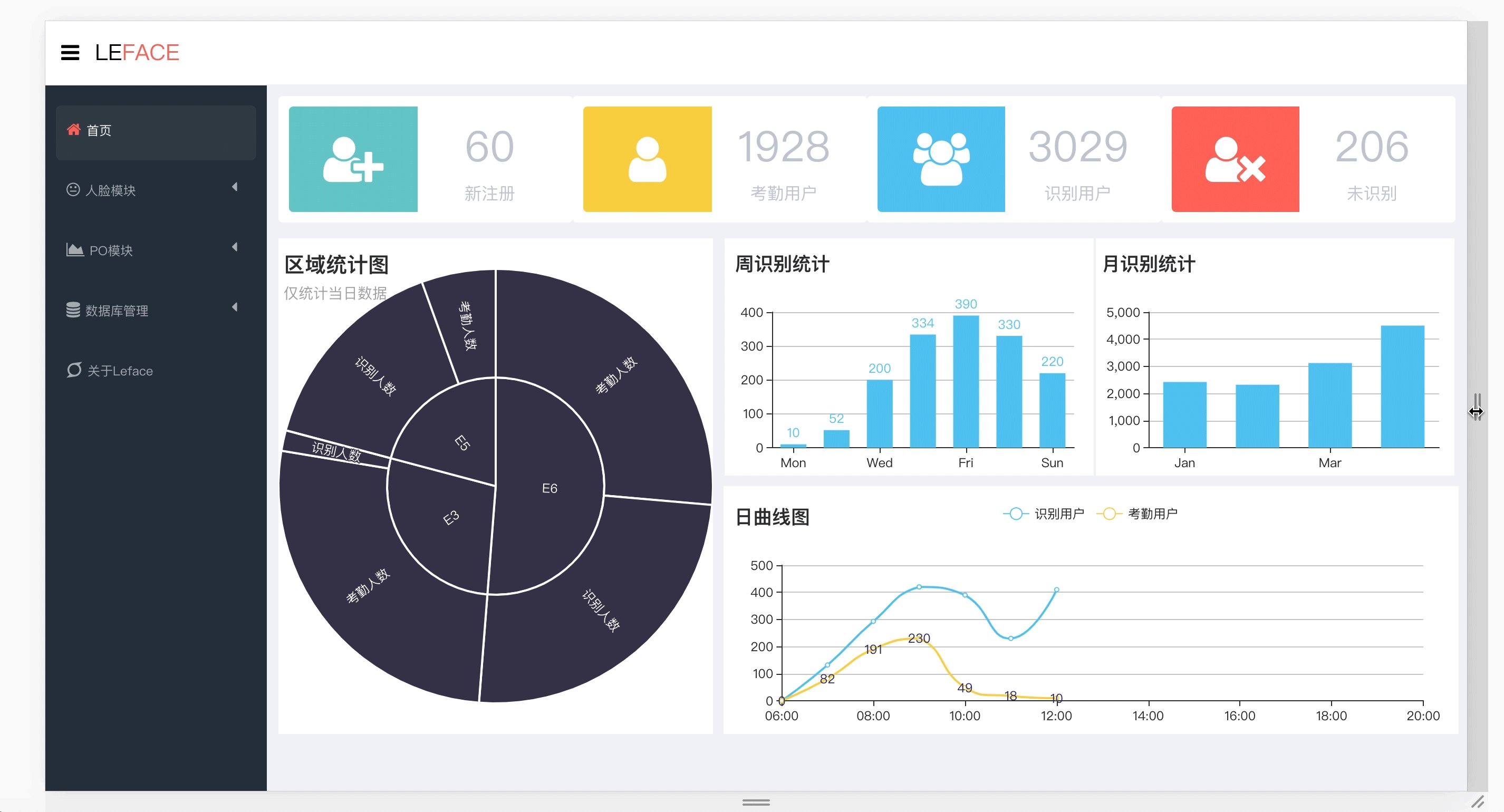
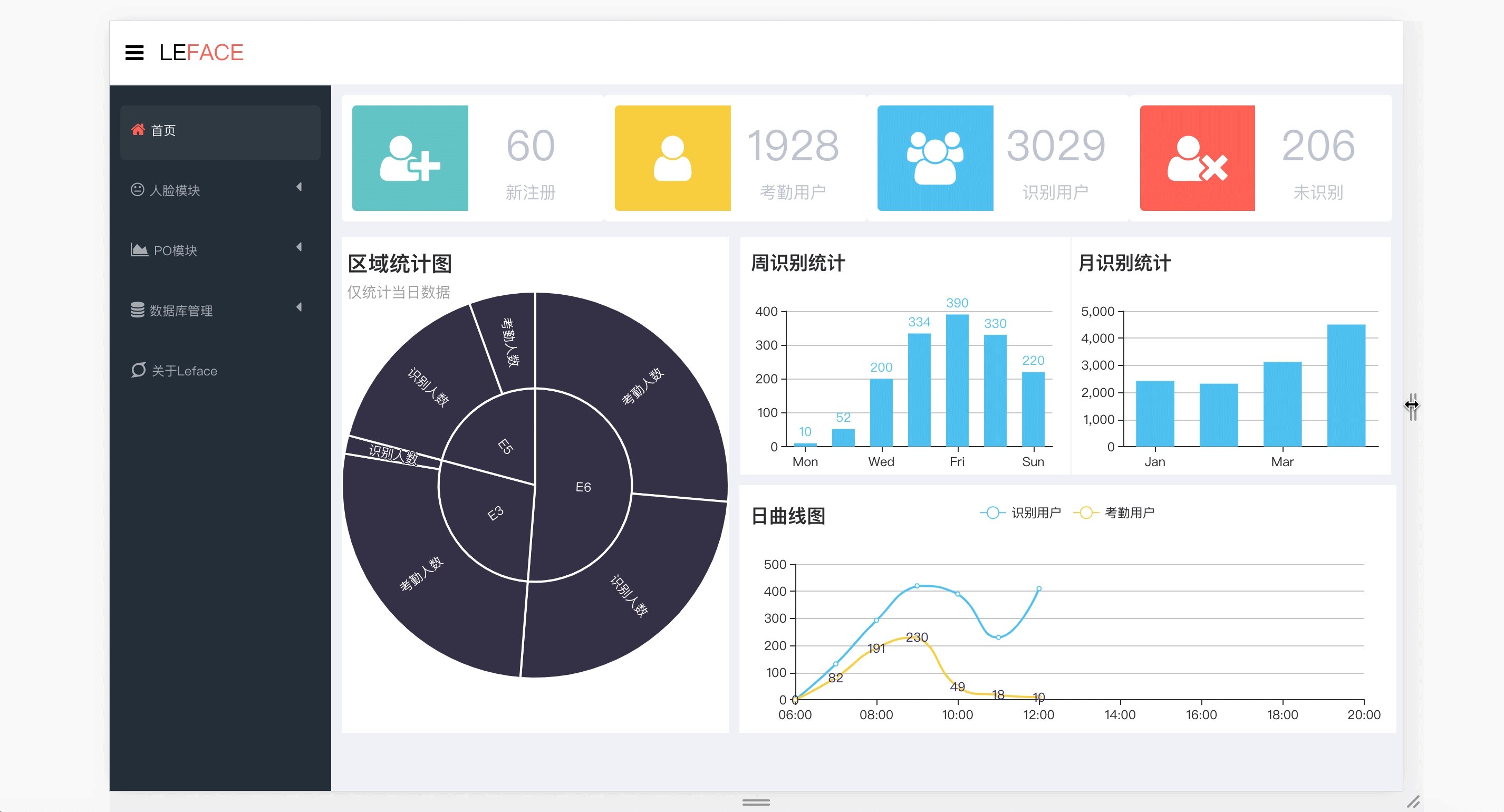
在使用echarts时,因为绘制完成的canvas大小不能随着浏览器窗口大小在动态改变,目前我的解决方案是在挂载的时候监听窗口大小改变
mounted() { window.onresize = () => { } } 然后在初始化echarts时将echartsInstance保存
// ...省略配置 const iaChart = this.iaChart = echarts.init(this.$refs.IdentifyAreas); iaChart.setOption(option);
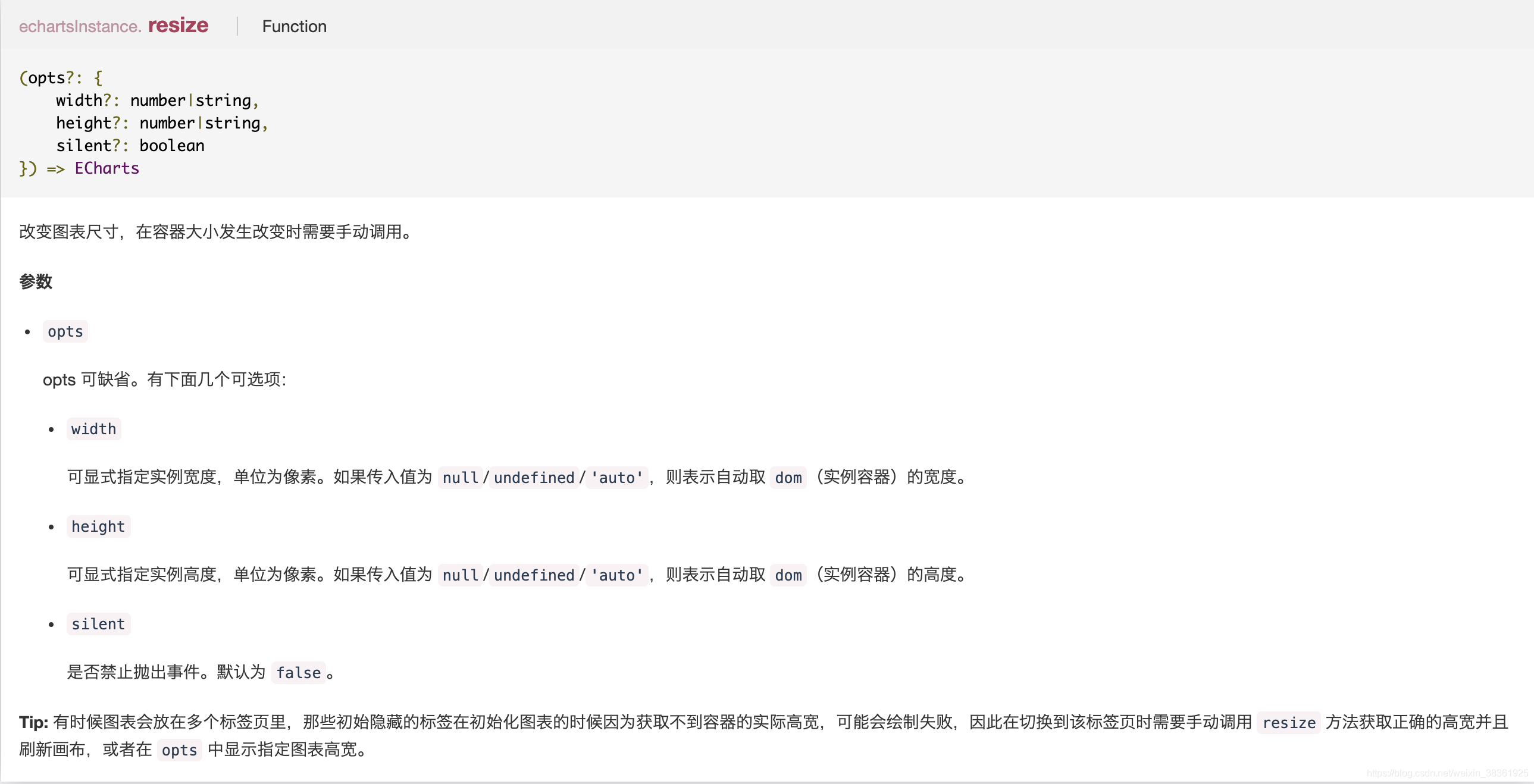
echarts对实例化对象提供了resize方法

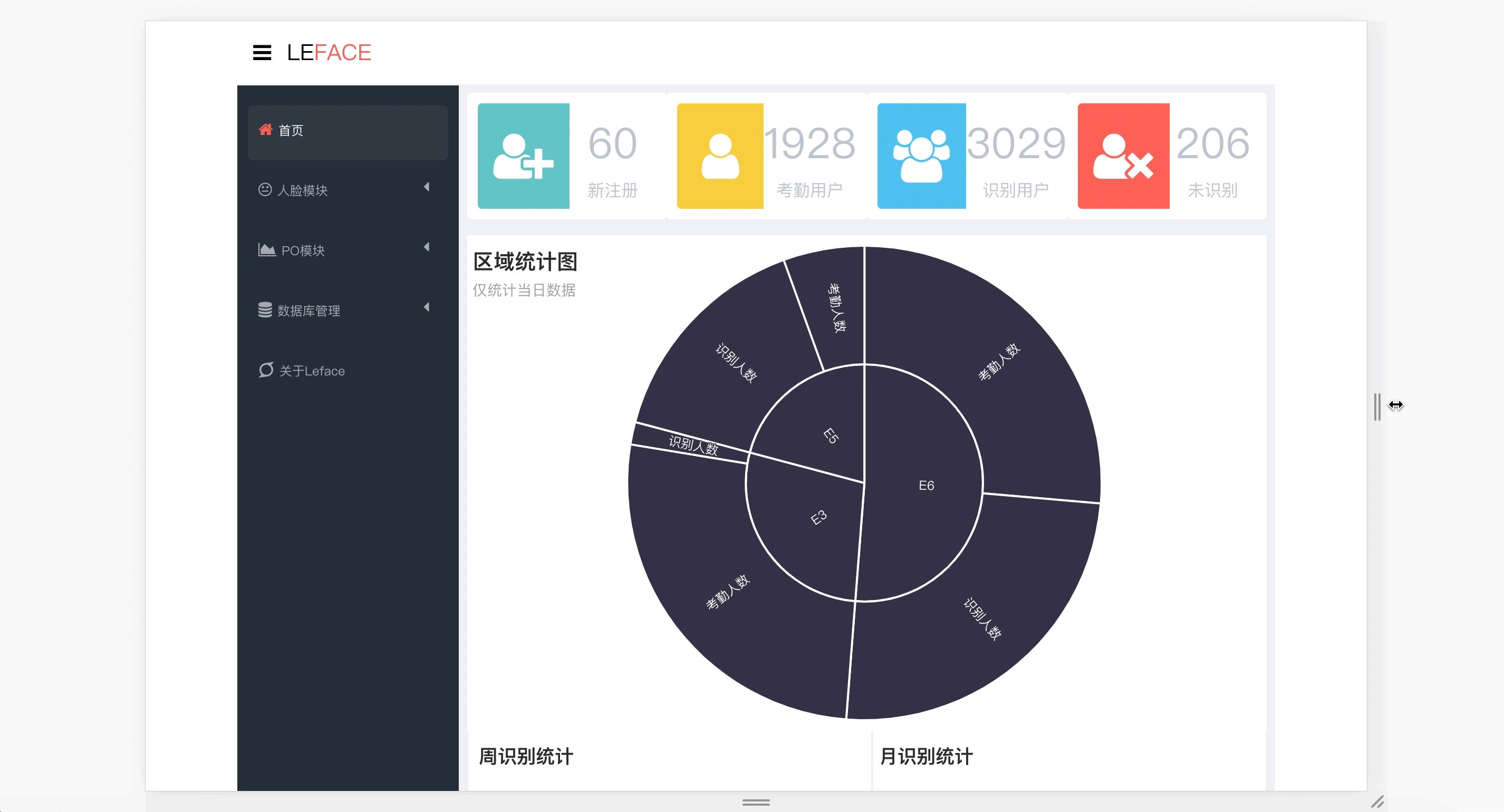
在之前的挂载监听的onsize方法中调用即可。
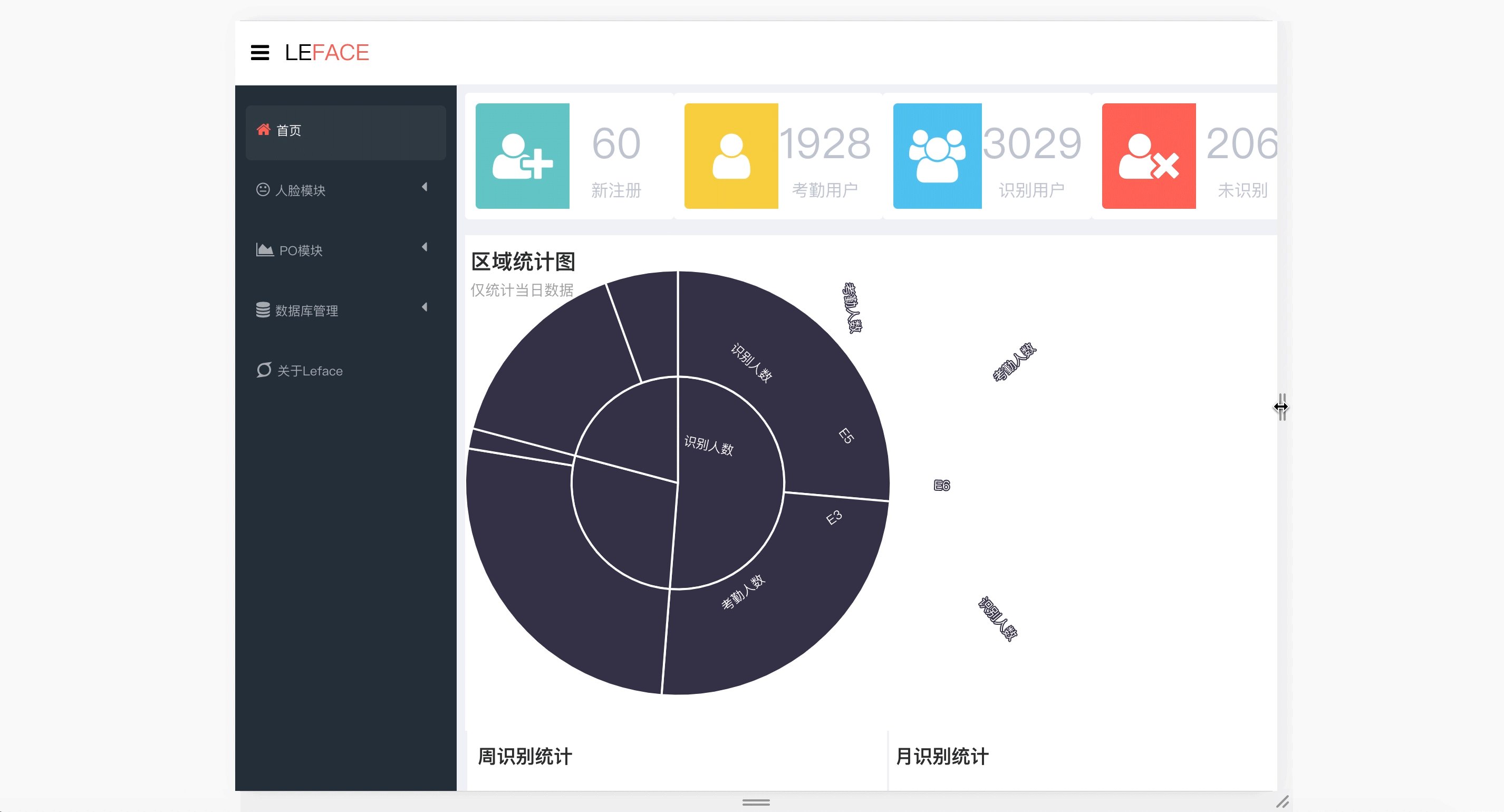
window.onresize = () => { this.iaChart.resize();} 不过也存在一个问题,就是旭日图文字和图形有点不同步

转载地址:https://blog.csdn.net/weixin_38361925/article/details/89364605 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年04月03日 20时39分53秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
kinova-Mico安装与调试
2019-04-28
Elmo运动控制器 —— Maestro Software编程实践指南
2019-04-28
Elmo运动控制器 —— Maestro Software结构和接口
2019-04-28
Power PMAC运动控制器 —— 学习笔记2
2019-04-28
运动控制 —— 强大的状态机工具
2019-04-28
Platinum Maestro运动控制器 —— PVT模式笔记
2019-04-28
Platinum Maestro运动控制器 —— 运动程序笔记
2019-04-28
PID算法原理及参数调整原则
2019-04-28
Platinum Maestro运动控制器 ——速度位置等数据的获取
2019-04-28
Platinum Maestro运动控制器 ——Ssh登录控制器
2019-04-28
基础笔记2 —— 不损失精度的前提下浮点数拆分成整型的方法浅析
2019-04-28
数据类型在内存中的存储
2019-04-28
循环神经网络(LSTM)实现股票预测-深度学习100例 | 第10天
2019-04-28
Python3--爬取数据之911网站信息爬取
2019-04-28
Python--format()学习记录
2019-04-28
Python--切片学习记录
2019-04-28
Python--判断一个字符串是否包含某子串的几种方法
2019-04-28
pandas包
2019-04-28
Python爬虫之图片爬取
2019-04-28
Python--音频文件分类代码
2019-04-28